💡 在本文章你將學到:利用範本改造成個人解決方案
繼前面兩篇的介紹,我們已經知道 Adaptive Card 是什麼也知道他所使用的語言,接下來我們將要進行應用了
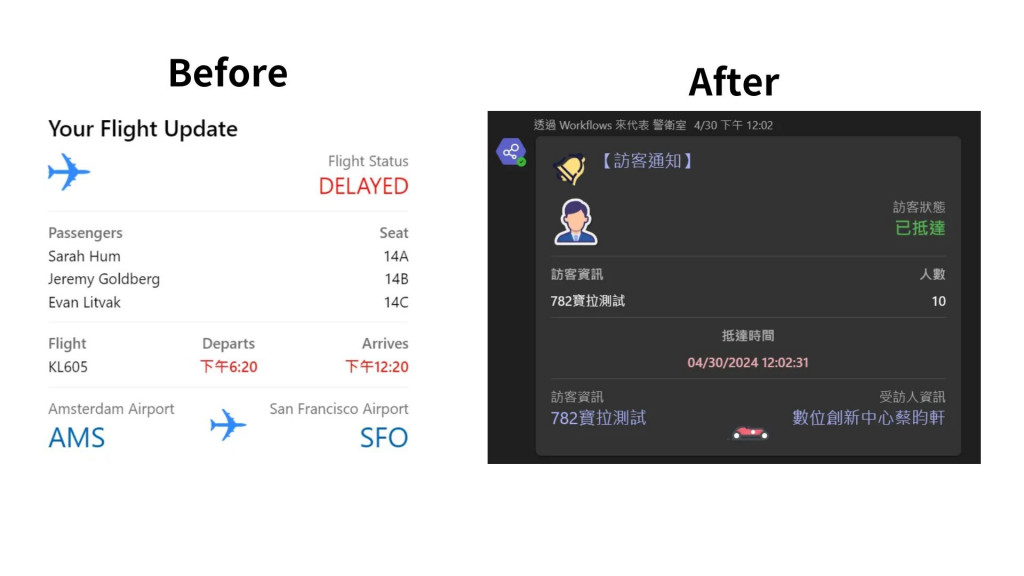
使用情境:用於通知受訪人其訪客已進廠之詳細資訊
我們將會使用以下這個範本進行改造,他的 code 可以透過官網找到,或者你也可以直接複製這串程式碼,我想你看到這一大~串應該也會嚇死吧,但請放心,我們不需要直接從程式碼改寫,我們直接透過 Designer UI 畫面直接改寫就好,怎麼說呢?

{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"speak": "Flight KL0605 to San Fransisco has been delayed.It will not leave until 10:10 AM.",
"body": [
{
"type": "TextBlock",
"text": "Your Flight Update",
"wrap": true,
"style": "heading"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"size": "small",
"url": "https://adaptivecards.io/content/airplane.png",
"altText": "Airplane"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Flight Status",
"horizontalAlignment": "right",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "DELAYED",
"horizontalAlignment": "right",
"spacing": "none",
"size": "large",
"color": "attention",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"separator": true,
"spacing": "medium",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Passengers",
"isSubtle": true,
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "${underName.name}",
"spacing": "small",
"wrap": true
},
{
"type": "TextBlock",
"text": "Jeremy Goldberg",
"spacing": "small",
"wrap": true
},
{
"type": "TextBlock",
"text": "Evan Litvak",
"spacing": "small",
"wrap": true
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "Seat",
"horizontalAlignment": "right",
"isSubtle": true,
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "14A",
"horizontalAlignment": "right",
"spacing": "small",
"wrap": true
},
{
"type": "TextBlock",
"text": "14B",
"horizontalAlignment": "right",
"spacing": "small",
"wrap": true
},
{
"type": "TextBlock",
"text": "14C",
"horizontalAlignment": "right",
"spacing": "small",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"spacing": "medium",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Flight",
"isSubtle": true,
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "${reservationFor.flightNumber}",
"spacing": "small",
"wrap": true
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Departs",
"isSubtle": true,
"horizontalAlignment": "center",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "{{TIME(${string(reservationFor.departureTime)})}}",
"color": "attention",
"weight": "bolder",
"horizontalAlignment": "center",
"spacing": "small",
"wrap": true
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "Arrives",
"isSubtle": true,
"horizontalAlignment": "right",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "{{TIME(${string(reservationFor.arrivalTime)})}}",
"color": "attention",
"horizontalAlignment": "right",
"weight": "bolder",
"spacing": "small",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"spacing": "medium",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "${reservationFor.departureAirport.name}",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "${reservationFor.departureAirport.iataCode}",
"size": "extraLarge",
"color": "accent",
"spacing": "none",
"wrap": true
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " ",
"wrap": true
},
{
"type": "Image",
"url": "https://adaptivecards.io/content/airplane.png",
"altText": "Airplane",
"size": "small"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "${reservationFor.arrivalAirport.name}",
"isSubtle": true,
"horizontalAlignment": "right",
"wrap": true
},
{
"type": "TextBlock",
"text": "${reservationFor.arrivalAirport.iataCode}",
"horizontalAlignment": "right",
"size": "extraLarge",
"color": "accent",
"spacing": "none",
"wrap": true
}
]
}
]
}
]
}
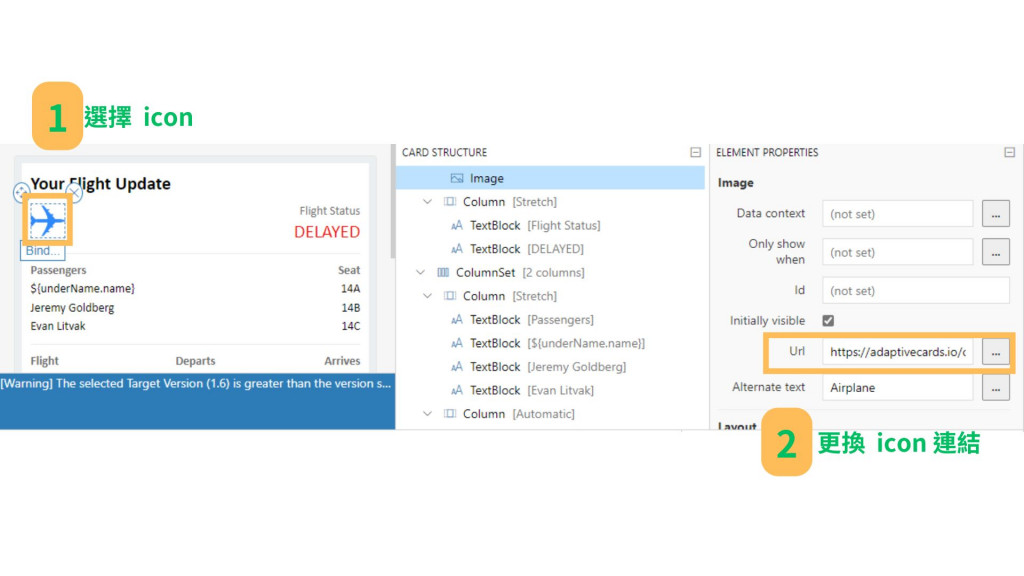
我們的使用情境是訪客到訪通知,因此首先左上角那架飛機我們就可以直接替換掉,而替換的方式就是選擇你喜歡的 icon 進行更換,這邊的話請記得利用 icon link 去改變它
這邊我會建議利用 ICONS8 這個網站,他的素材很豐富,也可以直接 Copy 各個 icon link
**如何複製 icon link?**點開頁面後 → Copy → Link to PNG 就可以取得
如何換 icon color? 利用 PNG Link 將圖案在瀏覽器上開啟 → 於選項Color選擇好顏色後,複製色票(例:339AF0)→ 在 PNK Link 後面加上&color=339AF0,就能取得變色後的 icon

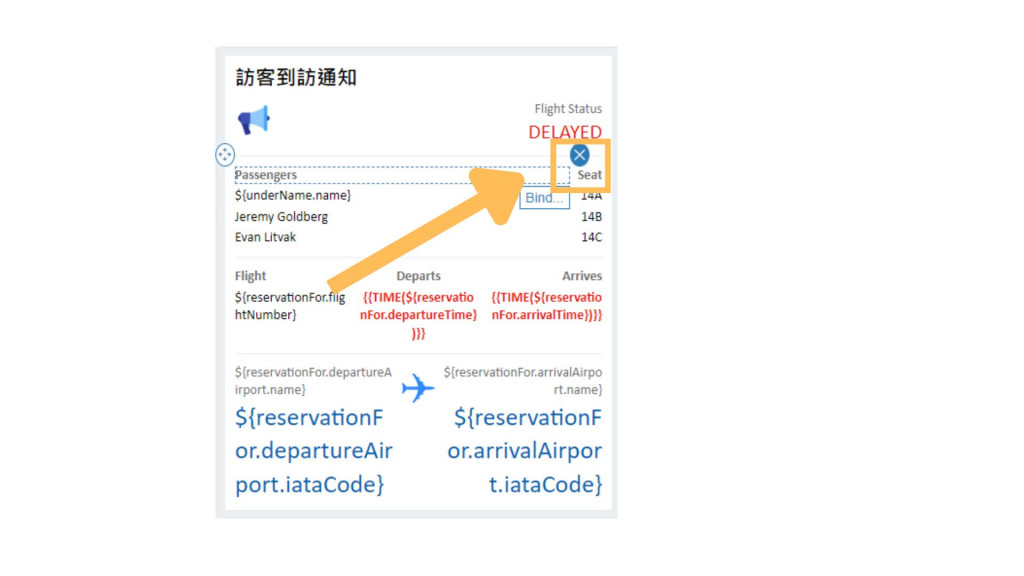
那我們想將標題「Your Flight Update」換成「訪客到訪通知」,要怎麼處理?其實跟更換 icon link 有點相似,不同的是你需要修改的是 Text,修改後你就會發現左側工作區的標題也跟著更新了
有些在範本上的物件你並不需要,也可以將它刪除,你只需要選擇該物件,將其右上角出現的叉叉按下即可去除掉

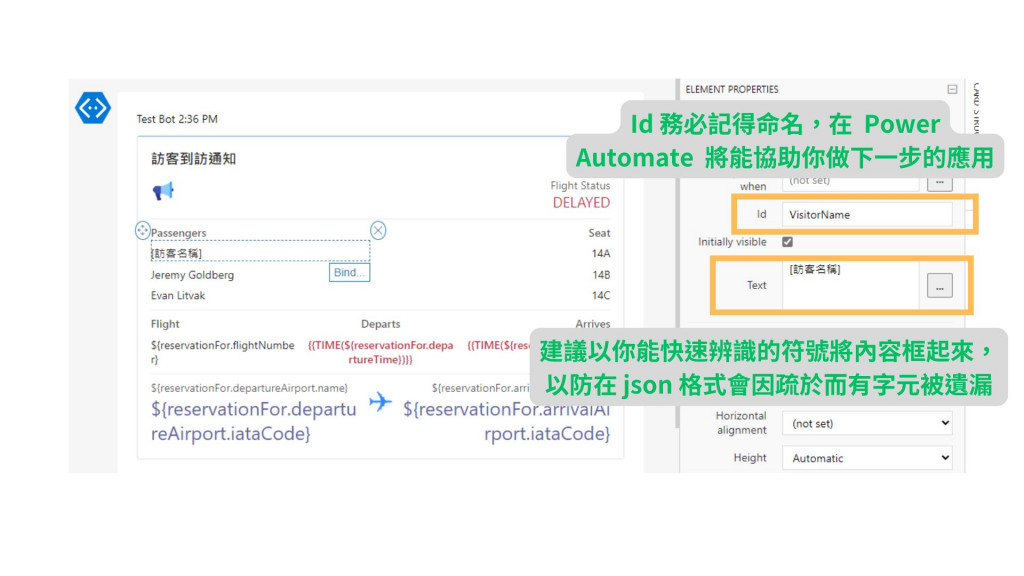
在這個訪客到訪通知,由於訪客名稱、訪客到廠時間等等紀錄都會是因應資料來源而動態變動,這邊我們可以找出你想變動的地方後,一樣找出他的 Element Properties,然後在 Text 做一個註記,以便我們回到 Power Automate 塞入變數。這邊有個非常非常重要的步驟,請務必記得,將待代入變數的物件之Id,寫入好辨識的名稱以便後續在 Power Automate 查詢

這邊提供我的 After Code
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.4",
"speak": "<s>Flight KL0605 to San Fransisco has been delayed.</s><s>It will not leave until 10:10 AM.</s>",
"body": [
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://img.icons8.com/?size=512&id=f8rXV7wuGkpu&format=png",
"altText": "Bell",
"size": "Small"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "【訪客通知】",
"wrap": true,
"style": "heading",
"fontType": "Monospace",
"size": "Large",
"color": "Accent"
}
]
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://img.icons8.com/?size=512&id=n7xIHKJORoVJ&format=png",
"size": "Medium"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "訪客狀態",
"horizontalAlignment": "Right",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "已抵達",
"horizontalAlignment": "Right",
"spacing": "None",
"size": "Large",
"color": "Good",
"wrap": true,
"weight": "Bolder"
}
]
}
]
},
{
"type": "ColumnSet",
"separator": true,
"spacing": "Medium",
"columns": [
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "訪客資訊",
"isSubtle": true,
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "@{outputs('Get_item')?['body/OData__x8a2a__x5ba2__x516c__x53f8__x55']}@{outputs('Get_item')?['body/Title']}",
"spacing": "Small",
"wrap": true
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": "人數",
"horizontalAlignment": "Right",
"isSubtle": true,
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "@{outputs('Get_item')?['body/OData__x4eba__x6578_']}",
"horizontalAlignment": "Right",
"spacing": "Small",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"spacing": "Medium",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "抵達時間",
"isSubtle": true,
"horizontalAlignment": "Center",
"weight": "Bolder",
"wrap": true
},
{
"type": "TextBlock",
"text": "@{body('Convert_time_zone')}",
"color": "Attention",
"horizontalAlignment": "Center",
"weight": "Bolder",
"spacing": "Small",
"wrap": true
}
]
}
]
},
{
"type": "ColumnSet",
"spacing": "Medium",
"separator": true,
"columns": [
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "訪客資訊",
"isSubtle": true,
"wrap": true
},
{
"type": "TextBlock",
"text": "@{outputs('Get_item')?['body/OData__x8a2a__x5ba2__x516c__x53f8__x55']}@{outputs('Get_item')?['body/Title']}",
"size": "Large",
"color": "Accent",
"spacing": "None",
"wrap": true
}
]
},
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "TextBlock",
"text": " ",
"wrap": true
},
{
"type": "Image",
"url": "https://img.icons8.com/?size=512&id=65323&format=png",
"altText": "Airplane",
"size": "Medium"
}
]
},
{
"type": "Column",
"width": 1,
"items": [
{
"type": "TextBlock",
"text": "受訪人資訊",
"isSubtle": true,
"horizontalAlignment": "Right",
"wrap": true,
"spacing": "None"
},
{
"type": "TextBlock",
"text": "@{outputs('Get_item')?['body/OData__x53d7__x8a2a__x4eba_/Department']}@{outputs('Get_item')?['body/OData__x53d7__x8a2a__x4eba_/DisplayName']}",
"horizontalAlignment": "Right",
"size": "Large",
"color": "Accent",
"spacing": "None",
"wrap": true
}
]
}
]
}
]
}
以上差不多就是在使用時要留意的地方,下一篇跟大家分享如何引用調整後的內容以及一些注意事項
列點摘要 by GenAI
