上一篇介紹leaflet道路導航的方法,今天來介紹mapbox的。
mapbox官方推出許多樣的道路導航api,分別有各自的主要作用的應用地方
大致上有以下幾個:
Navigation SDK:針對移動應用,提供即時導航和語音指引,支持實時交通更新。
Directions API:計算最佳路徑並提供詳細的轉向指示,支持多種交通模式。
Map Matching API:將GPS數據與道路網絡匹配,改善定位精度。
Optimization API:優化多點之間的路徑,適合物流和配送。
Matrix API:計算多點之間的距離和行程時間矩陣。
Isochrone API:生成特定時間內可到達區域的範圍圖。
由於Navigation SDK主要是用在Android和ios系統上,所以這邊不介紹,今天來介紹Directions API
Mapbox Directions API 是一個基於 HTTP 的服務,它允許開發者根據用戶指定的起點和終點,計算出最佳路徑並提供詳細的導航指引。它支援多種交通模式,如駕車、步行、騎行和公共交通,並能夠處理多個途徑點,提供靈活且精確的路徑規劃功能。
路徑計算:根據起點和終點,計算最短或最快的路徑。
多交通模式支持:支援駕車、步行、騎行和公共交通等多種交通方式。
多途徑點:允許添加多個途徑點,規劃複雜的路線。
實時交通資訊:根據實時交通狀況調整路徑,提供準確的預計到達時間。
轉向指引:提供詳細的分步轉向指引,輔助用戶導航。
地理編碼與反向地理編碼:將地址轉換為經緯度座標,或將座標轉換為可讀地址。
駕車 (Driving):適用於汽車或其他車輛的路徑規劃。
步行 (Walking):適合步行者的路徑選擇,會考慮人行道和步道。
騎行 (Cycling):為自行車騎行者提供最佳路徑,考慮自行車道和安全性。
公共交通 (Transit):提供公共交通工具的路線和時間表資訊(需結合其他服務使用)。
在官方api 文檔中有寫到請求的格式
https://api.mapbox.com/directions/v5/mapbox/{profile}/{coordinates}?access_token={your_access_token}&{additional_parameters}
指定交通模式,有以下四種選擇
driving:用於汽車佈線,這個選項會考慮了當前和歷史的交通狀況
walking:用於汽車佈線。此設定透過優先選擇高速公路等高速道路來顯示最快的路線。使用此設定檔的請求最多接受 25 個座標。
cycling:用於步行和遠足路線。此剖面圖顯示了使用人行道和小徑的最佳路徑。使用此設定檔的請求最多接受 25 個座標。
driving-traffic:用於自行車路線。這張剖面圖顯示了對騎自行車者來說更短、更安全的路線,避開高速公路並選擇有自行車道的街道。使用此設定檔的請求最多接受 25 個座標。
以經度、緯度形式的起點和終點座標,中間用分號分隔。
你的 Mapbox Access Token。
其他可選參數,如途徑點、優化選項等。
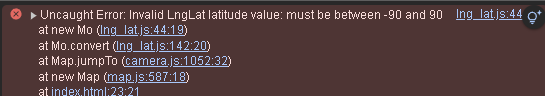
direction api的使用範圍似乎沒有用於台灣,測試時使用台北的座標會回報錯誤
const start = [-74.006, 40.7128];
const end = [-73.935242, 40.730610];
const url = `https://api.mapbox.com/directions/v5/mapbox/driving/${start[0]},${start[1]};${end[0]},${end[1]}?steps=true&geometries=geojson&access_token=${mapboxgl.accessToken}`;
由於是基於HTTP的服務,所以我們要向他發出請求,這邊使用fetch作為範例
fetch(url)
.then(response => response.json())
.then(data => {
const route = data.routes[0].geometry;
map.addLayer({
id: 'route',
type: 'line',
source: {
type: 'geojson',
data: {
type: 'Feature',
geometry: route
}
},
layout: {
'line-join': 'round',
'line-cap': 'round'
},
paint: {
'line-color': '#3887be',
'line-width': 5,
'line-opacity': 0.75
}
});
new mapboxgl.Marker().setLngLat(start).addTo(map);
new mapboxgl.Marker().setLngLat(end).addTo(map);
})
.catch(error => console.error('Error:', error));
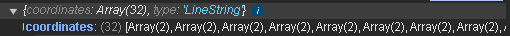
const route = data.routes[0].geometry; 的作用是從Mapbox Directions API 返回的數據中提取第一條計算出的路徑的幾何信息,好奇內容有甚麼可以把data print出來看看
大致是這樣
data大概會有這些東西
routes:包含多條可行路徑的陣列。每條路徑包含:
geometry:路徑的幾何信息,通常是 LineString 格式,內含路徑經緯度座標。
distance:路徑的總距離(單位:米)。
duration:路徑的總時間(單位:秒)。
legs:包含分段導航資訊。
waypoints:起點和終點的座標及名稱。
code:請求狀態,表示成功或錯誤。
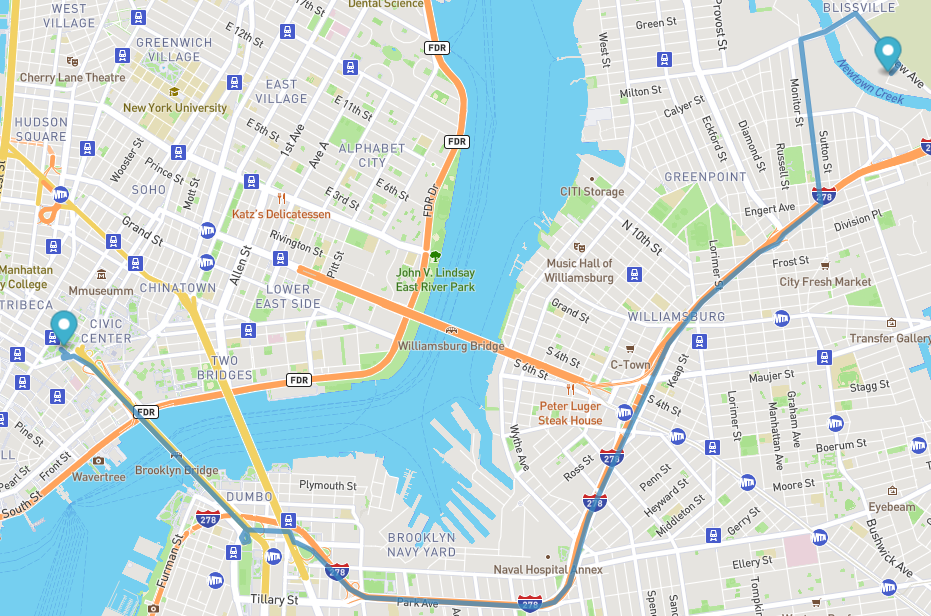
執行後結果
今天先這樣,明天見
