如果你經常需要管理日程安排、設定會議或是發送提醒通知,每次手動設定讓你感到厭煩了嗎?
讓我用 GAS 搭配 Google Calendar API 來自動化建立與管理日曆活動吧!
透過 Google Calendar API, 我們可以實現建立活動、更新活動內容、刪除活動,甚至查詢活動列表等等
讓我們看看可以怎麼做吧!
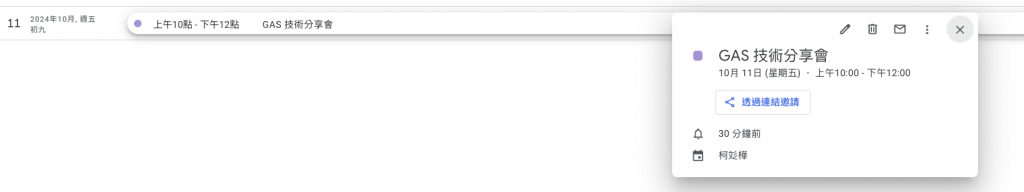
CalendarApp.createEvent()你可以使用 CalendarApp.createEvent() 方法來建立新活動。此方法需要指定活動名稱、開始時間、結束時間,還可以加入一些選填項目。
function createCalendarEvent() {
// 取得預設日曆
const calendar = CalendarApp.getDefaultCalendar();
// 設定活動名稱與時間
const eventTitle = 'GAS 技術分享會';
const startTime = new Date('Oct 11, 2024 10:00:00'); // 早上10點
const endTime = new Date('Oct 11, 2024 12:00:00'); // 中午12點
// 建立活動
const event = calendar.createEvent(eventTitle, startTime, endTime);
Logger.log('活動建立成功:' + event.getId());
}

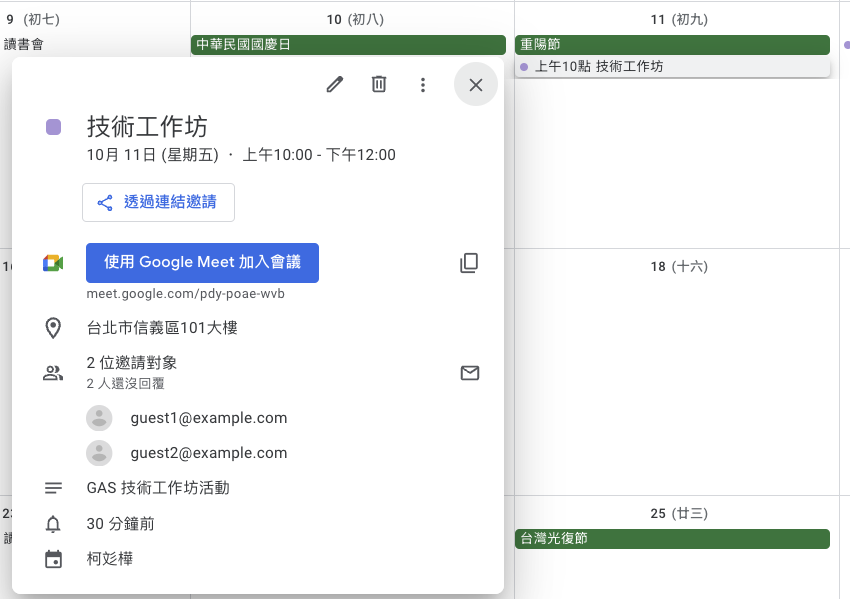
如果你需要添加更多資訊,例如活動描述、地點、邀請參加者等,可以使用額外的選項來建立更詳細的活動。
function createDetailedEvent() {
const calendar = CalendarApp.getDefaultCalendar();
const eventTitle = '技術工作坊';
const startTime = new Date('Oct 11, 2024 10:00:00'); // 早上10點
const endTime = new Date('Oct 11, 2024 12:00:00'); // 中午12點
// const startTime = new Date(2024, 10, 1, 9, 0);
// const endTime = new Date(2024, 10, 1, 17, 0);
// 設定活動的詳細資訊
const event = calendar.createEvent(eventTitle, startTime, endTime, {
description: 'GAS 技術工作坊活動',
location: '台北市信義區101大樓',
guests: 'guest1@example.com, guest2@example.com',
sendInvites: true
});
Logger.log('詳細活動建立成功:' + event.getId());
}

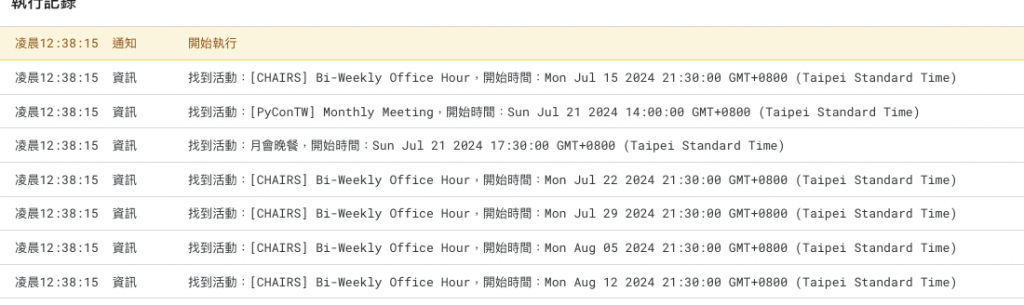
.getEvents(startTime, endTime)你可以使用 CalendarApp.getEvents() 方法查詢指定時間範圍內的所有活動。例如,查詢某天的所有活動:
function getCalendarEvents() {
const calendar = CalendarApp.getDefaultCalendar();
const startTime = new Date(2024, 9, 25, 0, 0); // 當天的開始時間
const endTime = new Date(2024, 9, 25, 23, 59); // 當天的結束時間
const events = calendar.getEvents(startTime, endTime);
if (events.length > 0) {
events.forEach(event => {
Logger.log('找到活動:' + event.getTitle() + ',開始時間:' + event.getStartTime());
});
} else {
Logger.log('沒有找到任何活動');
}
}

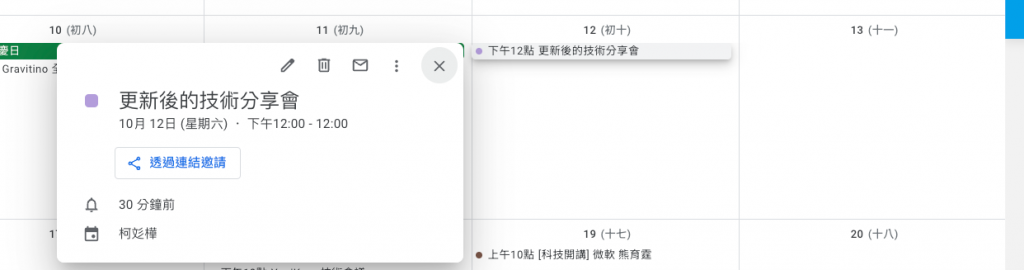
event.setTitle event.setTime如果活動有任何變動,你可以使用 setTitle() 或 setTime() 等方法來更新活動的內容。以下範例將活動名稱與時間更新:
function updateCalendarEvent(eventId) {
const calendar = CalendarApp.getDefaultCalendar();
// 透過活動 ID 查找活動
const event = calendar.getEventById(eventId);
if (event) {
// 更新活動名稱和時間
event.setTitle('更新後的技術分享會');
event.setTime(new Date(2024, 9, 25, 11, 0), new Date(2024, 9, 25, 13, 0));
Logger.log('活動已更新:' + event.getId());
} else {
Logger.log('未找到活動');
}
}

event.deleteEvent()當你不再需要某個活動時,可以使用 deleteEvent() 方法將它從日曆中移除。
function deleteCalendarEvent(eventId) {
const calendar = CalendarApp.getDefaultCalendar();
const event = calendar.getEventById(eventId);
if (event) {
event.deleteEvent();
Logger.log('活動已刪除:' + eventId);
} else {
Logger.log('未找到活動');
}
}
今天我們學習了如何透過 Google Apps Script 操作 Google Calendar API
實現日曆活動的建立、查詢、更新和刪除功能!明天來教教大家如何自訂側欄 Sidebar!
