在創建我們第一個專案後,我們接下來就要開始寫網頁了。React本身是一個靈活度很高的框架,可以把你寫好的網頁單獨成呈現,也可以合併呈現。
在開發網頁前,我們需要先匯入BootStrap來幫我們設置CSS的樣式,方法很簡單,打開終端機,確定自己是在Account-frontend資料夾,然後輸入
npm install bootstrap

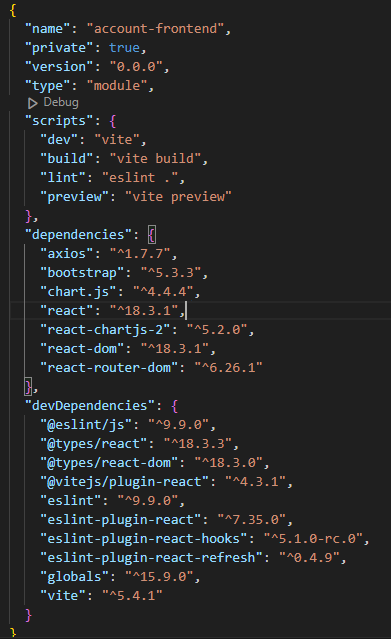
安裝完成後我們可以到package.json中看到我們新建的bootstrap
之後要到main.jsx中,import以下內容
import 'bootstrap/dist/css/bootstrap.min.css'

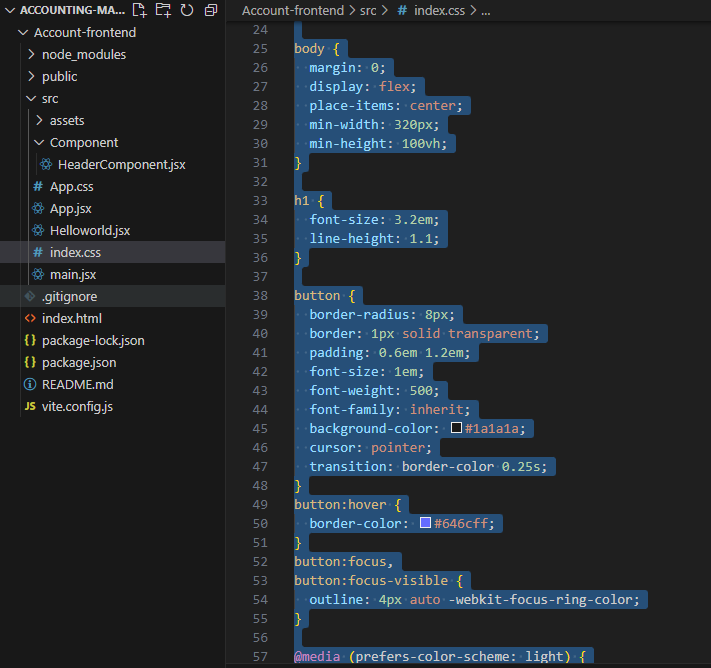
在我們匯入好了之後,我們要去修改原本的React內建的CSS,如果不去修改CSS的話,React雖然兩個都會引用,代會優先引用index.CSS的內容,導致結果不是我們想要的,打開index.css就會發現React已經針對許多格式宣告了樣式
index.css
我們可以修改body跟Root的內容,這樣這些CSS就不會影響到bootstrap。如果遇到問題,也可以直接把全部刪掉。
body {
margin: 0;
display: flex;
place-items: center;
min-width: 320px;
min-height: 100vh;
}
#root {
max-width: 1280px;
margin: 0 auto;
padding: 2rem;
text-align: center;
}
這樣就算是完成bootstrap的引入了
我們可以先開發一個Hello World來測試這個項目
首先,我們先在Src創建一個Component這個資料夾
然後在Componet底下創建一個檔案,稱為Hello Word
然後寫下以下程式碼
用Bootstrap將文字置中
export default function HelloWorld(){
return <h1 className="text-center">Hello world Component!</h1>
}
在React中,export的意思是我們可以把這個程式給外部使用,整個React起始的網頁會從main.jsx打開,從這裡引入App.jsx,所以我們可以從App.jsx裡呼叫我們的funciton,React就可以呼叫這個function來使用。
原始的App.jsx如下
原始App
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
function App() {
const [count, setCount] = useState(0)
return (
<>
<div>
<a href="https://vitejs.dev" target="_blank">
<img src={viteLogo} className="logo" alt="Vite logo" />
</a>
<a href="https://react.dev" target="_blank">
<img src={reactLogo} className="logo react" alt="React logo" />
</a>
</div>
<h1>Vite + React</h1>
<div className="card">
<button onClick={() => setCount((count) => count + 1)}>
count is {count}
</button>
<p>
Edit <code>src/App.jsx</code> and save to test HMR
</p>
</div>
<p className="read-the-docs">
Click on the Vite and React logos to learn more
</p>
</>
)
}
export default App
這裡可以注意的是,Jsx本身是一個可以使用html語法的格式,所以我們可以從return中直接回傳html格式。
寫好之後我們去到App.jsx,修改中間的程式碼,改成HelloWorld
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import HelloWorld from './Helloworld.jsx'
createRoot(document.getElementById('root')).render(
<StrictMode>
<HelloWorld />
</StrictMode>,
)
這個時候再回到畫面中,就會看到這個
到了這裡,你就會開發網頁了!
接下來,我們要開發網頁的Header跟Footer
同樣的,我們去到Component資料夾中,然後創建一個名為HeaderComponent.jsx的資料夾

/* eslint-disable no-unused-vars */
import React, { useState } from 'react'
import { NavLink } from 'react-router-dom'
const HeaderComponent = () => {
return (
<div>
<header>
<nav className='navbar navbar-expand-md navbar-dark bg-dark'>
<div>
<a href='http://localhost:5173/' className='navbar-brand'>
Account Manager Application</a>
</div>
</nav>
</header>
</div>
)
}
export default HeaderComponent
然後回到App.jsx,在Helloword上方加上HeaderComponent
import { StrictMode } from 'react'
import { createRoot } from 'react-dom/client'
import App from './App.jsx'
import './index.css'
import HelloWorld from './Helloworld.jsx'
createRoot(document.getElementById('root')).render(
<HeaderComponent />
<HelloWorld />
</>,
)
然後再次點回網頁,就會看到上面出現了Header
接下來用同地的方式到Componet創建FooterComponent.jsx
在這個底下輸入以下程式碼
import React from 'react'
const FooterComponent = () => {
return (
<div>
<footer className='footer'>
<p className='text-center align-text-center'>All rights reserved at 2024-08-01 by Eric Hsu</p>
</footer>
</div>
)
}
export default FooterComponent
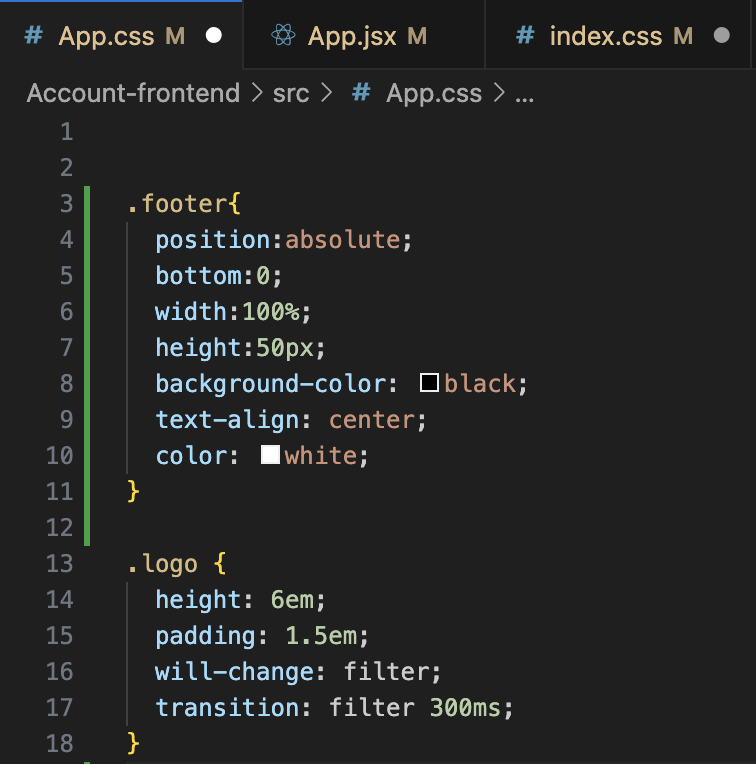
然後回到之前index.css,然後調整一下footer
.footer{
position:absolute;
bottom:0;
width:100%;
height:50px;
background-color: black;
text-align: center;
color: white;
}

調整完成後底下就會出現以下內容
到這裡,我們就成功建置了第一個網頁,並且設置了Footer跟Header了!
