Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天開始要來說到陣列啦!陣列這個詞,大家應該也是不陌生吧,一樣也是國中數學會出現的東西,但實話說我到現在還是覺得應用陣列這件事有點模糊,但沒關係,讓我們繼續看下去!
陣列這個東西,可以把它想像成藥盒子。
陣列就像這樣,一個格子、一個格子,然後每個格子裡放資料。那陣列的用途是甚麼呢?或是說它帶來什麼好處呢?可以想像一下,今天藥也可以一顆一顆拿著,也可以放在藥盒子裡帶出門,相對於放在藥盒子裡,一顆一顆拿著就相對的麻煩。照樣,若是今天有很多參數,就可以放在陣列中,將其傳到相對應的地方。
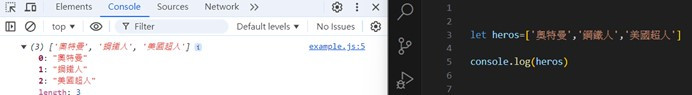
在JavaScript中,要如何定義陣列?我們是用[]的寫法,舉個例子:
這裡可以看見印出來的heros就是一個陣列,陣列的長度是3,索引值是從0開始。
陣列裡可以放各種型態的東西,也都可以混著放。甚至,陣列裡還可以再放陣列,這稱之為多維陣列。
說一個無關的小插曲,大家應該覺得為甚麼我硬要在例子中放’奧特曼’,明明看起來很不合群,其實只是我侄子覺得為為甚麼不放他的偶像,硬要我加上去XD。
拉回來,所以今天我們就對陣列有一個粗略的認識,明天就可以開始對陣列進行操作囉!
那今天就先說到這,明天見!掰掰!
