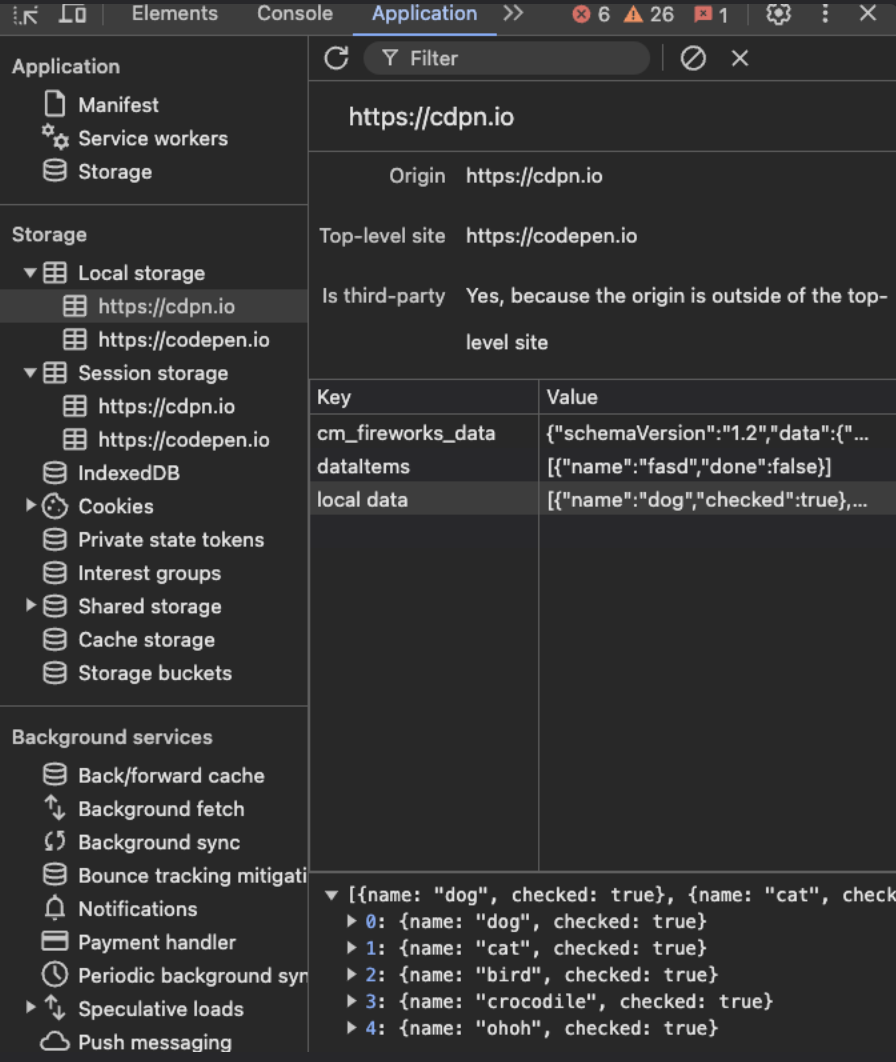
Local Storage非常好用,可以把一些資料儲存在使用者的瀏覽器中,有需要時就可以取出。
Event Delegation事件委派,則在於可以利用Event Bubbling(事件冒泡)的特性,會一直傳遞事件到上層,所以可以減少我們監聽的數量。
此次練習成品:
就讓我慢慢自言自語,記錄一下~
個人codepen
| 方法 | 說明 | 範例 |
|---|---|---|
| localStorage.getItem(key) | key放入你要取的資料名稱 | localStorage.getItem("userName") |
| localStorage.setItem(key, value) | key為你要存放的名稱,value為要存放的值 | localStorage.setItem("userName", "Jack") |
| localStorage.removeItem(key) | key放入你要刪除的資料名稱 | localStorage.removeItem("userName") |
| localStorage.clear() | 直接刪除所有存放於localStorage的資料 | localStorage.clear(); |

<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
// 上面為html結構,當我點擊到任何一個li的時候,會幫它加上一個active的class名稱
function activeItem(e) {
e.target.classList.toggle("active");
}
const li = document.querySelectorAll("li");
li.forEach((item) => {
item.addEventListener("click", activeItem);
})
// 取所有的li去做監聽
ul.addEventListener("click", activeItem);
const students = ["jack", "marry", "tim"];
const list = students.join();
// 因為括號中沒有帶入任何參數,預設會是以逗號分隔,將所有元素合併
console.log(list); // jack,marry,tim
const students = ["jack", "marry", "tim"];
// 代入空字串,去連接
students.join(""); // jackmarrytim
//代入逗號加上空格
students.join(", "); // jack, marry, tim
// 代入指定的字串
students.join(" and "); // jack and marry and tim
list.innerHTML = data.map((item, index) => {
return `<li>
<input type="checkbox" id="${index}" ${item.checked && "checked"}>
<label for="${index}" data-id="${index}">${item.name}</label>
</li>`;
}).join("");
<ul>
<li>
<label for="123">123</label>
<input type="checkbox" id="123">
</li>
<li>
<label for="456">456</label>
<input type="checkbox" id="456">
</li>
</ul>
function activeItem(e) {
const el = e.target;
if (e.target.matches("input")) {
el.checked ? el.parentNode.classList.add("active") : el.parentNode.classList.remove("active");
}
}
const ul = document.querySelector("ul");
ul.addEventListener("click", activeItem);
// 上面的結構中,因為label跟checkbox有連動,你點的時候,會一次觸發兩個監聽事件,就可以利用matches去匹配目前觸發的元素是不是input,是的話,就根據他的checked的狀態,判斷要不要給li加上active
一開始撰寫的時候,並沒有用到事件委派,而是迴圈綁定了很多監聽器,去處理check與否
雖然綁定很多監聽器,但相對也不需要去用matches去判斷哪一些子節點是我們要做處理的
從作者影片中又學到了不一樣的思考方式,讚讚
