
上一篇我們提到了,在Azure聊天機器人有提供介面讓我們可以設定參數。要有這樣的網站介面讓大家跟聊天機器人交流、設定機器人背後使用的參數,這都需要前端和後端服務的互相合作,今天而就從github上來看看Azure聊天機器人使用的前後端框架React和Quart。

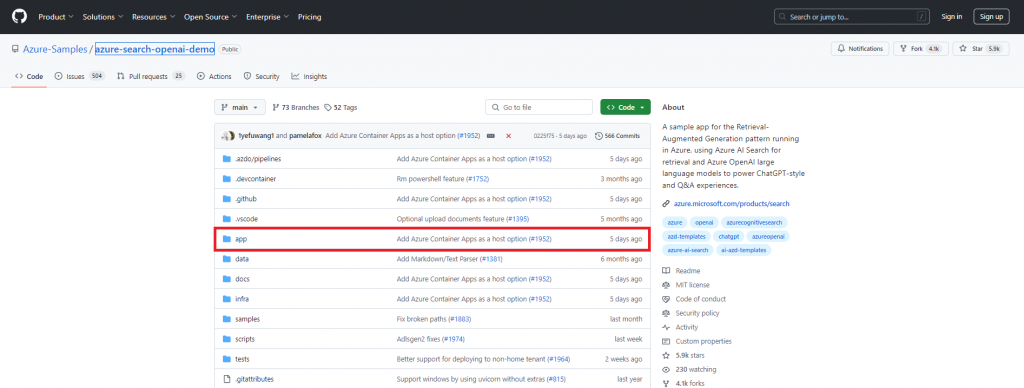
從azure-search-openai-demo畫面開始,點擊APP資料夾。

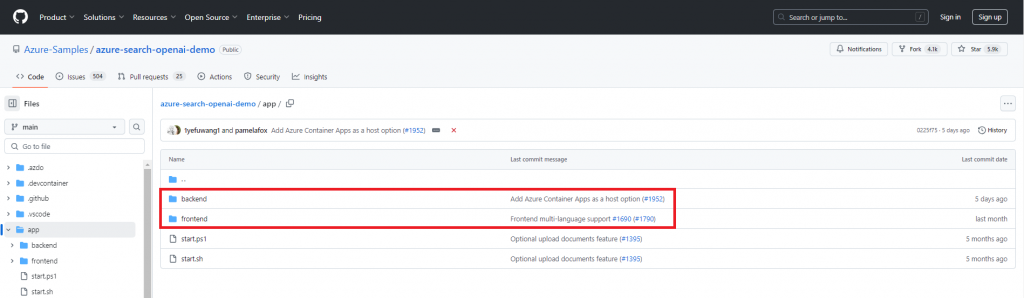
這裡就可以看到前端和後端各自的資料夾了。

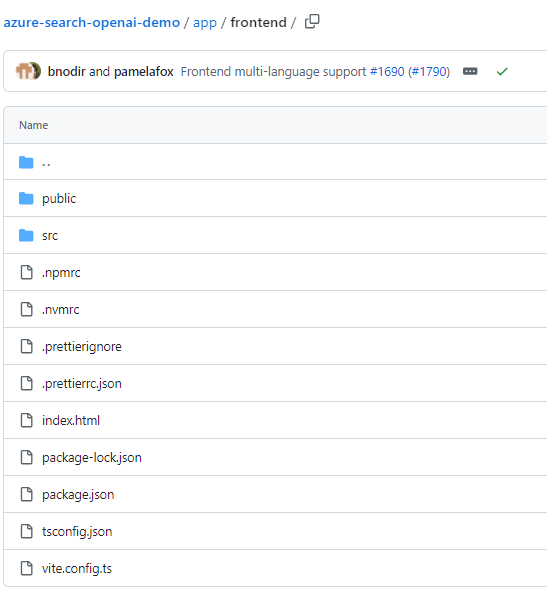
frontend資料夾裡面放著我們前端框架的程式碼,React是一開始是由Meta開發出來的前端JavaScript工具庫,為目前非常熱門的前端框架之一。React Component(元件)提供了許多小規模可重複使用的程式碼,彈性再加上開源開放的特性,讓工程師能夠節省很多開發時間,也因此獲得不少支持者使用。

backend資料夾裡面放的後端框架的程式碼,乍看之下可能會以為是使用Flask後端框架(筆者一開始就誤會了),但其實是Quart。Quart是基於Flask再加以擴展的後端框架,承襲了Flask輕量化的特色,讓使用者可以使用相對較少的資源快速地建構後端服務。雖然Quart較新,且使用者並沒有Flask這麼多,但Quart也有一些自己的特色,其中之一是他有了Flask原生沒有支援的Web Sockets,可以藉由客戶端和伺服器之間進行即時通信,從而達成即時聊天、即時數據更新等功能。
介紹了前後端框架,明天開始說明怎麼使用這些程式碼,啟用前後端服務。
azure-search-openai-demo
React官網
Quart官網
What’s the Difference Between Flask and Quart?
雖然鐵人賽的主題是生成式AI,但聊天機器人的背後除了大型語言模型之外,其實也要靠前後端服務來串接聊天機器人的大腦,所以軟體工程的技術也是相當重要呢。
