💡 在本文章你將學到:從語法切入並了解如何利用現成的範本進行改造
在上一篇我們已經知道 Adaptive Card 的用途以及優勢了,接下來我們就來學怎麼使用它吧!我們會先從他的語法切入,帶各位認識如何利用現成的範本找到對的地方改造成自己想要的樣子
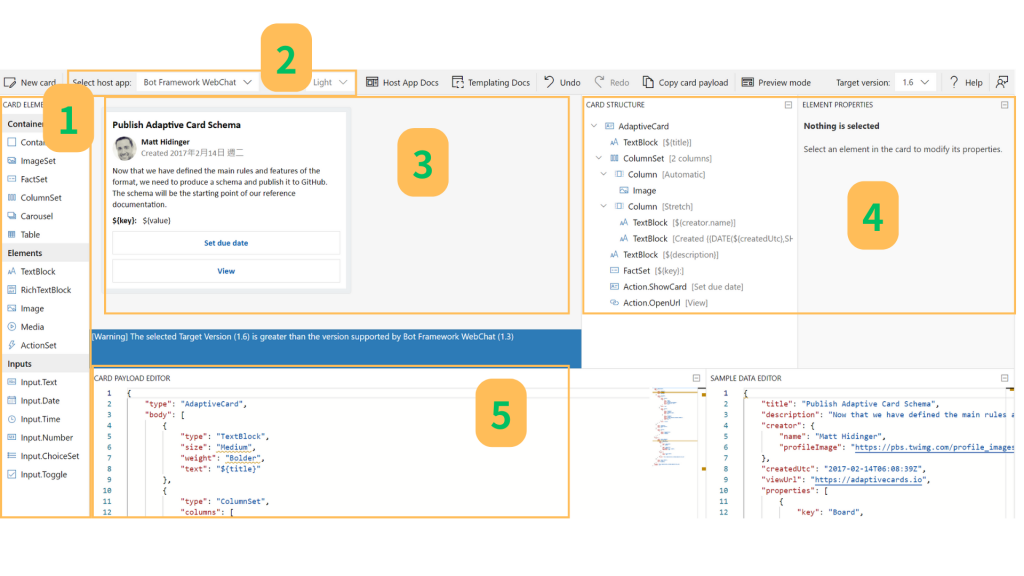
通常我使用 Adaptive Card 都會先在他的 Designer 介面改造成我想要的樣子,我們會進入到如下畫面,你可以發現,Adaptive Card 是使用 json 語法,因此如果你想選擇 Adaptive Card 做為資料呈現,你需要考慮到所選步驟是否與 Json 語法相容


列點摘要 by GenAI
