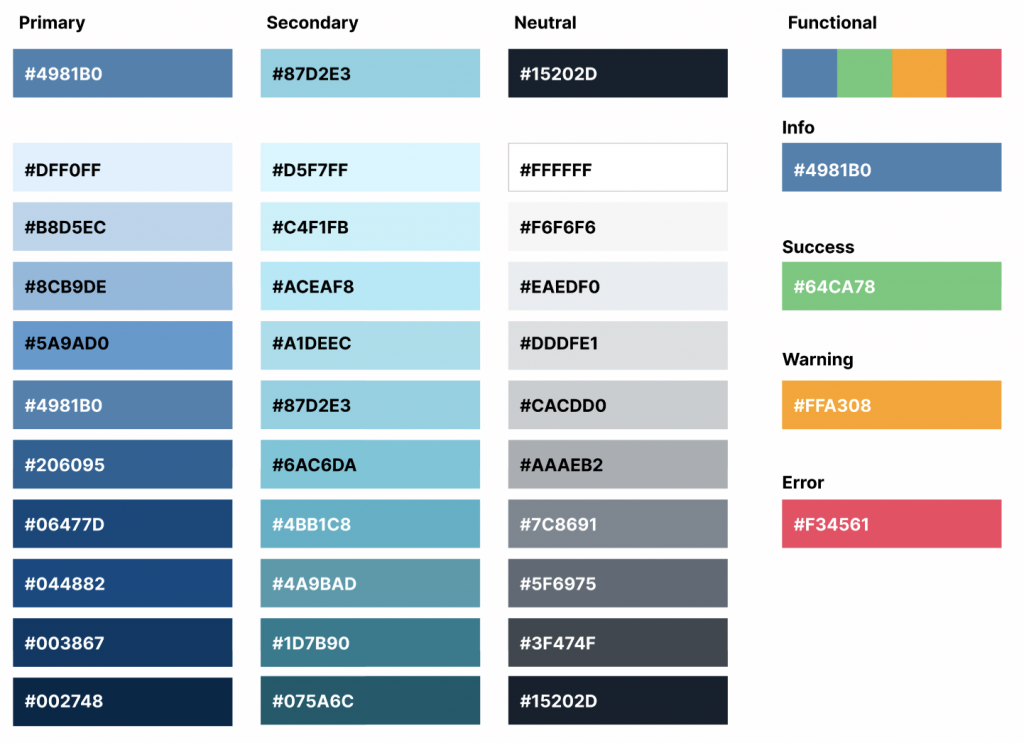
我們在顏色的定義上,包括了主題色、中性色、功能色、衍生色等等。
在 Antd 裡面稱之為品牌色,也就是整個產品的主色系(例:綠色系、藍色系),它的使用場景包括版面主色調 、主要按鈕、Icon、重要提示、選取狀態等等,在主色系之外,也可以再定義輔色系,依據頁面層級與重要性來搭配使用。例如:頁首、頁尾使用主色系,側選單使用輔色系。
也就是灰階色系,主要使用場景有:文字、邊框、禁用、唯讀、分隔線等等。在這裡要說明一點:通常在定義灰階色系時,也不會真的用純黑色(#000000)來定義,因為純黑色的字體顏色在視覺上太重也不太好看,所以我們會加一點藍色色階進去,這樣的中性色會比較柔和。
功能色的使用場景在各種功能上(廢話),例如:提示、警告、成功、錯誤或失敗等等,像是有提示作用的 Icon,我們也會以 Icon 所代表的功能而套用適當的功能色,例如:成功的勾勾 icon,就會使用 Success 顏色,驚嘆號的 Icon,就會使用 Warinig 顏色。
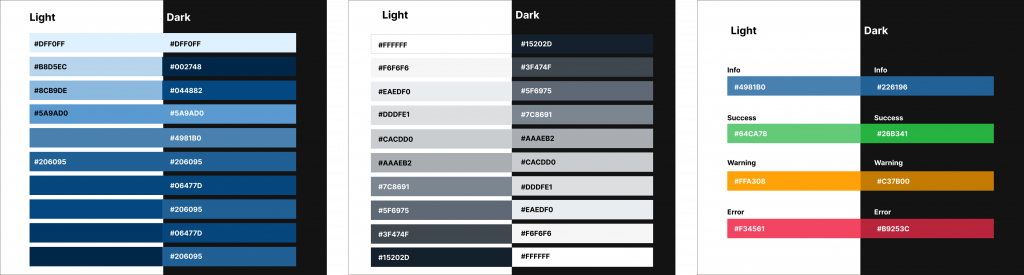
針對不同使用者的視覺習慣,由主題色衍生出亮色系、暗色系,供使用者自由切換。
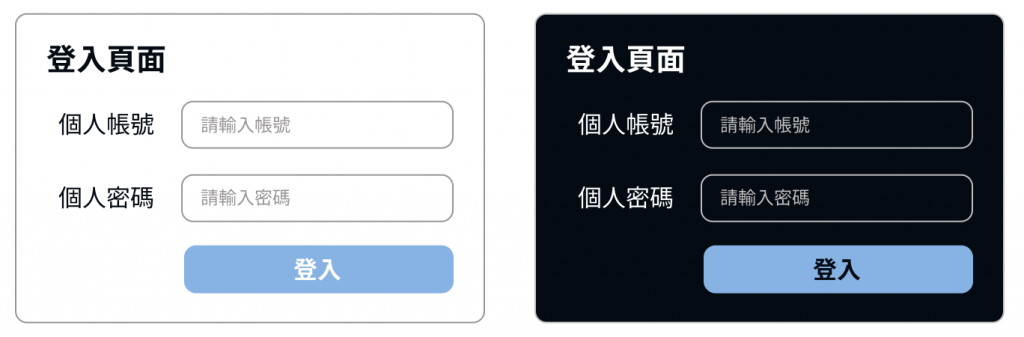
我們把所有顏色定義完成之後,Design System 就會有如下圖的 Color 區塊囉,今天收工。