昨天我們介紹了在 Dev mode 開發者所看到的左側區塊內容,今天將會接續討論右側屬性面板,本區塊最上方有兩個選項可切換:檢視 Inspect 和外掛 Plugins 。
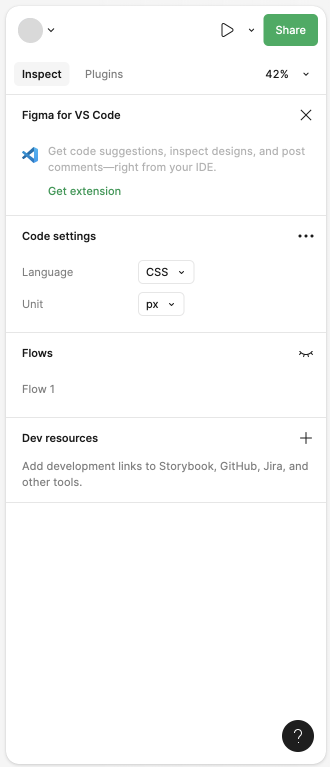
未選取的任何一個物件時,在 Inspect 主要有兩個區塊:Code setting 程式碼設定 和 Dev resources 開發資源,若設計師有設計 prototype 則會出現交互流程 Flows 區塊。
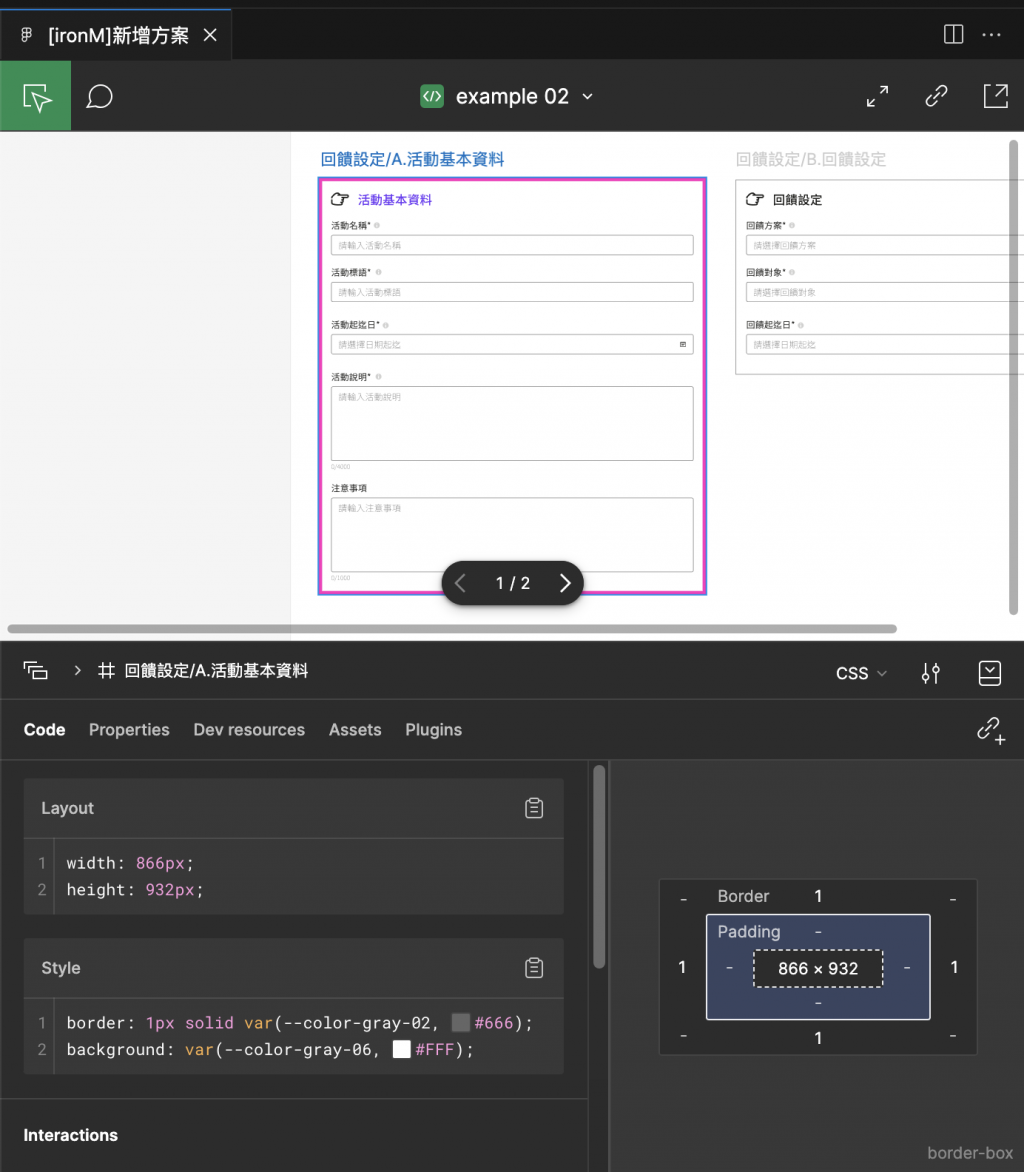
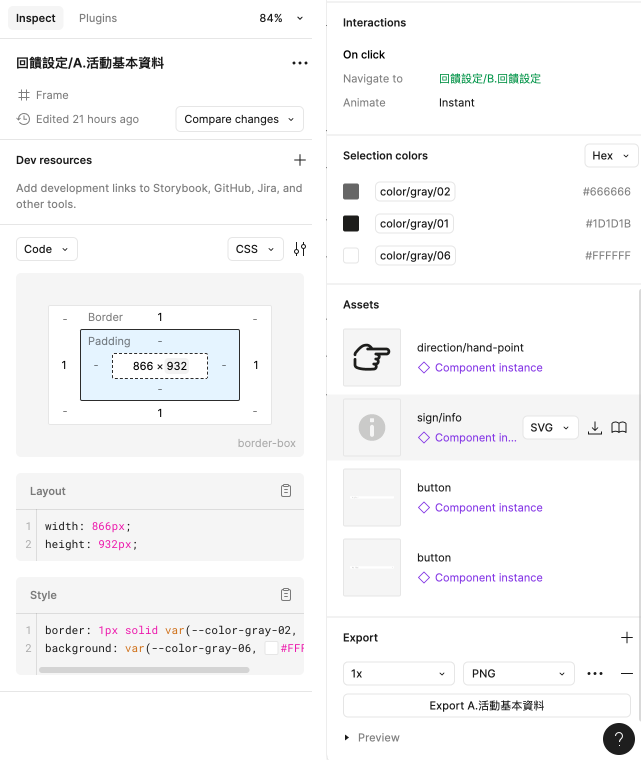
當你選取任一物件後, Inspect 顯示的內容就會根據點擊到的物件類型而提供不同的內容。
以 Frame 來說,顯示的區塊有以下: