在 ES6 中,Symbol 是一種全新的原始資料類型,它的特點是每個 Symbol 值都是唯一的。這使得 Symbol 非常適合用來創建物件的私有屬性,避免與其他屬性名稱衝突。
基本用法
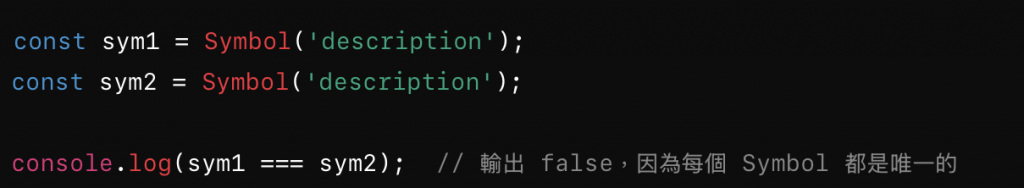
可以透過 Symbol() 函數創建一個 Symbol 值:
儘管它們有相同的描述,sym1 和 sym2 是完全不同的值。
用於物件屬性
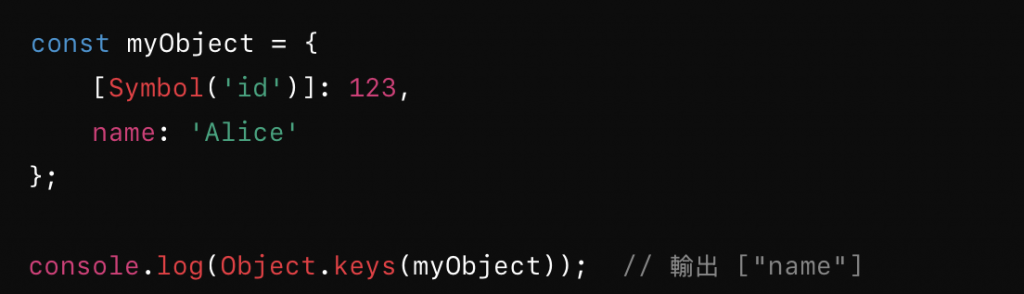
Symbol 常用於物件的屬性,特別是在需要創建唯一的鍵時。這些屬性不會出現在傳統的迭代中(如 for...in 或 Object.keys()):
Symbol 屬性是隱藏的,僅能通過 Object.getOwnPropertySymbols() 來取得。
結論
結論
Symbol 是 JavaScript 中一個強大的工具,特別適合在物件屬性中避免名稱衝突。在大型專案或多人協作時,使用 Symbol 可以確保即使有多個開發者在同一物件上添加屬性,也不會發生覆蓋或意外修改的情況。它還提供了隱藏屬性的能力,因為 Symbol 屬性不會出現在大多數的物件操作或迭代中。
此外,Symbol 也被廣泛應用於 JavaScript 標準內建物件中,例如內建的迭代器(Symbol.iterator),這讓 Symbol 不僅是防止命名衝突的工具,也是一個強大且靈活的機制,可以擴展 JavaScript 語言的功能。
總結,Symbol 讓我們能更安全、靈活地處理物件屬性,為開發複雜的應用程式提供了更多控制力和靈活性。
