今天要介紹的是Math.sqrt() 跟Math.cbrt(),一起來看看吧!
sqrt這四個英文單字會怎麼聯想呢?我的第一直覺是「Squat Rabbit深蹲兔子」。但這跟數學又有什麼關係呢?
沒有任何關係。
那換成看cbrt吧!這題我會!!!「Cable Routing電纜」。
跟數學還是沒有任何關係。
sqrt是「Square Root」的簡寫,意思是平方根。
cbrt是「Cube Root」的簡寫,意思是立方根。
平方根的概念可以透過面積來理解,已知一個平面正方形的面積,面積平方根就會是這個正方形的邊長。
立方根就跟平方根類似,但是變成是立體的正方體,已知一個正立方體的體積,體積的立方根就是立方體的邊長。
介紹完數學意義了,來看看Math.sqrt() 跟Math.cbrt()怎麼用吧!
Math.sqrt(x)
放入一個大於等於0的數值。
他會回傳x的平方根,不會是負數。如果x小於0,回傳NaN。

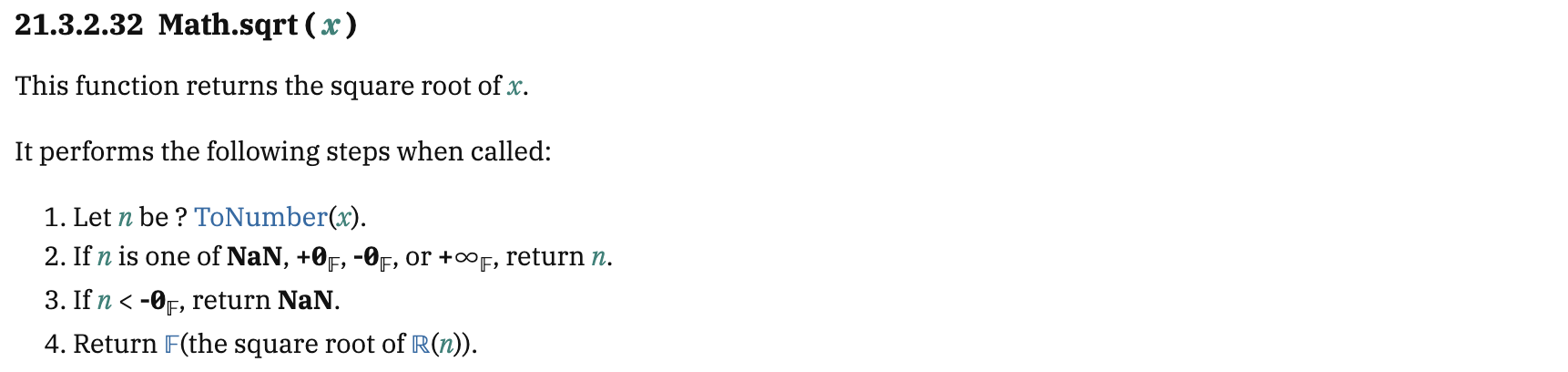
這個函式回傳x的平方根。
大部分都不需要在贅述了,但最後回傳的值來看一下吧!
回傳「𝔽(the square root of ℝ(n))」。
經過前幾天的洗禮,這段很容易就知道是先將n轉成真實數學值,然後知道他的平方根之後再轉回 ECMAScript 使用的數值。
這邊跟不上的話可以回去[Day08]-在兩個不同宇宙之間切換的咒語?複習一下~
Math.cbrt(x)
放入一個數字。
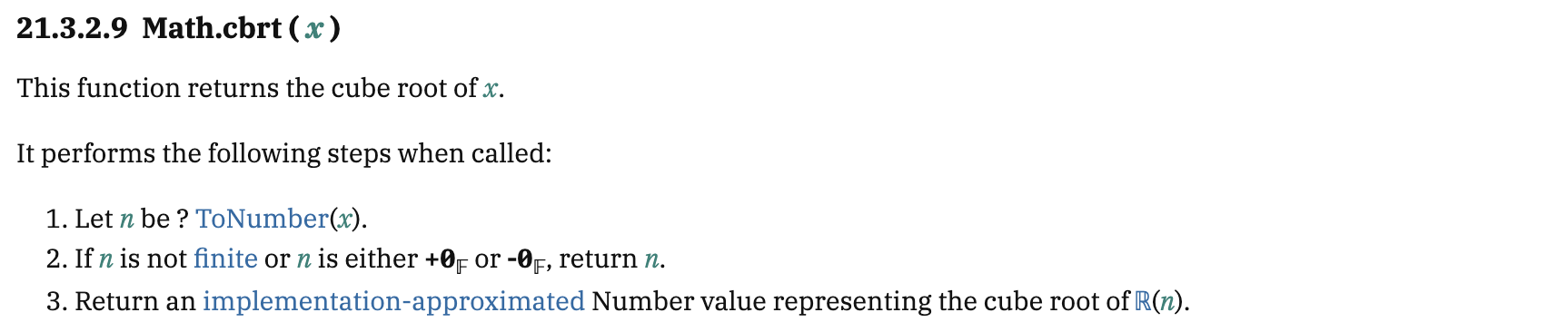
回傳x的立方根。

應該沒有什麼問ㄊ...等等,啊為什麼回傳的是立方根的近似值???
這似乎牽扯到了「雙精度浮點數」的運算,這部分就留給大家自己去探討吧!
直接來用看看:
Math.sqrt():
console.log(Math.sqrt(2)); //1.4142135623730951
console.log(Math.sqrt(2) ** 2); //2.0000000000000004
console.log(Math.sqrt(3)); //1.7320508075688772
console.log(Math.sqrt(3) ** 2); //2.9999999999999996
Math.cbrt():
console.log(Math.cbrt(2)); //1.2599210498948732
console.log(Math.cbrt(2) ** 3); //2
console.log(Math.cbrt(3)); //1.4422495703074083
console.log(Math.cbrt(3) ** 3); //2.9999999999999996
Math.sqrt():
console.log(Math.sqrt(2)); //1.4142135623730951
console.log(Math.sqrt(2) ** 2); //2.0000000000000004
console.log(Math.sqrt(3)); //1.7320508075688772
console.log(Math.sqrt(3) ** 2); //2.9999999999999996
Math.cbrt():
console.log(Math.cbrt(2)); //1.2599210498948732
console.log(Math.cbrt(2) ** 3); //2
console.log(Math.cbrt(3)); //1.4422495703074083
console.log(Math.cbrt(3) ** 3); //3
這邊實測了 Chrome 跟 Firefox 兩個瀏覽器,恩...兩個不同的引擎果然算出了不太一樣的結果呢!這要去看 V8 跟 SpiderMonkey 分別是怎麼實作這些計算才能知道為什麼有差異~
今天差不多了呢!不過好像忘了什麼重要的環節?沒綽啦!就是唸咒語!!!
看到正方形的面積?
「寐偲,死貴而入!!」
直接得到正方形邊長。
...
那看到正立方體的體積呢?
「寐偲,Q入!!!」
得到立方體邊長。
應用的部分就只能想到面積體積的邊長換算,或是一些公式運算可以使用,如果有想法也歡迎留言跟大家一起討論!
參考資料:
MDN-Math.sqrt()
ECMAScript-Math.sqrt()
MDN-Math.cbrt()
ECMAScript-Math.cbrt()
