*在現代 JavaScript 開發中,模組化是組織代碼的重要方式。ES6 引入了原生的模組系統,讓我們可以使用 export 和 import 關鍵字來拆分程式碼,提升可讀性和維護性。
*
export 和 import 的用法
export:將模組中的函數、變數或類別公開,以便其他文件能夠使用它們。
import:在另一個文件中引入 export 的內容,進行使用。
範例
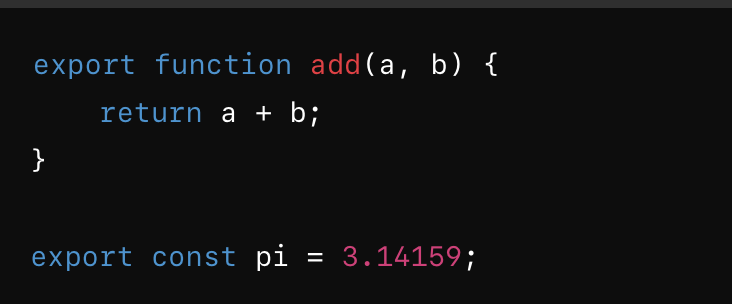
模組文件 math.js:
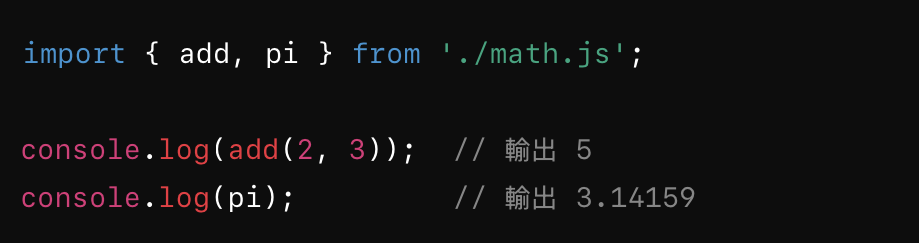
主文件 app.js:
這樣的模組化讓我們能夠清晰地將不同功能分離到各自的文件中,並通過 import 進行重用。
預設導出 (Default Export)
除了具名導出 (named export),模組還可以有一個預設導出,通常用來導出主要功能。
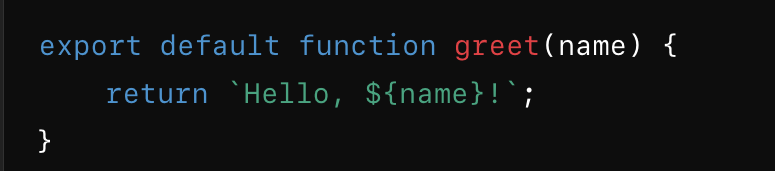
greet.js:
app.js:
結論
模組化開發是管理大型應用程式的好方法,它可以將代碼拆分為獨立的文件,並通過 export 和 import 來進行協作和重用。這提升了開發效率,讓代碼更易於維護。
