昨天新建好服務後,接下來要先試著灌一些資料來測試搜尋功能。
不過首先沒有畫面還是比較不方便,幸好有好心人開源的 typesense-dashboard 專案可以方便檢視目前 Typesense 的內容物。
typesense-dashboard 也有提供 Docker ,就來加到目前 Dcoker compose 裡。
# docker-compose.yml
services:
types0ense-dasbhoard:
image: ghcr.io/bfritscher/typesense-dashboard:latest
ports:
- 8109:80
Dashboard 開好後開啟 localhost:8109 會看到設定連線資訊的畫面,輸入好就能登入。
如果想要省略這個登入的步驟,可以預建好設定資料的 config 並綁給容器,讓在啟動網站的同時直接進入。
# config.json
{
"apiKey": "xyz",
"node": {
"host": "localhost",
"port": "8108",
"protocol": "http",
"path": "",
"tls": true
}
}
# docker-compose.yml
services:
typesense-dasbhoard:
image: ghcr.io/bfritscher/typesense-dashboard:latest
ports:
- 8109:80
volumes:
- .path-to-config.json:/srv/config.json

Dashboard 啟動後首先要新建 Collection 來設定要索引的資料結構,但這邊不曉得哪個環節出狀況,沒法直接在 Dashboard 上新建。
只好先用手工一點(?)的方法,用 curl 直接敲給 API。
首先下載 Typesense 官方提供的範例資料,解壓縮後得到一個 books.jsonl 檔案,有許多書籍的資料。
然後建立一個腳本執行新增 Collection 到灌資料的部分
# seed.sh
export TYPESENSE_API_KEY='xyz'
export TYPESENSE_HOST='http://localhost:8108'
# Create a collection
curl "${TYPESENSE_HOST}/collections" \
-X POST \
-H "Content-Type: application/json" \
-H "X-TYPESENSE-API-KEY: ${TYPESENSE_API_KEY}" -d '{
"name": "books",
"fields": [
{"name": "title", "type": "string" },
{"name": "authors", "type": "string[]", "facet": true },
{"name": "publication_year", "type": "int32", "facet": true },
{"name": "ratings_count", "type": "int32" },
{"name": "average_rating", "type": "float" }
],
"default_sorting_field": "ratings_count"
}'
# Import data
curl "${TYPESENSE_HOST}/collections/books/documents/import" \
-X POST \
-H "X-TYPESENSE-API-KEY: ${TYPESENSE_API_KEY}" \
--data-binary "path-to-books.jsonl"
建立 collection 的步驟中有幾點注意:
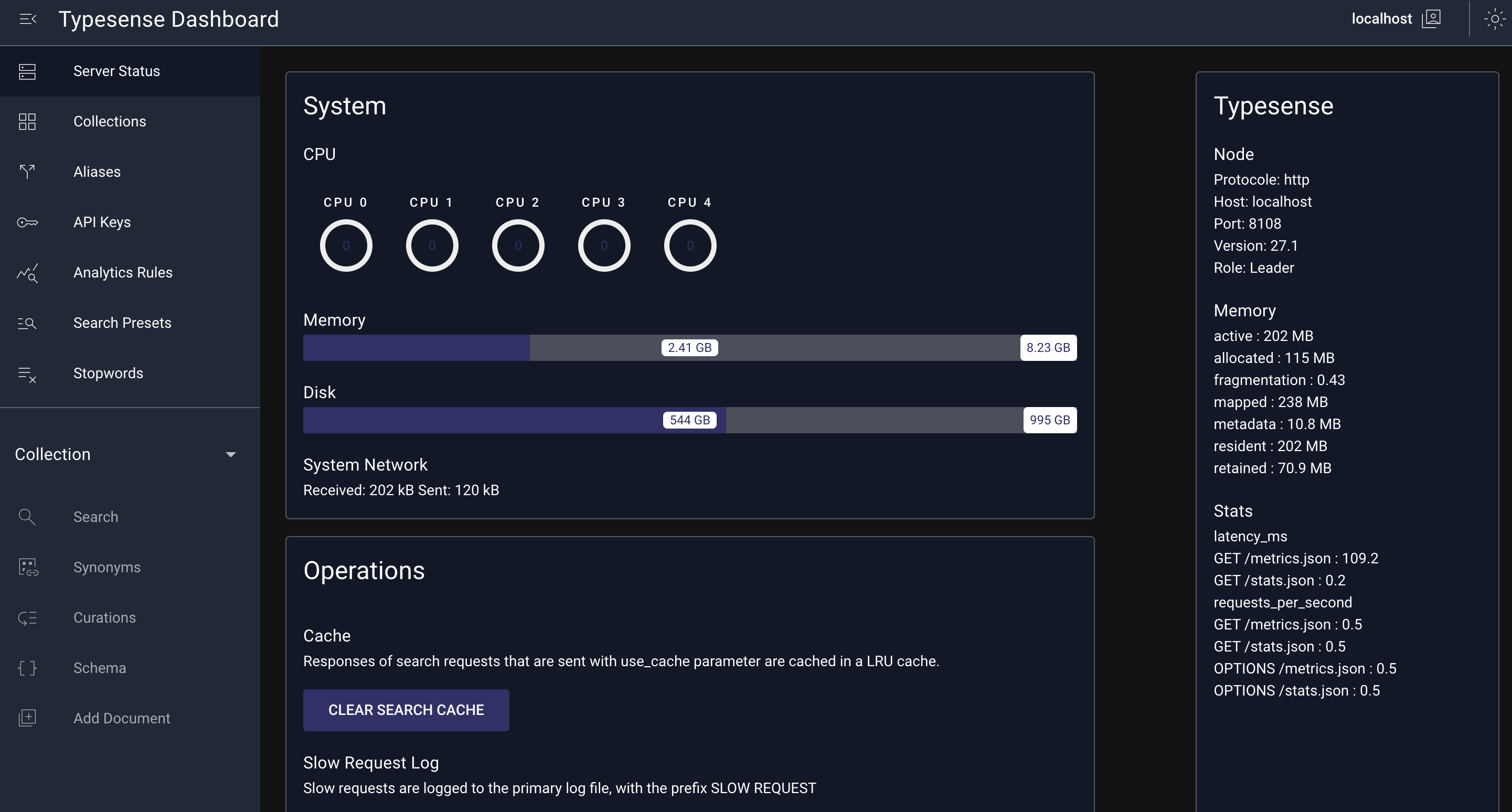
確認資料灌成功後就能在 Dashboard 上檢視成果了。

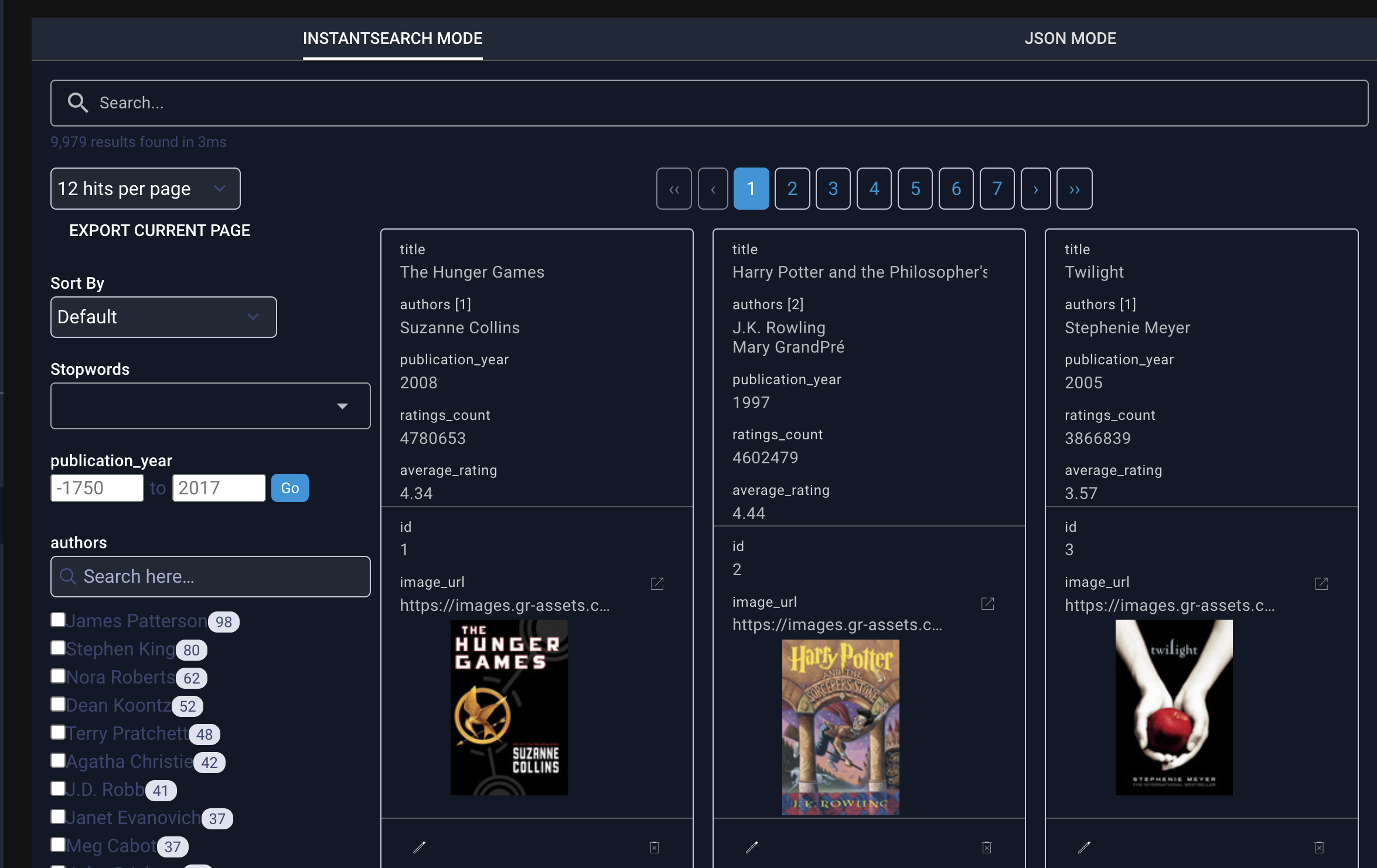
可以看到右下,被設定為 facet 的 authors 欄位呈現出作家的作品數量統計。
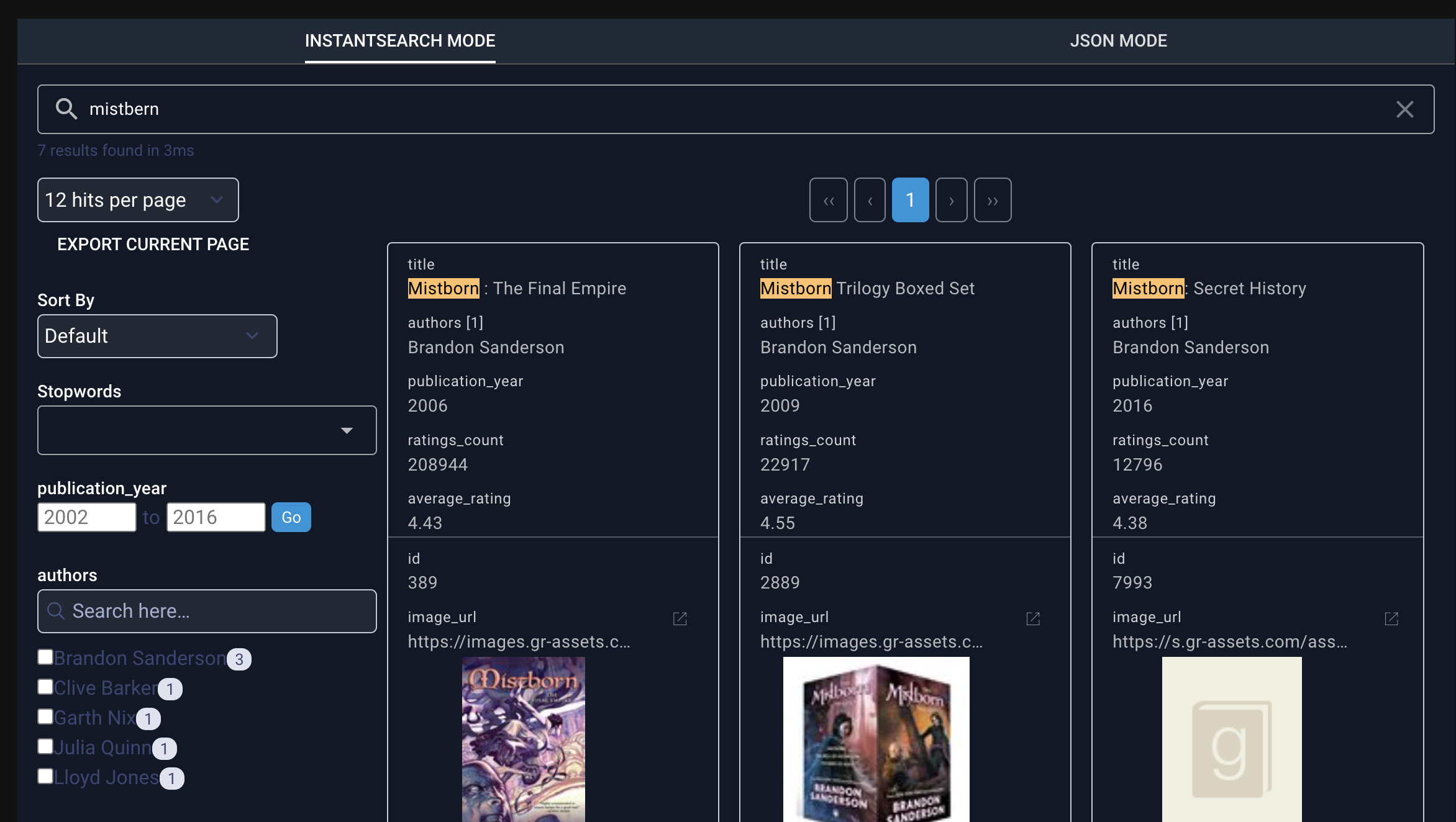
稍微打錯字 (mistbern) 的查詢結果算準確。

這樣服務基礎就有了,再來看怎麼嵌入到 Nexjs 中。
