昨天我們介紹了基本的Leaflet用法,今天我們要把JSON檔中的景點資訊匯入到MapItem中,那這邊先確認JSON檔景點資訊中都有包含經緯度的資訊(position),經緯度的話可以在Google Map裡去複製。而景點皆可自由更換,你也可以以台北為中心,那我們這邊是使用PEXEL的無版權照片做示範。
{
"name": "Osaka",
"image": "/japan.jpg",
"nation": "Japan",
"id": "1",
"description": "Osaka is Japan’s third-largest city",
"position":[
34.6891732141432,
135.52517614090416
]
},
... more landmark
import landmarks from "../../json/place.json";
再來使用map指令將景點一一取出來,其中每個景點都要有自己獨一無二的id,記得在JSON檔中設定id值!在這邊也先簡單介紹一下map指令的用法:
1.map() 是 JavaScript 的數組方法,用來遍歷數組中的每一個元素,並對每一個元素進行某些操作,最後生成一個新的數組。
2.在這裡,landmarks 是一個包含地標物件的數組,每個地標都有至少兩個屬性:id 和 position。map() 會對每個地標物件執行一次回調函數,並返回包含 Marker 組件的 JSX 代碼。
{landmarks.map((landmark) => (
<Marker key={landmark.id} position={landmark.position}>
<Popup>{landmark.name}</Popup>
</Marker>
))}
匯入從素材往找到的marker圖片,在這邊宣告大小以及路徑
const markerIcon = new L.Icon({
iconUrl: "/public/pin.png",
iconSize: [35, 35],
});
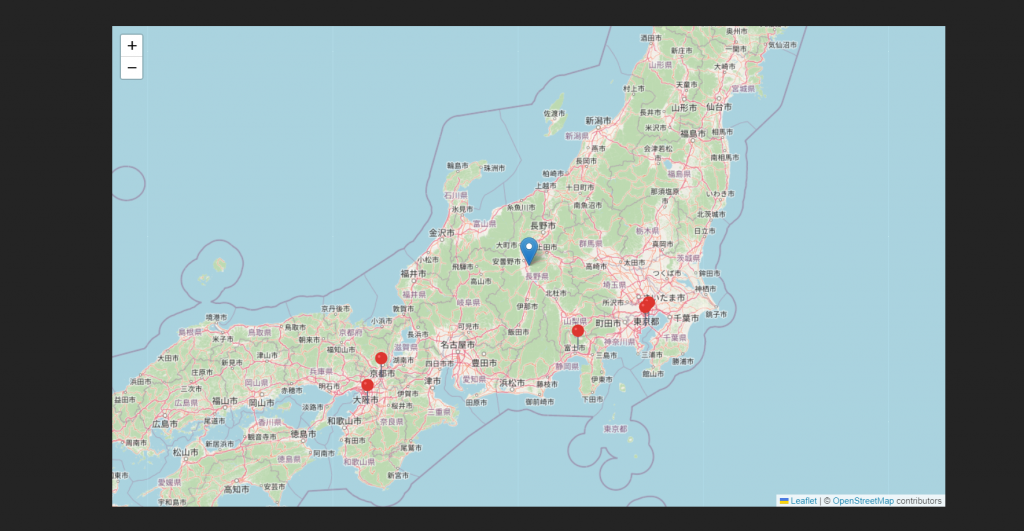
在這邊我們用center變數的方式將地圖中心更改了一下,還有在zoom改變地圖的初始縮放程度,因為兩景點之間不小心相隔太遠了所以把縮放值調小,讓所有marker都能在原始的畫面就能看見,以下是完整程式碼:
import landmarks from "../../json/place.json";
export default function MapItem() {
const center =[36.23541690015412, 137.97220383903155];
const markerIcon = new L.Icon({
iconUrl: "/public/pin.png",
iconSize: [35, 35],
});
return (
<div className={styles.fullScreen}>
<Row className={styles.mapContainer}>
<Col span={24} className={styles.mapCol}>
<MapContainer center={center} zoom={7} className={styles.map}>
<TileLayer
url="https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png"
attribution='©
<a href="https://www.openstreetmap.org/copyright">OpenStreetMap
</a> contributors'
/>
<Marker position={center} >
<Popup>
地圖中心
</Popup>
</Marker>
{/* 從 landmarks 中匯入的 Marker */}
{landmarks.map((landmark) => (
<Marker key={landmark.id}
position={landmark.position}
icon={markerIcon}>
<Popup>{landmark.name}</Popup>
</Marker>
))}
</MapContainer>
</Col>
</Row>
</div>
);
}

今天我們使用自己的JSON檔匯入景點資訊並更改預設的Marker圖標,如果將來景點還包含飯店、餐廳、博物館等更多分類也可以根據不同分類顯示不同的Marker,但由於篇幅的關係,在這邊就不多做解釋。將Marker點開後,跳出的小視窗為Popup,裡面一樣可以做許多設定,像是景點圖片,加入收藏景點、新增行程的按鈕等等,這裡之後會再詳細解釋,那今天就先到這邊了,謝謝大家。
