Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
昨天我們大致上認識了陣列,那今天就要接續說到操作陣列的方法。
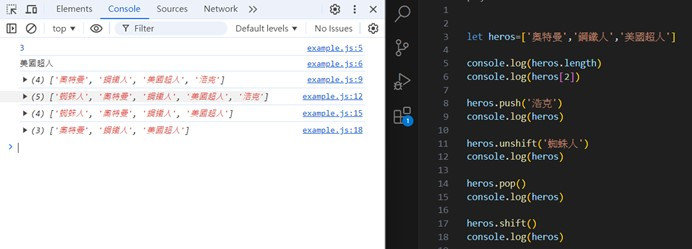
heros.length:算長度
heros[索引值] (注意索引值是從0開始!):取值
heros.push(要新增的元素):從最後面新增元素
heros.unshift(要新增的元素):從最前面新增元素
heros.pop():從陣列最後面取出一個元素
heros.shift():從陣列最前面取出一個元素
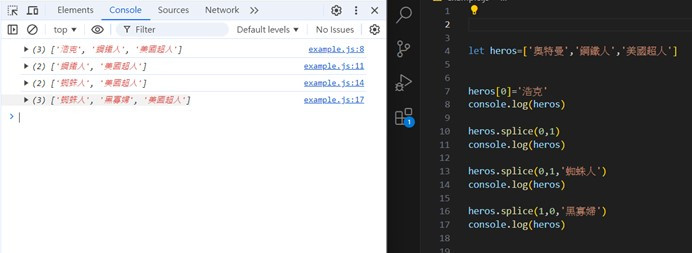
heros[索引值]=’替換元素’:修改元素
heros[要更換元素的索引值]='替代元素':更換元素
heros.splice(所在索引值,刪除元素個數):刪除元素
heros.splice(所在索引值,刪除元素個數,補回來元素):更換元素
heros.splice(所在索引值,0,補回來元素):在特定位置新增元素
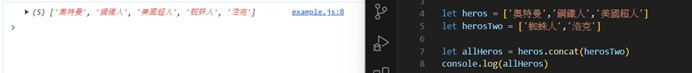
第一個陣列.concat(第二個陣列):組裝陣列

那對陣列的操作,就大致上介紹到這,明天會說到陣列常用的方法!
那我們就明天見囉!掰掰!
