typography 要定義的內容大致上有:
字體(font family)、字級(font size)、字重(font weight)、行高(line height)、
字體顏色(font color)等等。
字體有分襯線字與無襯線字,在裝置上使用的字體大部份都是無襯線字居多,除非有特殊需求,例如線上公文、線上簽呈等等(明體/標楷體),所以我們在定義字體時採用無襯線字。
定義字體時通常是使用系統內建的字體,若不夠再定義英數字體或等寬字體即可。而在 CSS 的字體設定上也是把各種裝罝的系統字體放進 CSS 中。
font-family: "微軟正黑體", "Microsoft JhengHei", "Segoe UI Semibold",
"Segoe UI", "Lucida Grande", Verdana, Arial, Helvetica, sans-serif;
字級我們分成兩大類,標題跟內文。
標題:定義三個級距,預設字級為40px,每個級距為8px,48px、40px、32px
內文:定義四個級距,預設字級為16px,每個級距為4px,24px、20px、16px、12px
我們定義兩種字重:Bold、Regular。
Bold:使用情境為標題文字
Regular:使用情境為內文
行高以百分比(%)來定義。
標題行高:130%
內文行高:160%
字體顏色在 Lignt Mode/Dark Mode 的定義上有所不同,通常會相反,例如 Lignt Mode 是中性色暗色階,Dark Mode 就是中性色亮色階。
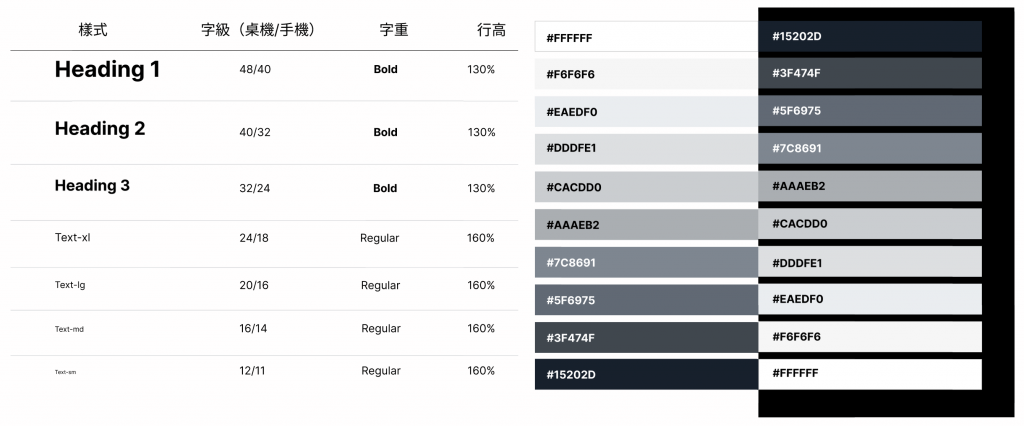
typography 完成定義之後的樣子(如圖):
當然,以上的 typography 只是基本定義,較有名的設計系統在 typography 定義的樣式更多,級距更細,例如:Antd、Material UI、Adobe Spectrum,有興趣的捧油們可以前往他們的官網參考看看喔!
