Recraft 最大的特色,就是可以產生點陣圖和向量圖的影像,同時,Recraft 也可以將點陣圖影像一鍵轉換成向量圖影像,這篇教學會介紹如何實作「點陣圖轉向量圖」的功能。
原文參考:點陣圖轉向量圖

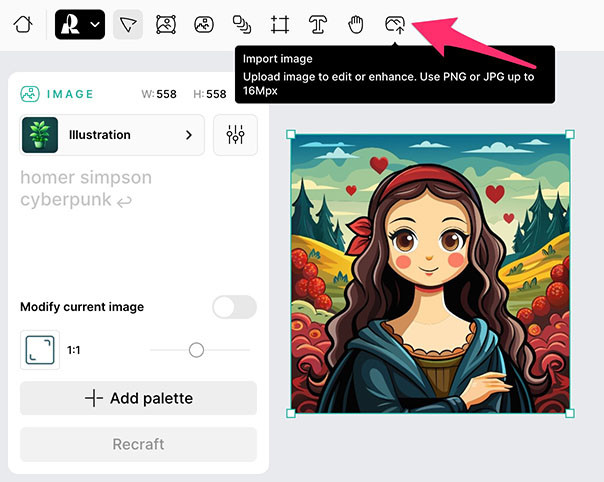
登入 Recraft 後,點擊左上角「Create new project」建立新專案,接著點擊上方工具列 Import image 按鈕,上傳一張電腦中的圖片。

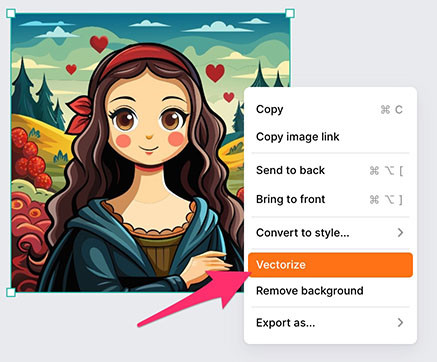
上傳圖片後,點擊圖片,在圖片上按右鍵,選擇 Vectorize,就可以將圖片轉換成向量圖。

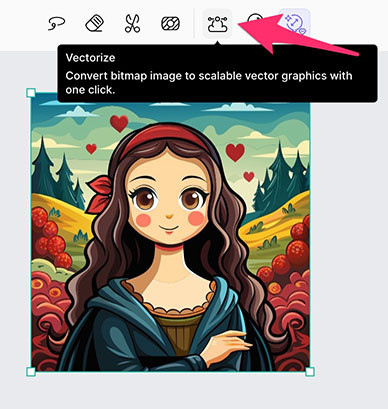
也可以點擊上方的 Vectorize 按鈕,將圖片轉換成向量圖。

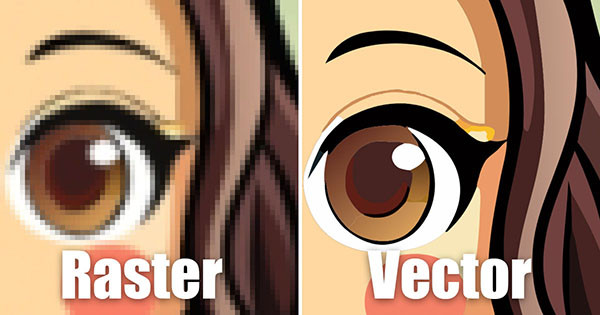
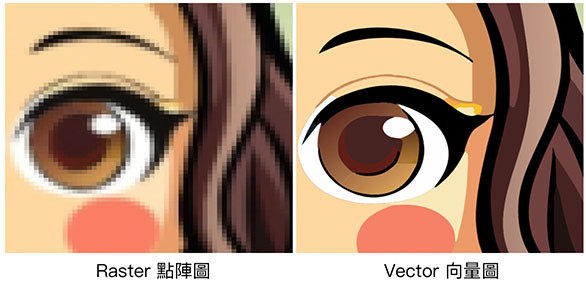
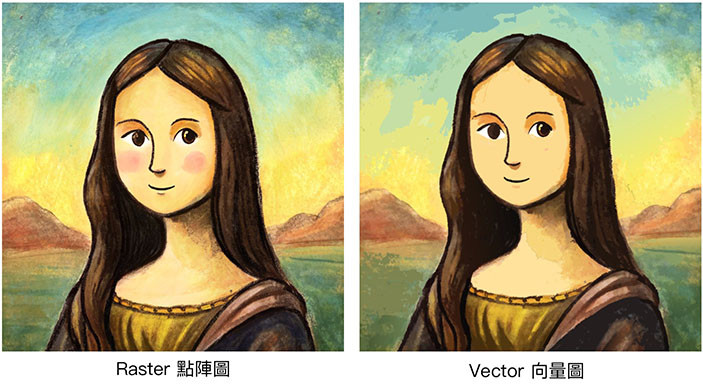
完成後就能將點陣圖 Raster 影像轉換成向量圖 Vector 影像,向量圖因為是由數學式所組成的影像,無限放大都不會失真,而點陣圖只要放大超過原始尺寸,就會出現鋸齒狀邊緣或變得模糊。

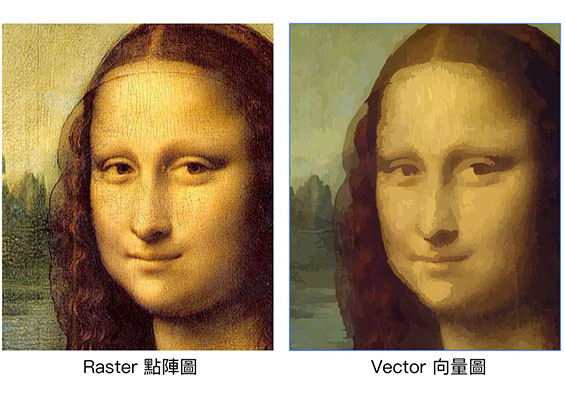
由於「太精細」的影像不適合用向量圖的格式,如果使用太過精細的圖片,轉換成向量圖的效果就不甚理想,例如下圖的蒙娜麗莎,因為細節很多的緣故,點陣圖的效果就會比向量圖好得多。

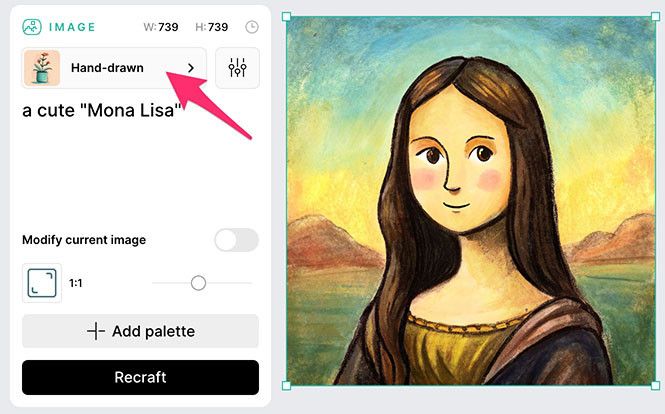
除了直接上傳圖片,如果使用 Raster 產生的圖片,也是屬於「點陣圖」的類型,下圖使用「a cute Mona Lisa」搭配 Hand-drawn 風格產生一張手繪的蒙娜麗莎影像。

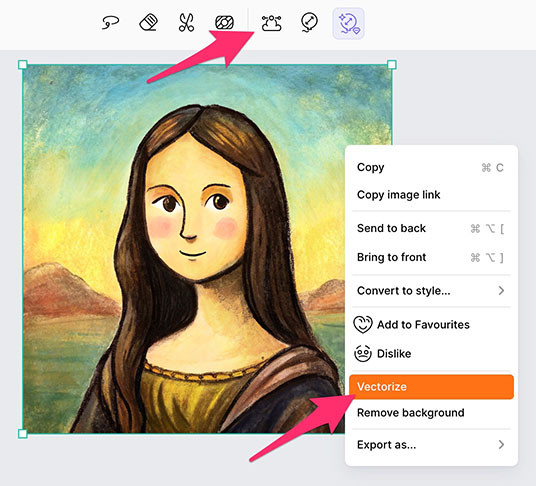
接著點擊影像,使用滑鼠右鍵選單 Vectorize 或點擊上方 Vectorize 按鈕,就能將其轉換成向量圖。

由於手繪效果的筆畫和細節沒有很多,轉換後點陣圖和向量圖的差異沒有太多。

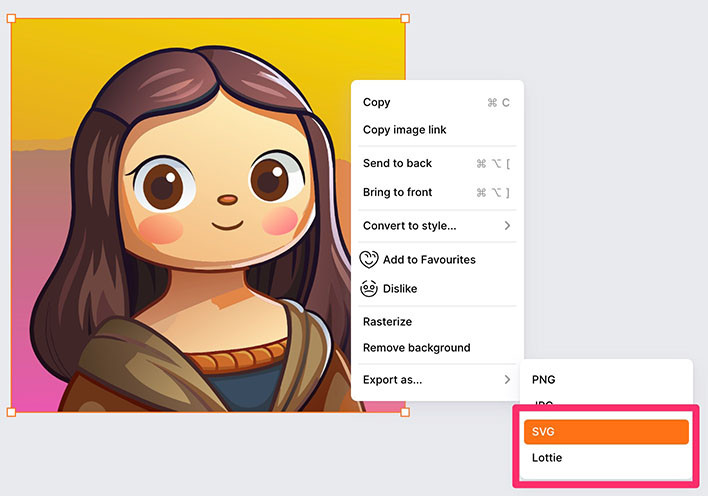
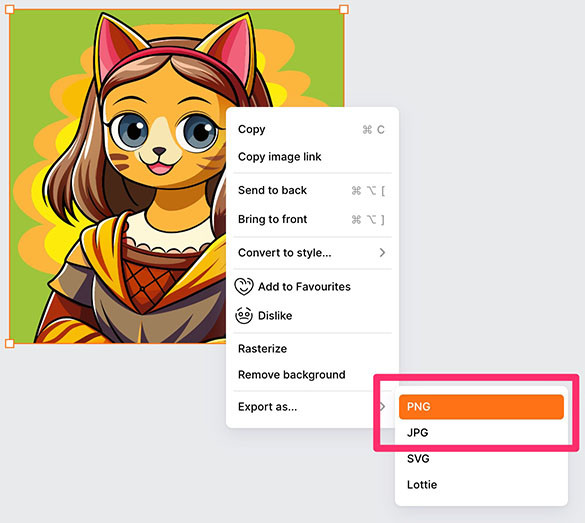
如果已經轉換成向量圖,使用 Export 下載時,請選擇「SVG 或 Lottie」( 建議使用 SVG 較為通用 )。

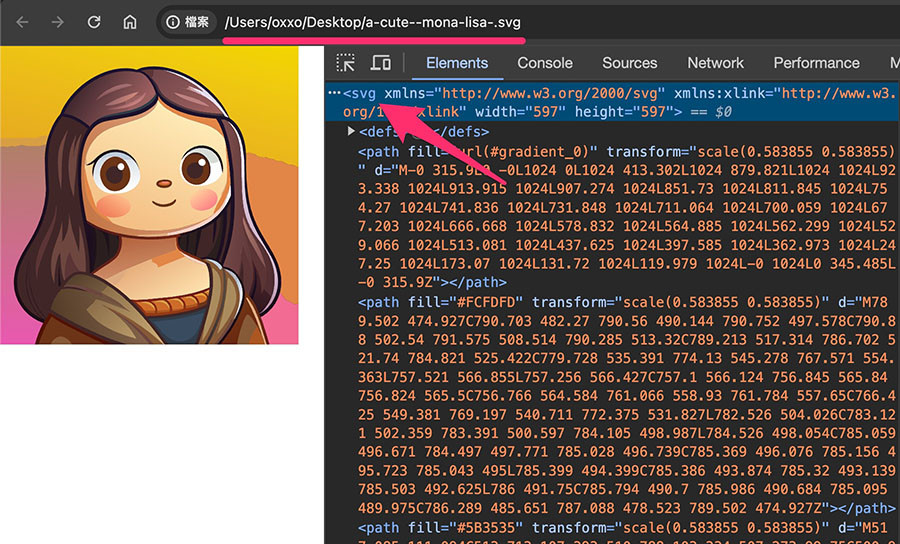
下載後使用瀏覽器開啟 SVG 圖檔,如果可以順利開啟表示可以正常使用這張向量圖,查看網頁原始碼也會發現,這張向量圖是由許多向量節點所組成的。

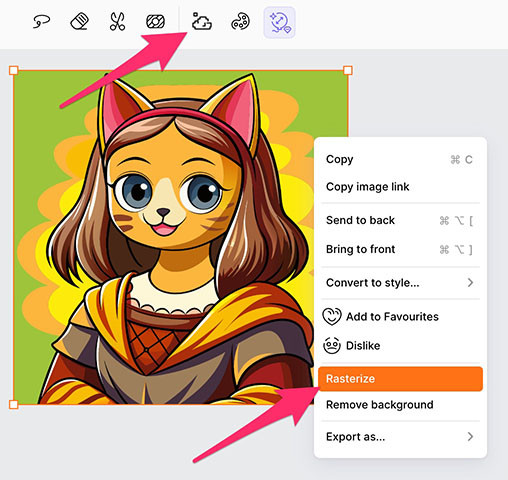
要將向量圖轉換成點陣圖,可以直接點擊向量圖,透過滑鼠右鍵選擇 Rasterize 或點擊上方 Rasterize 按鈕,就能轉換成點陣圖。

或者直接將向量圖下載為「PNG 或 JPG」,也可以直接轉換成點陣圖格式 ( 因為 PNG 和 JPG 只支援點陣圖 )。

透過 Recraft 可以很簡單的轉換點陣圖或向量圖,如果不將其當作 AI 產生圖片的工具,單純作為轉換向量圖的工具也不錯。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千三百篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
