Canva 除了可以設計簡報,也可以替簡報或設計元素加上精美的動畫效果,這篇教學會介紹 Canva 的三種動畫類型,以及設定動畫的順序。
原文參考:簡報 ( 使用動畫、設定動畫順序 )

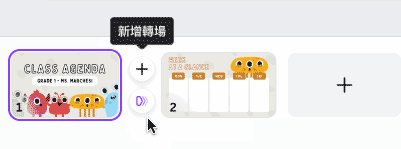
Canva 的第一種動畫類型為「頁面轉場動畫」,頁面轉場動畫是「不同頁面」之間的轉場效果,將滑鼠移動到「兩個頁面之間」,就會出現「新增轉場」的按鈕。
如果是行動裝置,點擊不同頁面之間的「+」按鈕,就會出現新增轉場的按鈕。

點擊新增轉場的按鈕後,左側會開啟轉場動畫的效果選單,點擊下方「套用至所有頁面」按鈕,會將所選擇的轉場特效,套用至所有的頁面。

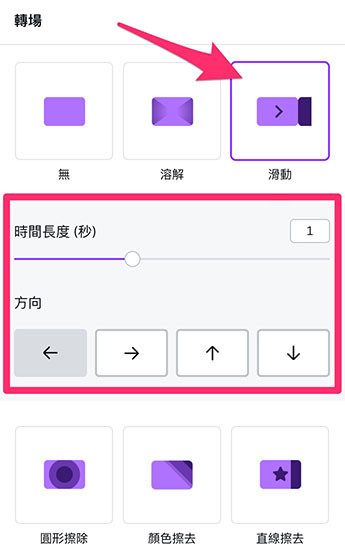
點擊套用效果後,就能進一步設定效果參數,例如下方的「滑動」效果,可以設定時間長度以及方向 ( 不同效果有不同的設定參數 )。

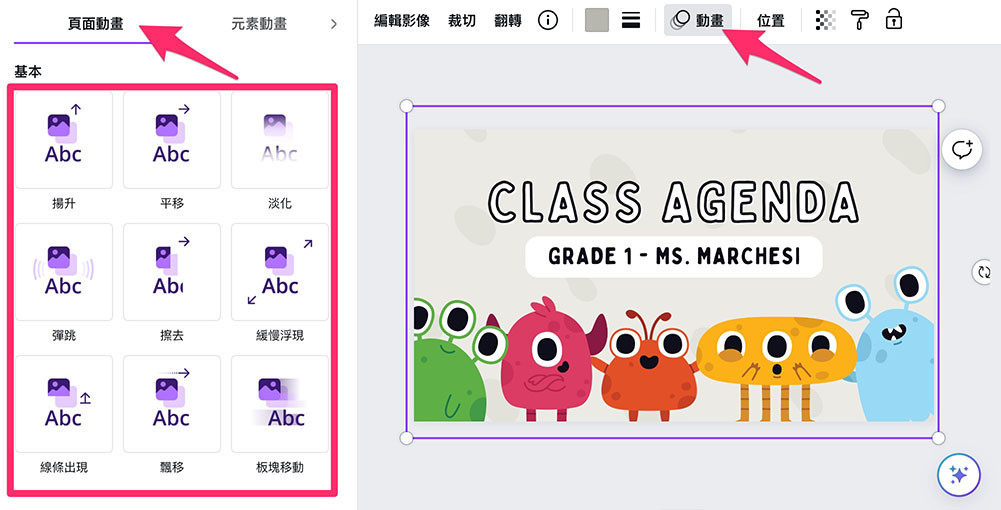
除了頁面轉場動畫,Canva 也提供兩種元件動畫,第一種是「所有元素動畫」,在畫面中使用滑鼠點擊元素,點擊上方「動畫」按鈕,左側開啟動畫面板後,切換至「頁面動畫」,就能設定頁面中「所有元素」的動畫。

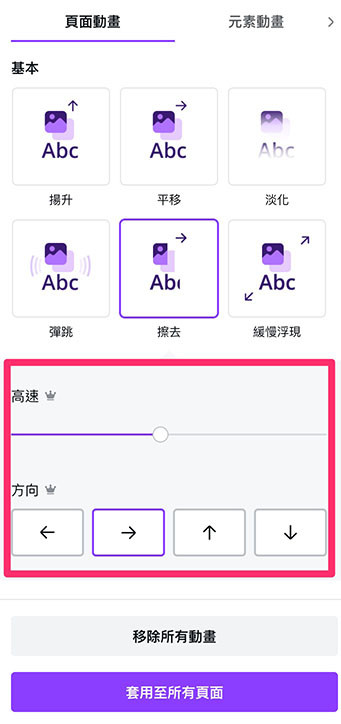
選擇動畫效果後,就能設定相關的動畫參數,例如下圖可以設定「擦去」效果的速度和方向,設定後,頁面中的所有元素都會套用相同的動畫效果,當設定了所有元素的動畫效果,能從面板的最下方按鈕進行「移除所有動畫」和「套用至所有頁面」的功能。
- 移除所有動畫:將所有元素動畫的效果都移除,包含個別元素動畫或所有元件共用的動畫。
- 套用至所有頁面:將所選的動畫效果,套用到所有頁面中的全部元素。

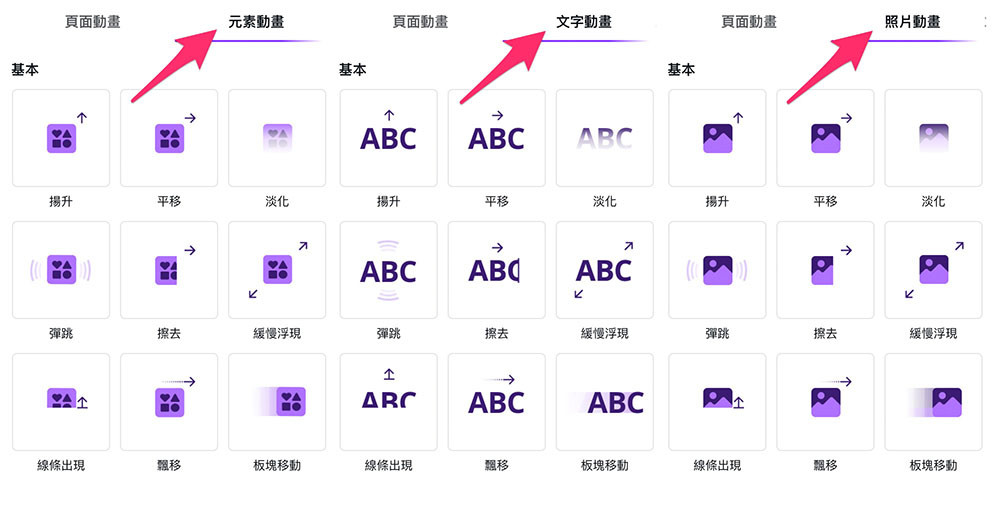
有別於所有元素動畫,「個別元素動畫」是針對「單一元素」進行動畫設定,個別元素又分成「元素動畫」、「照片動畫」和「文字動畫」三種,這三種基本上只是名稱不同,動畫效果都相同。
注意,如果是多個元素所組合成的「群組」,會被當作單一元素。

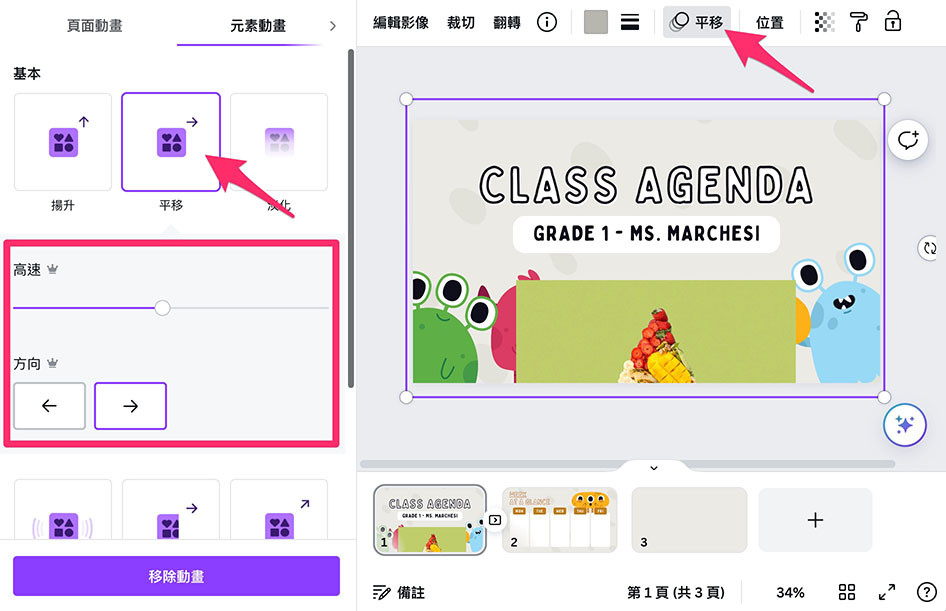
選擇動畫效果後,就能設定相關的動畫參數,例如下圖可以設定「平移」效果的速度和方向,設定後,該元素就會套用這個效果,點擊下方移除動畫按鈕,就能移除效果。

因 Canva 沒有類似 PTT 或 Google 簡報一般有動畫順序的設定介面,所以相對要使用 Canva 控制「動畫順序」就會較為麻煩,雖然如此,Canva 仍然有兩種方式可以設定動畫順序:
1、元素位置
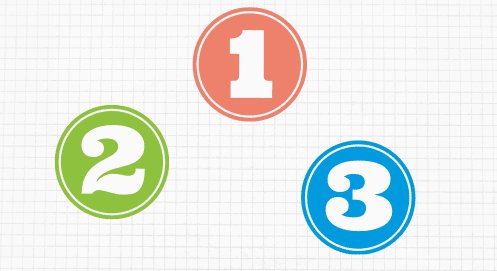
Canva 預設的動畫順序,會按照元素的「位置」進行「由上到下,由左到右」的播放,舉例來說,下圖的元素會按照 1、2、3 的順序播放,因為元素的位置剛好按照 1~3 的位置排列。

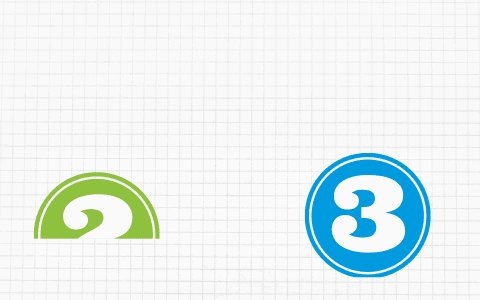
如果將元素位置改成 2 最高,3 和 1 等高但是 3 在左側,播放順序就會變成 2、3、1。

2、時間軸
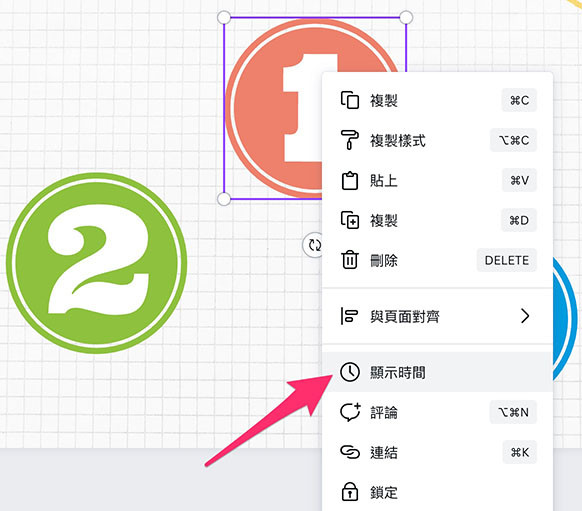
雖然使用位置可以控制順序,但往往會因為版面的設計而無法調整元素位置,這時就能利用「時間軸」的方式控制元素出現的時間,首先,使用滑鼠在需要調整順序的元素上按右鍵,選擇「顯示時間」。
注意,部分專案類型無法使用「顯示時間」,例如網站類型。

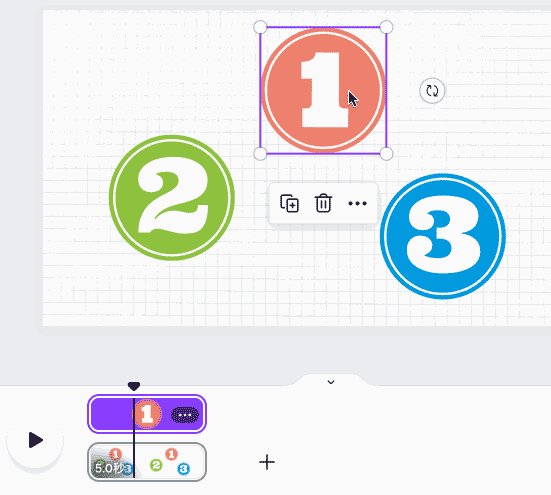
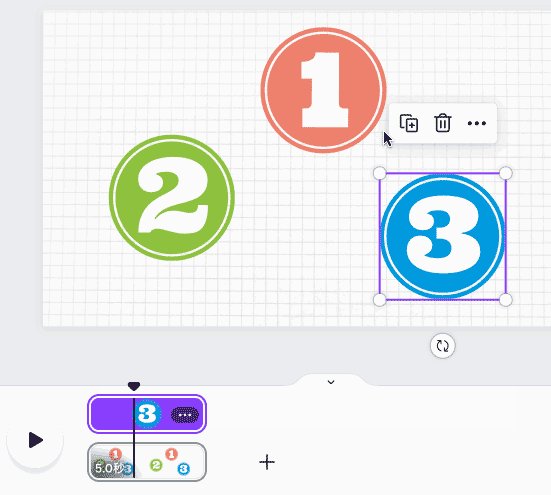
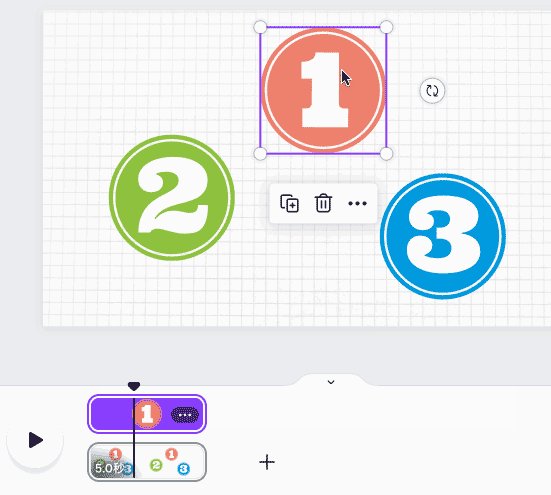
點選後,下方「時長」的位置會額外出現一條「元素時間軸」,點擊不同元素,就能看到不同的時間軸。

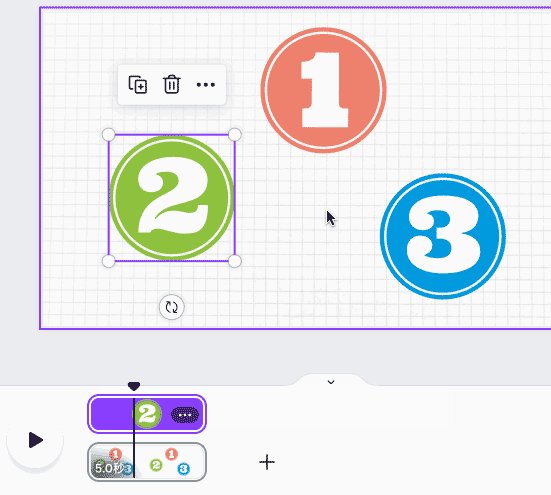
使用滑鼠調整時間軸,以下圖為例,將 1 調整到 1/3 位置,2 調整到 1/4 位置,3 保持不動。

完成後,就能看到動畫順序從 1、2、3 變成 3、2、1。

透過 Canva 提供的動畫和轉場效果,就能快速的製作出簡報播放的效果,或一些簡單影片的轉場特效,但美中不足的是動畫順序不容易調整,雖然可以透過位置或時間軸控制,但操作起來也時常會發生順序錯亂的狀況,除此之外,如果只是單純使用動畫效果,可以很簡單的時間許多豐富華麗的特效喔!
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
