Side Project 與公司的專案不太一樣,並不是每天都有空去做,可能一忙就是隔週或隔月才又有空去做了。
連每天在寫的專案程式碼,都有可能忘記昨天寫了什麼,更別說一個禮拜、一個月後才回頭看的 Side Project 程式碼了。
回頭來看當初寫的程式碼:「哎? 這在寫什麼碗糕… 🤔」
根據心理學家艾賓浩斯的研究,人類的長期記憶,會隨時間而衰退。衰退的速度在最初的幾小時、幾天之內遺忘得最快。
有多快呢? 大概 1 天就忘掉 7成五了(不是金城武),也就是說,隔天只剩下 25% 的記憶。更具體一點,若原本寫了 100 行程式碼,過了一天之後,腦中只剩下約 25 行的記憶 😲。
以上用數字作舉例,給大家有個比較具體的概念,究竟隔了一天之後,會忘記多少?記憶中僅存的比「自己以為的」還要少很多很多。不知道大家有沒有曾經有過這樣的經驗:「嗯…我昨天寫的這一部分,我應該要很清楚這邊是為什麼這樣做,但現在只有模糊的記憶。啊…頭好痛,想不起來…,但又不敢跟同事說自己忘了,只好憑印象拼湊出一個有可能的答案。」
尤其是寫到一半的程式碼,或是沒有會議記錄的討論,特別容易出現以上「症狀」。如果你跟我一樣,也有相同的「健忘」困擾的話,可以試試看以下方法,有效喚醒數天前的印象。
大家都說吃銀杏,可以強化記憶力,但其實銀杏主要是幫助治療記憶力問題,用以促進周邊血液循環,延緩阿茲海默症等腦部相關病變。
而且今天也不是記憶力有問題,遺忘本身就是「正常現象」,是生物的正常保護機制,如果每一件事都記得一清二楚,還不崩潰?況且也不是每一件事都重要,不是都對生存有所助益,自然不必消耗那麼多能量和腦容量來記憶。
稍微講多了一點,那既然會忘記是正常的,該怎麼做才可以快速回想起來呢?在 Google 找了一下,以及綜合自身經驗,大概有以下幾種方法避免忘記:
但無論以上哪一種方式,都是相對片面的理解。前兩者雖然成效不錯(自己有試過),但一邊開發而且一邊寫筆記,相當累人,此外還要「維護」筆記,與程式碼一同更新,否則落後於程式碼的進度,到時候回頭看才發現是「舊版參考資料」,不止沒用,還會影響所剩不多的記憶。
而接下來要介紹的,就是把已經出場很多次的 Cursor IDE 請出來,用他的 RAG 增強搜尋技術,請他替我們直接「解說」程式碼,甚至是「找到」程式碼在哪邊!
出去玩了一週,每天工作很累又過了一週,時至今日才有空繼續回頭碰 Side Project,還大概記得…當初好像是把功能做完了,但也只有做完而已,好像是要繼續寫新功能之前,似乎要重構一番?
把程式碼翻出來看,哇喔,兩百多行,看到就累了,那…那我先去睡啦 😴 哎不是,難得有時間當然要寫一下呀,這時候先請 AI 「講一下故事」好了。
請介紹一下這個檔案在做什麼的,分別說明各組件的用途
AI(gpt-4o-mini 模型)給了以下回覆
這個檔案是用於一個簡單的會計應用程式,使用 React 框架來構建。以下是各組件的用途說明:
1. Display:
顯示當前的總金額。它接收一個 total 屬性並以大字體格式顯示。
2. Keypad:
提供數字按鍵和操作按鍵(如清除、回退和確定)。用戶可以通過這些按鍵輸入金額,並執行相應的操作。
3. HistoryList:
顯示用戶的歷史記錄,包括每筆交易的金額和類別。用戶可以雙擊項目進行編輯,或點擊刪除按鈕來刪除項目。
//...
這故事算是說得挺…具體的,算是蠻有用,基本上有把每一個「登場角色」介紹一遍,再搭配實際畫面操作一番,大概知道在做什麼了。
不過好像沒有把故事說得很清楚,腦中沒有浮現組件如何互動的畫面,gpt-4o-mini 模型給我的故事,頂多只算故事「概要」而已。索性改用 claude-3.5-sonnet 模型試試看,看這個更高級的模型,會不會把故事說得更好更清楚?

看來是有講得比較好 😂,故事變得清楚很多呀!每個組件(角色)都介紹得繪聲繪影,連做了什麼功能,都有一併介紹,很棒耶! 果然高級的模型還是有差。
想要更深入理解的話,跟 AI 說要看檔案中的哪個函式,問一下就行了 👌。比方說我想知道這個看起來頗為複雜的 handleSelectCategory 是做什麼的,如以下指示,問一下 AI(一樣是用 claude-3.5-sonnet 模型)
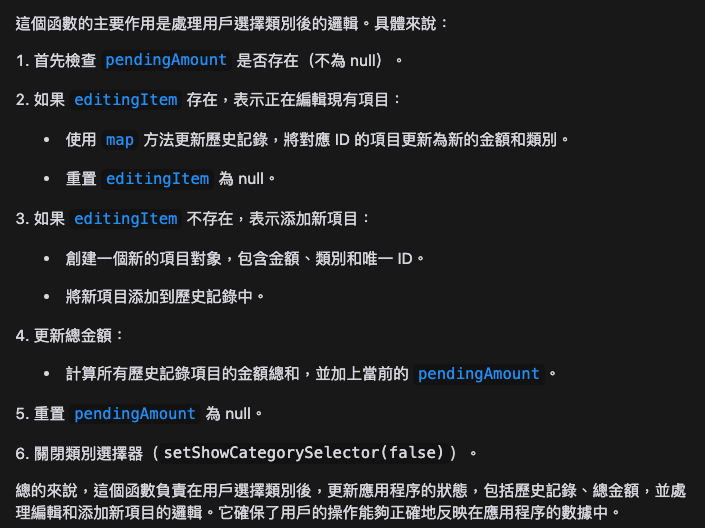
幫我解說 App 中的 handleSelectCategory 是做什麼的
AI 思考了片刻,給了我以下答覆

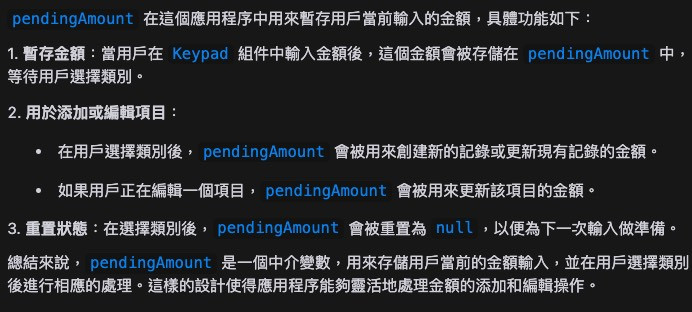
此外,我還想要知道 pendingAmount 的用途,從上述的 handleSelectCategory 看不是很懂這個變數做什麼用的,於是再加上 follow up 指令:
呈上,pendingAmount 是做什麼的?

經過以上一番講解,原來是個「中介變數」,負責儲存「編輯中的輸入金額」,而 null 代表其處於「初始狀態」。
程式碼除了功能表現以外,也能表達功能意圖。但無法表達說,程式哪裡做到一半的? 哪裡還有 bug 要修?AI 雖然可以幫我們講解程式碼,但無法「預測」接下來還有哪裡沒做好。
這邊介紹一個相對麻煩,但頗為可靠的方法,是把需求拆成「不可拆分的原子」單位,化為一個個的小 Task,列成一連串的 Todo 清單(還可以搭配 GTD 工作法),這樣就能很清楚地知道,到底哪些做了,而哪些還沒做。而 Task 盡量是細小一點為佳,自己是會拆到「半天之內」可以完成單項 Task 為目標。
如以下表列所示意。
- 基本功能
[V] 輸入金額記帳
[V] 紀錄每筆記帳金額
[V] 調整算盤排版與樣式
- 選擇種類
[V] 輸入金額後,可以選擇種類
[] 調整樣式:高度、顏色...等(如設計稿)
避免忘記,加上 TODO 註解,雖然聽起來頗為「原始」,但意外得挺好用的。至少知道上一次寫到哪,而且搭配 AI 的解說,可以相對清楚知道「原來這裡是…」這樣的呀,以便快速了解該區塊的脈絡邏輯。
const handleSelectCategory = (category: string) => {
// TODO: 可以重構一下
if (pendingAmount !== null) {
//...
}
}
