Map Matching API 是 Mapbox 提供的一個工具,專門用來將 GPS 軌跡對應到實際的道路網絡上。它可將有些不精確的 GPS 訊號匹配到道路,生成更準確的路徑軌跡。這個 API 對於需要處理 GPS 追蹤數據的應用,如導航、物流管理或車隊追蹤,特別有用。
和昨天的Directions API一樣基於HTTP的服務,需要去對他發出請求
https://api.mapbox.com/matching/v5/{profile}/{coordinates}
表示路徑的類型,有四種選擇
mapbox/driving:駕車時間、距離等。
mapbox/walking:步行路徑。
mapbox/cycling:騎行路徑。
mapbox/driving-traffic:基於實時交通數據的駕車路徑。
座標,是以{經度},{緯度}座標對組成的半分號分隔的列表,用來標識要匹配的路徑點。
const url = 'https://api.mapbox.com/directions/v5/mapbox/driving/-117.17305194350584, 32.72409116155937;-117.17288,32.71225?geometries=geojson&access_token=pk.eyJ1IjoieTk3MjEzaDUzIiwiYSI6ImNtMW0wcXFwbzBiOXMyaXF1MHY0dnhqYXEifQ.zzBAlo4dnId23vSJdfqjbg';
fetch(url)
.then(response => response.json())
.then(data => {
if (data.code !== 'Ok') {
throw new Error(`Directions API Error: ${data.message}`);
}
const routeDistance = data.routes[0].distance;
console.log(`Route distance: ${routeDistance} meters`);
const routeGeometry = data.routes[0].geometry;
const coordinates = routeGeometry.coordinates;
map.on('load', () => {
map.addSource('route', {
'type': 'geojson',
'data': {
'type': 'Feature',
'properties': {},
'geometry': routeGeometry
}
});
map.addLayer({
'id': 'route',
'type': 'line',
'source': 'route',
'layout': {
'line-join': 'round',
'line-cap': 'round'
},
'paint': {
'line-color': '#ff7e5f',
'line-width': 6
}
});
const startMarker = new mapboxgl.Marker({ color: 'green' })
.setLngLat(coordinates[0]) // 起點
.addTo(map);
const endMarker = new mapboxgl.Marker({ color: 'red' })
.setLngLat(coordinates[coordinates.length - 1]) // 終點
.addTo(map);
});
})
.catch(error => {
console.error('Fetch error:', error);
});
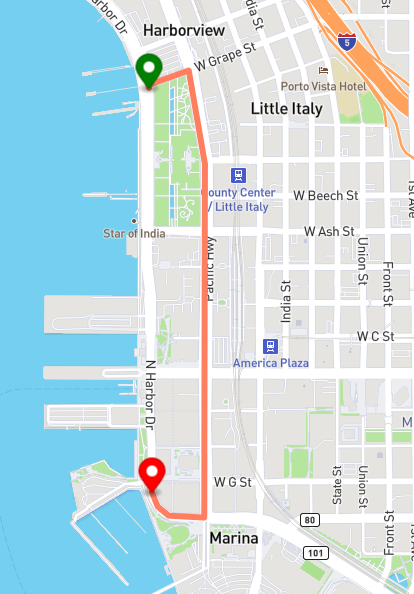
結果