SeekBar 這個元件是一個可互動的滑動條,允許用戶在指定範圍內精確地選擇一個值。這個元件通常用於調整音量、亮度或其他需要在一個連續範圍內靈活選擇的值,提供直觀且流暢的用戶體驗。
以下是 SeekBar 的一些主要特點以及屬性:
可調整範圍:可以設定最小值和最大值,並允許用戶在這個範圍內進行選擇。
實時反饋:用戶拖動滑塊時,可以即時接收當前值的變化。
可自訂外觀:可以通過 XML 或程式碼修改外觀,包括顏色、尺寸等。
android:max:設定最大值。
android:min:設定最小值(默認為0)。
android:progress:設定當前進度的初始值
android:thumb = "" 設定SeekBar外觀
簡單的範例:
使用 SeekBar 製作一個簡單的音量大小調整工具
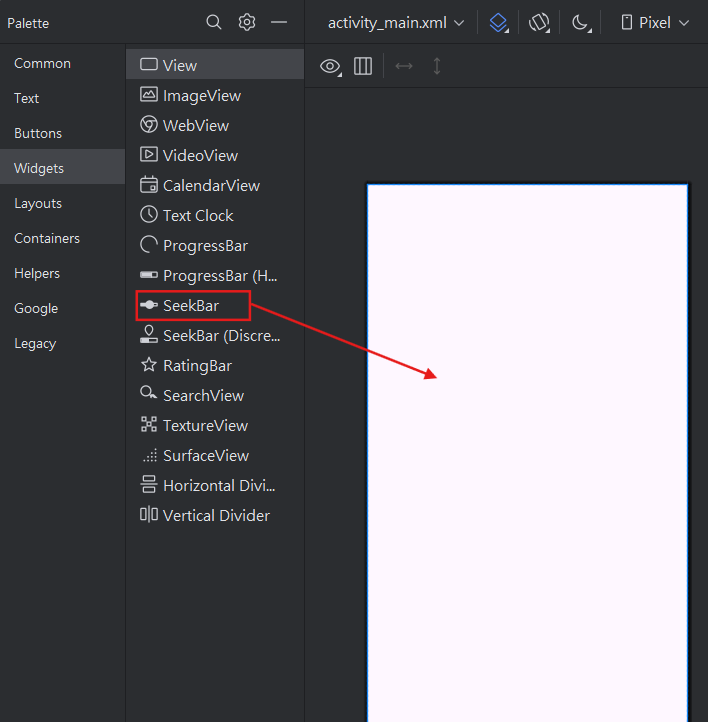
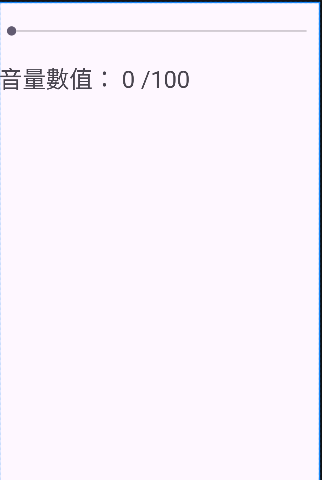
首先,我們一樣先拉介面,activity_main.xml先將SeekBar拉到介面,在拉一個textView來顯示音量數值,拉完介面會呈現這樣。

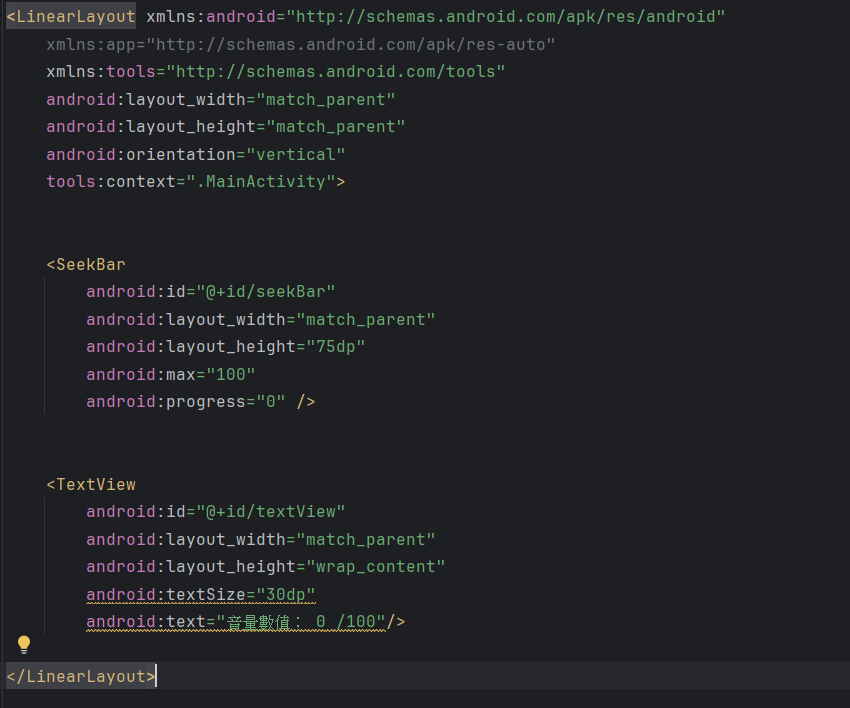
在 activity_main.xml去綁定屬性
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="75dp" //設置SeekBar視窗寬度
android:max="100" //設置最大值
android:progress="0" />
//當前進度的初始值
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="音量數值: 0 /100"/>
//顯示音量數值: 0 /100
</LinearLayout>

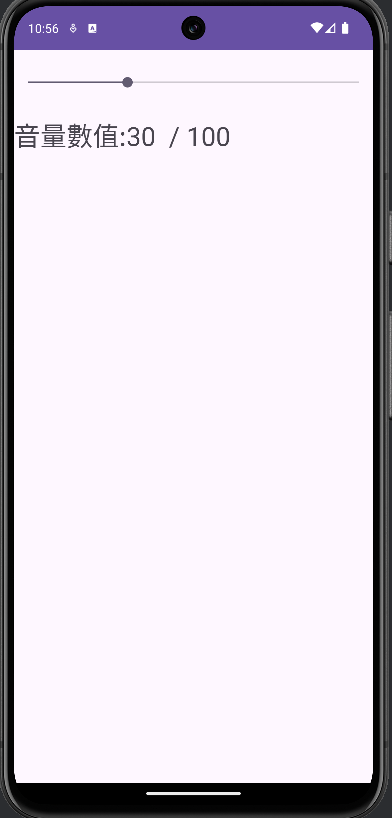
再連接上程式碼,簡單的音量大小調整工具製作完成了。
MainActivity.Java
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
private Context context;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
context = MainActivity.this;
bindViews();
}
public void bindViews() {
seekBar = findViewById(R.id.seekBar);
textView = findViewById(R.id.textView);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
textView.setText("音量數值:" + i + " / 100 ");
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Toast.makeText(context, "按住SeekBar", Toast.LENGTH_SHORT).show();
}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
Toast.makeText(context, "放開SeekBar", Toast.LENGTH_SHORT).show();
}
});
}
}
顯示成品畫面: