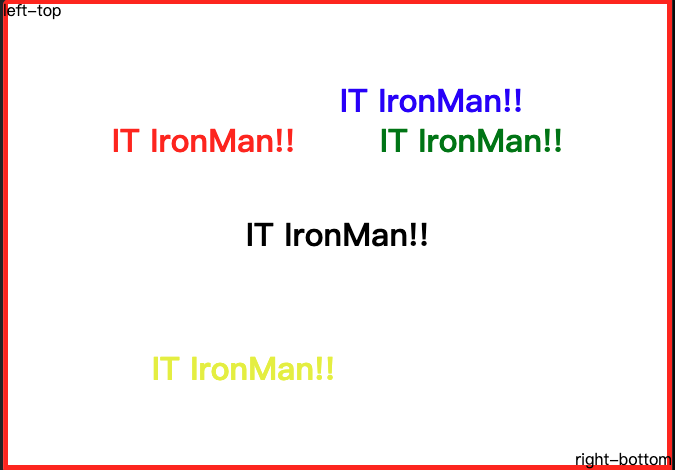
監聽滑鼠的移動行為,去根據坐標位置,移動text-shadow,讓你眼花撩亂的效果就此誕生,眼睛好痛

個人codepen
// 土法煉鋼的方式,命名好多次變數跟賦值
const array = [1, 2, 3];
const a = array[0];
const b = array[1];
const c = array[2];
console.log(a, b, c); // 1 2 3
// 解構方式,根據位置一個一個對應
const [a, b ,c] = array;
console.log(a, b, c); // 1 2 3
// 希望a變數為1,b變數的部分則是剩下的數字2.3放一起的陣列
const array = [1, 2, 3];
const [a, ...b] = array;
console.log(a, b); 1, [2,3];
// window是一個物件,裡面有很多屬性,我就可以根據裡面有的屬性直接解構,左邊解構的名稱要跟右邊物件裡面有的屬性搭配上,不然就會變成undefined
const { innerWidth, innerHeight } = window;
console.log(innerWidth, innerHeight);
// 錯誤示範
const { width, height } = window;
console.log(width, height);
// 如果你想要自己取變數名字也可以,左側的屬性名稱後面加上冒號和想命名的變數名
const { innerWidth: oo, innerHeight: xx } = window;
console.log(oo, xx);

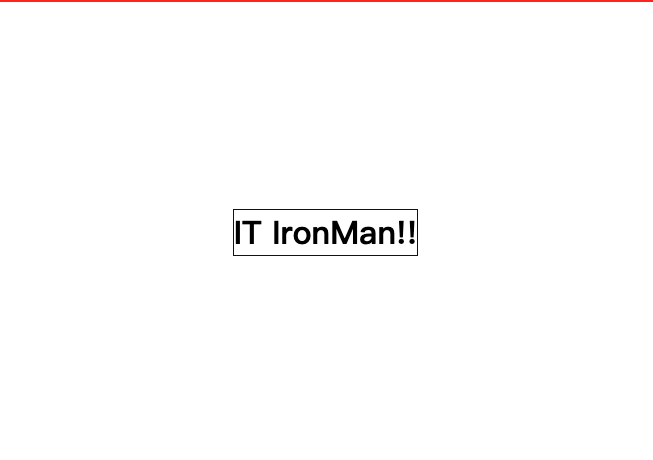
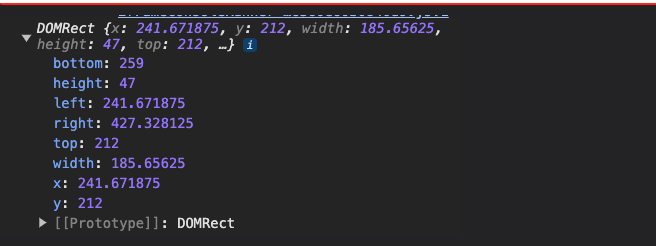
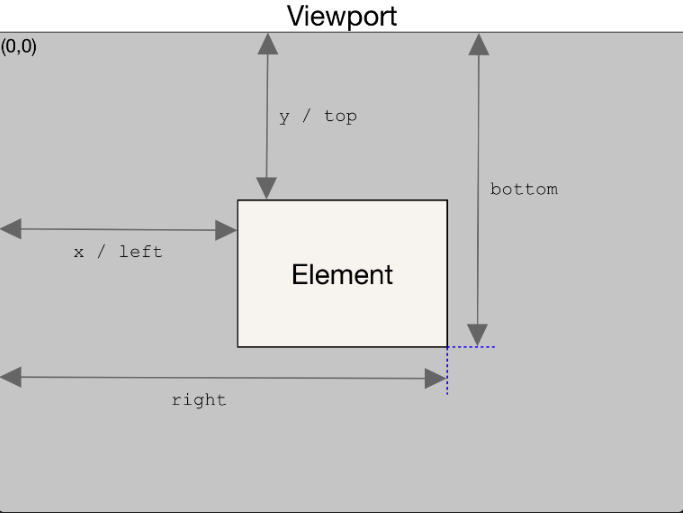
// rect就會得到一個此元素相關資料
const rect = ironMan.getBoundingClientRect();



當滑鼠移動到左上,陰影就要跟到左上,滑鼠到右上角,陰影就要到右上角,為了計算陰影該怎麼移動,想了好久,發現原來不擅長的是數學啊QQ
另外要注意的點,當滑鼠移動到標題內的時候,offsetX、offsetY的座標會變成在這個容器內移動,所以要特別去判斷在標題內的時候,xy要重新計算
