使用者問的問題,也是有很多細部的子參數可以調整,例如:使用者發送訊息時,可以設定 Qdrant 要整理幾筆資訊給 LLM 做資訊整理,而這個部分可以在使用者送出訊息前給予,具體實現方法如下
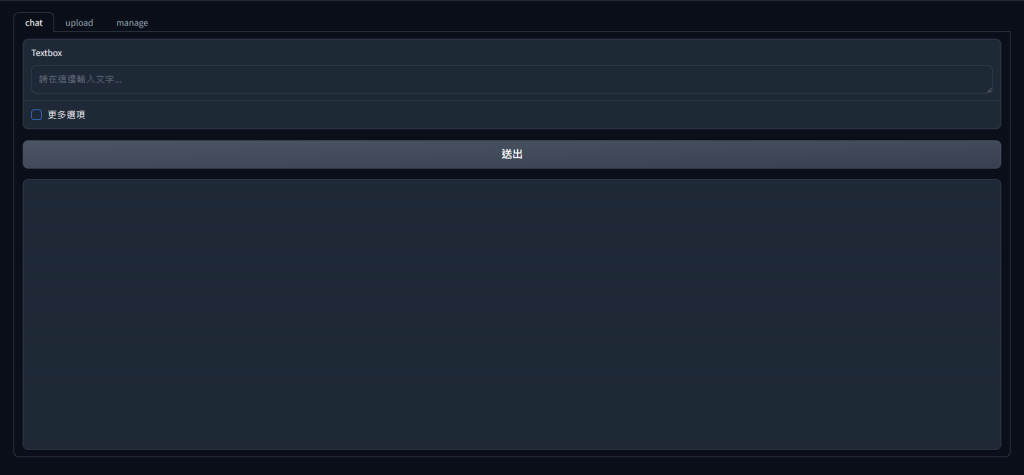
這次想用一點不一樣的呈現方式,當使用者勾選 Checkbox 後才顯示該設定區塊,Gradio 也提供了 visible 這個元件參數,而當使用者改變網頁元素時,可以依照當前的事件改變是否顯示該元素
主要是稍微移動了元件的位置,並且監聽 Checkbox 的狀態,根據該元件的勾選狀態決定要不要顯示參數調整的區塊
而參數調整區塊則分別有 "模型溫度"、"搜尋筆數" 以及 "語言模型" 等參數,對於不同的參數,會影響不同的輸出風格
模型溫度(temperature)
影響模型的輸出隨機性,0 代表固定,1 代表讓模型每次回覆都不一樣,數值越高,模型回覆越多樣化
搜尋筆數(top-k)
如同前面所說的,決定要給語言模型幾筆從向量資料庫搜尋出來的結果
語言模型(language model)
除了使用 Gemma2 來協助我們使用 RAG,其實也有其他表現也不錯的語言模型,如 mistral
所以我將 main.py 中的部分程式碼修改成以下的樣子
import ...
def more_options_onchange(value):
if value:
yield gr.update(visible=True)
else:
yield gr.update(visible=False)
with gr.Blocks() as demo:
with gr.Tab(label="chat"):
with gr.Row():
with gr.Column():
textbox = gr.Textbox(
placeholder="請在這邊輸入文字..."
)
more_options = gr.Checkbox(
label="更多選項",
value=False
)
submit_btn = gr.Button(
value="送出"
)
with gr.Column(visible=False) as more_options_row:
temperature = gr.Slider(
label="模型溫度",
value=0,
minimum=0,
maximum=1,
step=0.01,
)
k = gr.Slider(
label="搜尋筆數",
value=1,
minimum=1,
maximum=10,
step=1,
)
model = gr.Dropdown(
label="語言模型",
choices=["gemma2", "mistral"],
value="gemma2",
interactive=True
)
with gr.Row():
with gr.Column():
chatbot = gr.Chatbot(
layout="bubble",
show_label=False
)
submit_btn.click(
Chat.send_query,
inputs=[textbox, chatbot, temperature, k, model],
outputs=[textbox, chatbot]
)
more_options.change(
more_options_onchange,
inputs=[more_options],
outputs=[more_options_row]
)
with gr.Tab(label="upload"):
with gr.Row():
with gr.Row():
upload = gr.Files(
label="上傳檔案"
)
with gr.Row():
upload_status = gr.Markdown(value="")
upload.upload(
File.upload_file,
inputs=[upload],
outputs=[upload_status]
)
...
而 utils.py 也需要套用前端的參數設定,修改內容如下
class Chat:
def send_query(search_content: str, history: list, temperature: float, k: int, model: str):
history.append([search_content, ""])
yield "", history
# 搜尋相似向量
result = qdrant_client.query(
collection_name="iron",
query_text=search_content,
limit=k
)
# 遍歷所有搜尋結果,並將檔案名稱、頁碼、段落資訊組合成一個字串
content = "\n\n--------------------------\n\n".join(point.metadata["document"] for point in result)
llm = ChatOllama(
model=model,
base_url=os.getenv("OLLAMA_SERVER_URL"),
temperature=temperature
)
...
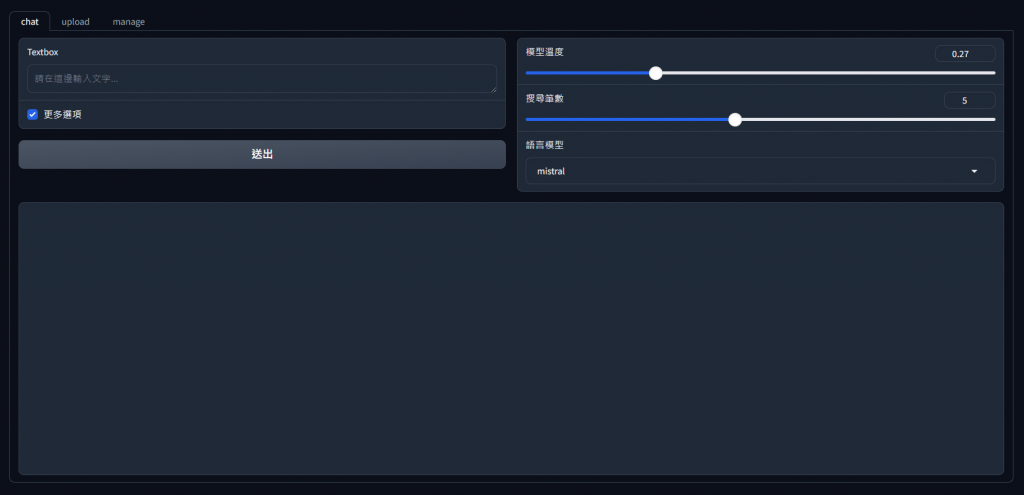
而經調整後的畫面如下

在勾選更多選項後