Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
前面兩天我們認識了陣列,簡述了一些陣列的操作,今天就要來介紹陣列常用的方法。(有鑑於前兩天的排版有些亂,今天決定換個方法)
查看陣列中是否有某元素
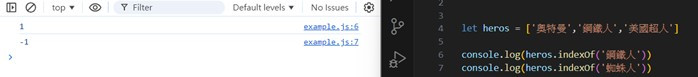
(1) 使用indexOf(),若存在會印出索引值,若不存在則會印出 -1,如下:
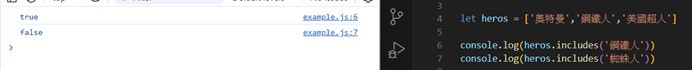
(2) 使用includes(),會印出布林值,如下:
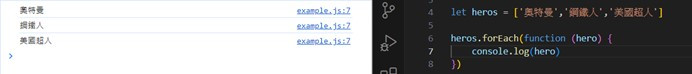
歷遍每個元素,使用forEach(),舉個例子,將元素一個一個印出來:
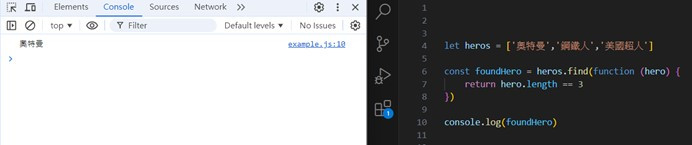
找到符合條件的第一個元素,使用find(),舉個例子,照出元素長度為3的第一個元素:
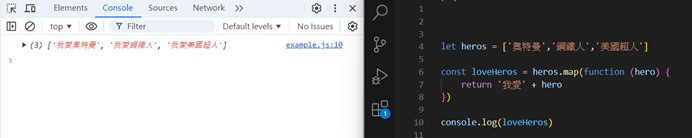
對每個元素做些事,然後收集成新的陣列,使用map(),舉個例子,在陣列每個元素前加上’我愛’:
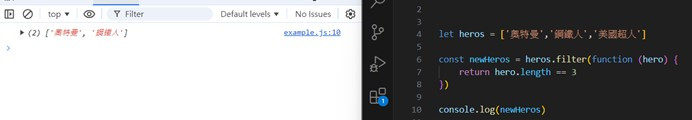
對每個元素做判斷,並把符合條件的元素收集成一個新陣列,使用filter(),舉個例子,找出長度為3的元素:
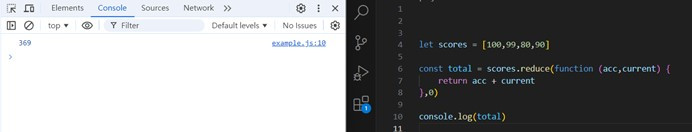
最元素做累加,每回合會傳進「累加值」跟「目前元素」,而回傳值會成為下回合的「累加值」,舉個例子,算出陣列總和:
來個表格會比較清楚:
那關於陣列常用的方法,就先介紹到這囉!其實還有很多其他的方法,大家可以參考MDN裡的文件,我自己在實作中很常用到這個文件,非常受惠!
那今天就先介紹到這囉!明天要來說到物件!明天見!掰!
