這篇教學延續使用 Canva 建立文件的文章,在文件中加入設計圖像、表格、清單、圖片,並會介紹這些元素的樣式設定和用法,例如合併表格、表格樣式、清單樣式...等。

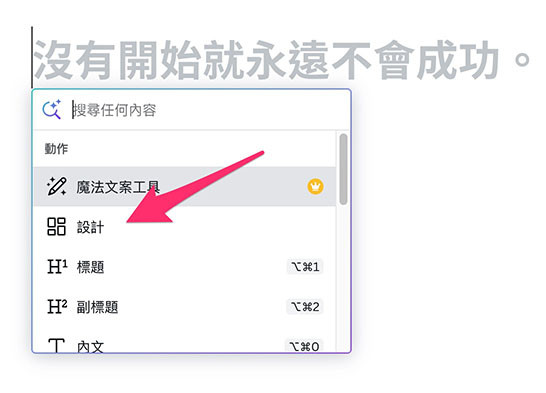
開啟文件後,游標所在的那一行前方,都會有一個「+」的按鈕,點擊這個按鈕可以在該行快速插入設計區塊、表格、圖表、圖片...等設計元素。

點擊「+」按鈕,選擇「設計」,就會開啟設計圖像編輯畫面。

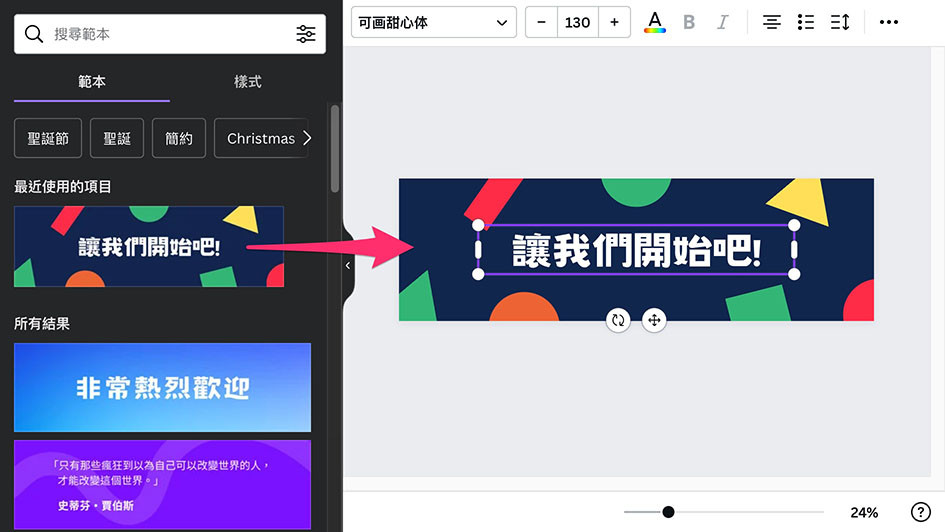
設計圖像編輯畫面是一個類似編輯專案的介面,從中可以挑選一些範本,或使用設計元素和文字編輯「圖像」,以下圖為例,使用深藍色的長方形背景,搭配一些文字和幾何形狀製作圖像。

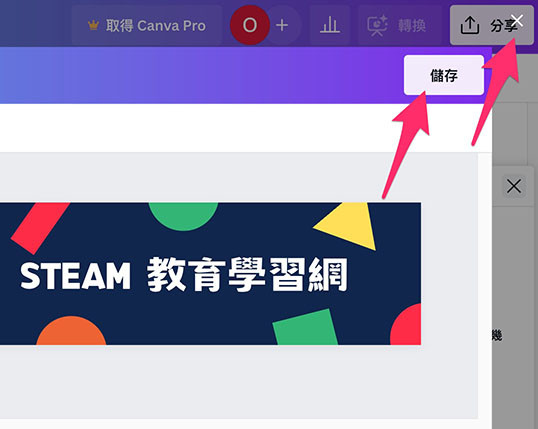
編輯完成後,點擊右上方「儲存」就能儲存影像,在「更右上方」有一個「X」的關閉符號,點擊關閉就能取消編輯。

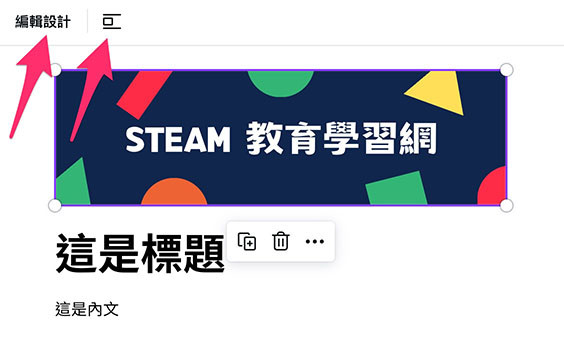
點擊儲存,就會將設計圖像加入到文件裡,點擊設計圖像後,左上方會出現「編輯設計」和「對齊」的選單,點擊編輯設計就能繼續編輯設計圖像,如果圖像的寬度小於文件寬度,可以使用對齊的方式進行左中右的對齊。

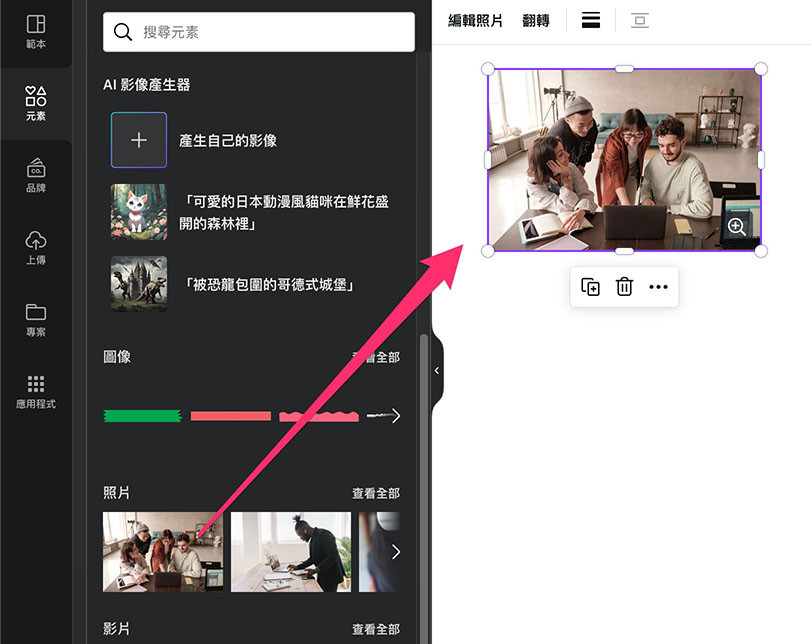
如果要在文件中加入圖片,只要從設計元素裡挑選要加入的圖像,點擊後就會將圖像加入到文件中。

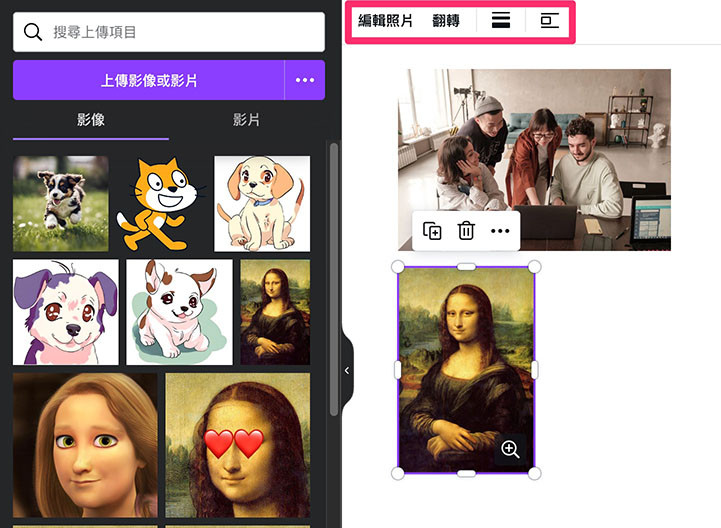
點擊加入的圖片,上方會出現圖片的樣式設定選單,除了可以編輯照片 ( 或編輯向量圖 ),也能翻轉圖片或設定邊框,如果圖片寬度小於文件寬度,也可以設定對齊的模式。
編輯圖片參考:編輯影像 ( 向量圖 )、編輯照片 ( 點陣圖 )

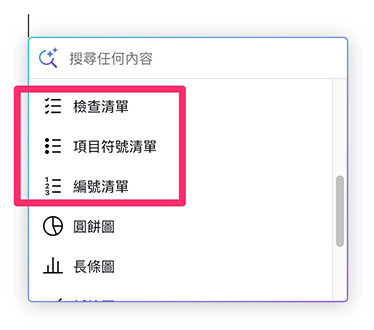
點擊每一行前方的「+」按鈕,展開添加畫面後,可以看到 Canva 提供了三種清單格式,分別是檢查清單、項目符號清單、編號清單,只要點擊就能加入清單,或「將該行轉換成清單」。

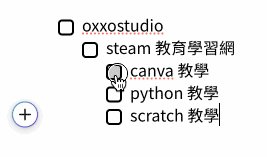
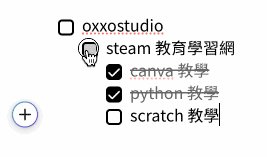
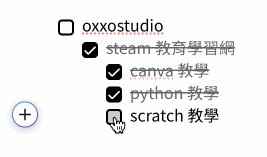
加入「檢查清單」後,清單的每個項目前方會出現一個可以勾選的方框,勾選方框該項目就會出現刪除線標示,可以使用縮排的方式進行階層的排列。

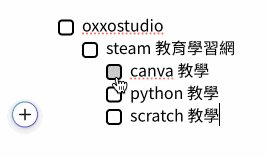
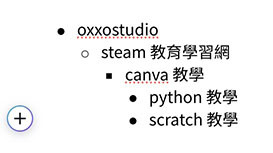
加入「項目符號清單」後,清單的每個項目前方會出現一個項目符號,根據縮排的位置不同,項目符號也會不同。

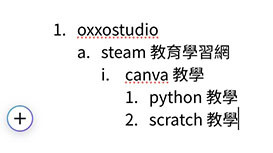
加入「編號清單」後,清單的每個項目前方會出現一個帶有順序的數字或字母,根據縮排的位置不同,數字或文字也會不同。

如果要快速更換清單樣式,全選清單後,點擊上方清單的按鈕,就能快速切換清單樣式。

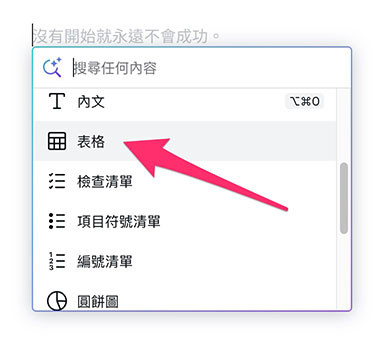
在文件中加入表格有兩種方法,第一種是點擊每一行前方的「+」按鈕,展開添加畫面。

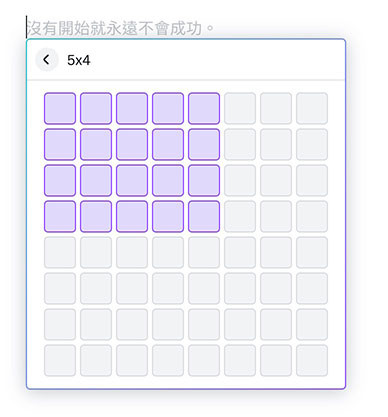
點擊後選擇要加入的表格大小,就能加入表格。

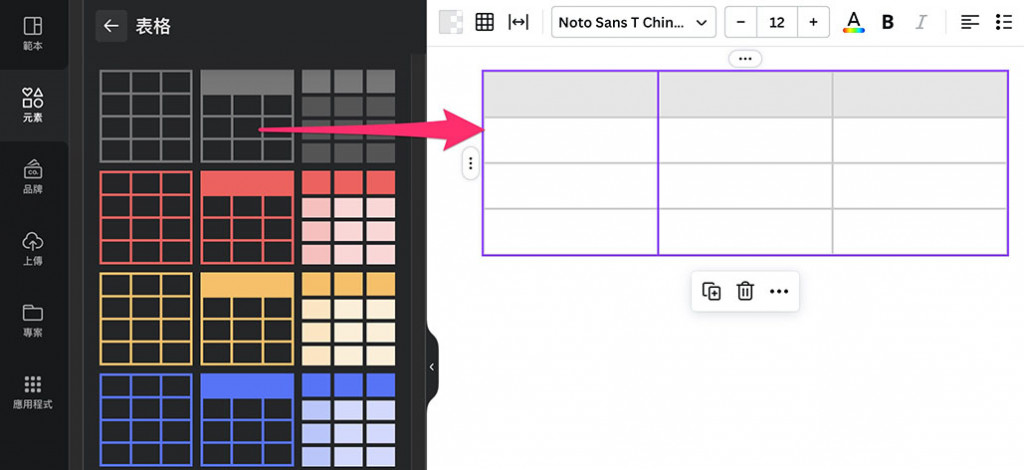
第二種方法可以從設計元素裡挑選表格,點擊要加入的表格。

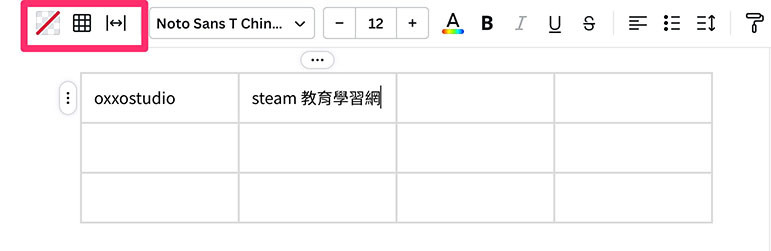
加入表格後,除了在表格中輸入內容,左上方也會出現表格專屬的樣式調整功能,可以調整儲存格的背景、框線、間距。

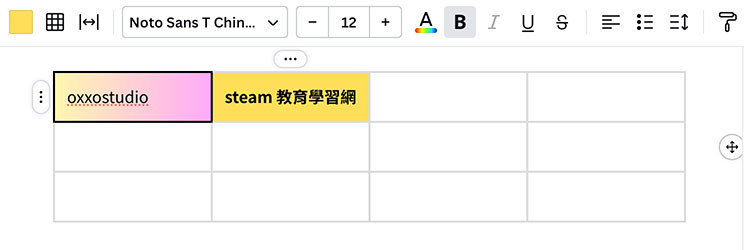
下圖運用儲存格的樣式調整功能,將某些儲存格改成不同的背景與框線樣式。

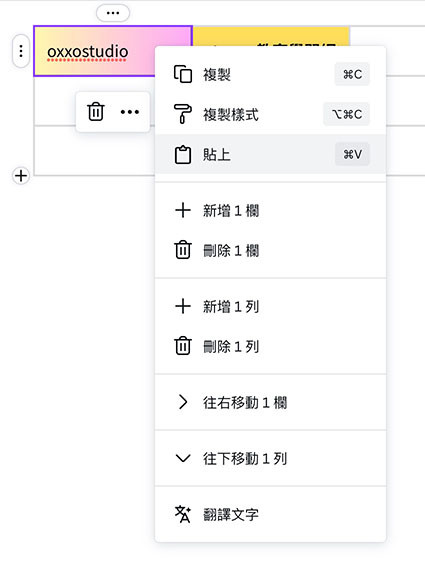
除了修改樣式,在滑鼠在儲存格上按右鍵,會出現儲存格專用的選單,選單內容包含了欄與列的新增、刪除和移動。

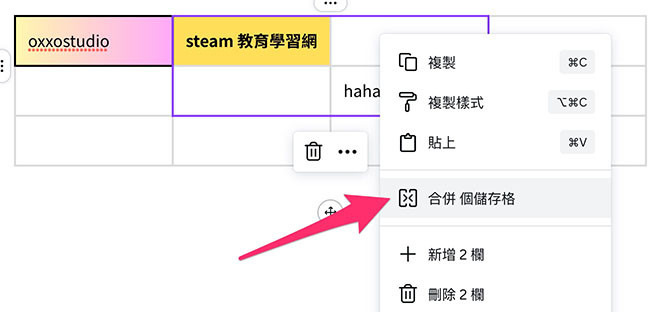
如果選擇了多個儲存格 ( 鍵盤 shift 按住不放可以多選 ),滑鼠右鍵選單中就會出現「合併儲存格」的選項。

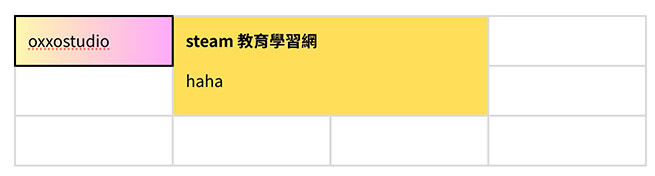
點擊合併儲存格,就會將所選的儲存格合併,儲存格的內容也會全部集合在一起。

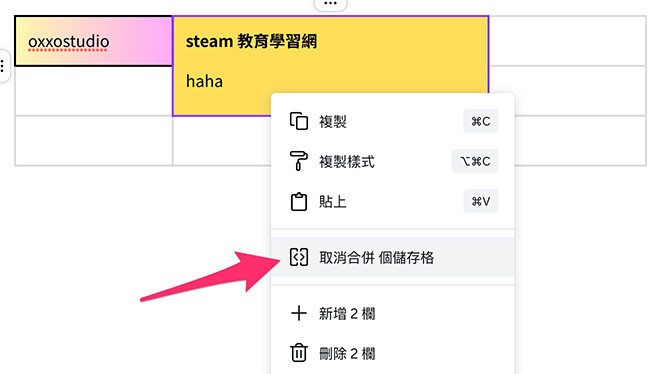
只要在合併過的儲存格上按右鍵,選擇「取消合併儲存格」就能取消合併儲存格,但儲存格的內容會保留在第一格裡 ( 第一格的順序是由上到下,由左到右 )。

這篇文章介紹了在 Canva 文件中加入圖片、設計圖像、表格和清單,這些都是文件中很常出現的元素,然而 Canva 提供了相當方便的功能,除了能夠快速加入,也能將其設計成美觀的樣式。
相關閱讀:
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
