第十七天有提到可以設立監聽器,那什麼是監聽器呢,用來監聽元素在瀏覽器的活動,共有三個參數,一個是事件的名稱、事件處理器、捕獲或冒泡(預設是false=冒泡),
事件機制的主要概念:
事件 + 物件 + 事件處理程序
– 事件: 什麼事發生了?
– 物件: 發生在哪一個物件上?
– 事件處理程序: 該做什麼事?
事件我自己常用到的有click(點擊)、mouseover(滑鼠碰到)、mouseout(滑鼠離開)、mousemove(滑鼠移動)、按鍵事件(key up / key down /key press),用例子來示範 :
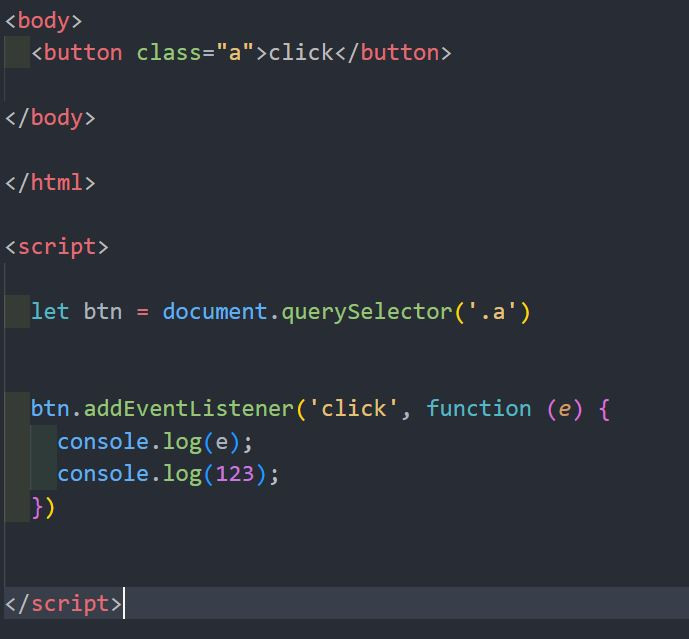
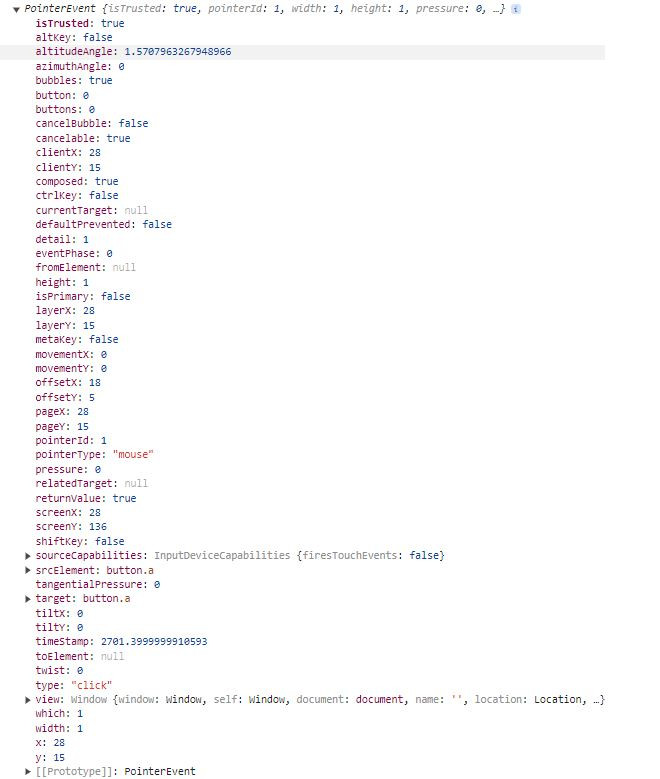
我建立一個button標籤,用變數去選取這個class,然後在它身上裝上一個事件監聽器,監聽的事件是點擊(click)事件,這時候事件監聽器會產生一個事件物件,也就是e,不一定要用e命名,只是習慣都用e,e.target指實際觸發事件的元素 ,亦指事件發生在哪一個物件,事件物件有很多屬性,如下圖 :
點擊事件發生時,會觸發後面的函式,打印出123字串
而HTML有些元素會有預設的行為,像是a標籤會自動連結去提供的網址,表單的submit會自動執行送出…等,如果在這些元素設監聽器,要阻擋預設行為,可以用 event.preventDefault( ),event是剛剛那個可以自己取名的e。
今天先到這邊,明天解釋一下捕獲&冒泡。
