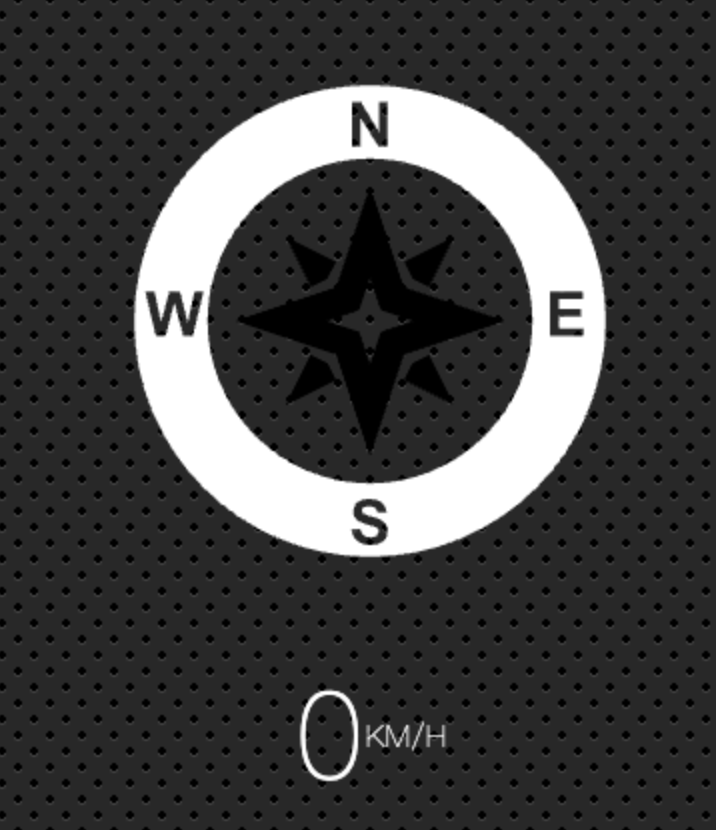
獲取使用者的位置資訊,將它顯示在畫面上。

個人codepen
返回一個物件,可以存取使用者瀏覽器的資訊。裡面很多東西,挑幾個自己有碰過的。
// 兩種寫法都可以
console.log(window.navigator);
console.log(navigator);
// 獲取瀏覽器版本的完整資訊,從回傳資訊可判斷是手機還是電腦,手機部分是蘋果還是安卓
navigator.userAgent
// 檢查是否有連上網路,回傳一個布林值
navigator.onLine
// 只能在蘋果safari上獲得資訊,回傳布林值true。可以知道是否為pwa,非蘋果safari的裝置上並無此屬性
Navigator.standalone
會向使用者請求地理位置權限許可
// 獲取目前地理位置
navigator.geolocation.getCurrentPosition(res => {
console.log(res);
})
// 註冊監聽器,當地理位置改變時,自動調用,options為可選擇性代入的參數
let options = {
// 預設為false,是否使用高精度的判斷,是的話可能會用GPS輔助取得定位
enableHighAccuracy: false,
// 超過多少時間後,如果還無法取得定位資訊,會觸發error
timeout: 5000,
// 地理位置被暫存的時間(毫秒),意味著暫存愈久,就不會得到立即的地理位置更新,會等待暫存時間到了後,才回傳。
maximumAge: 0,
};
navigator.geolocation.watchPosition((res) => {
console.log(res)
}, (err) => {
console.error(err);
}, options);

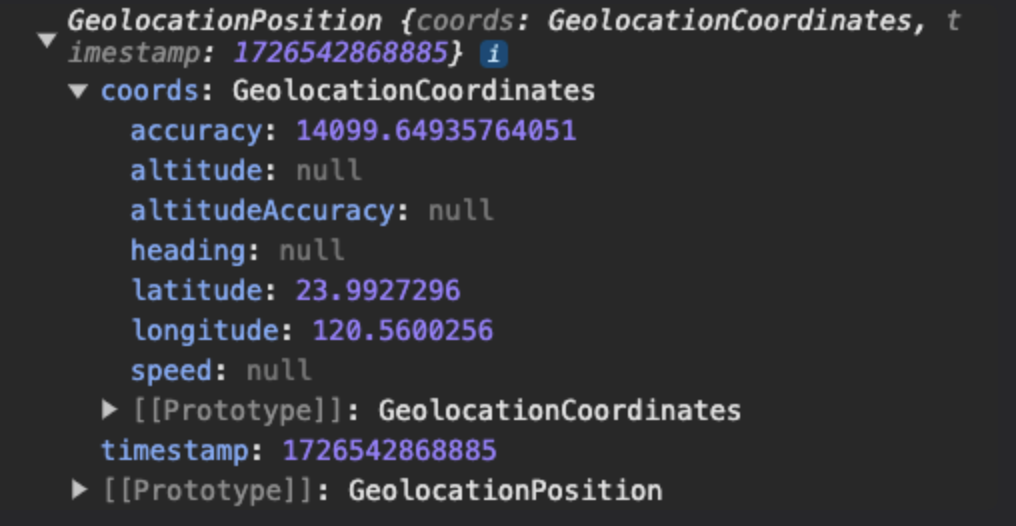
longitude: 使用者位置的經度。
latitude: 使用者位置的緯度。
accuracy: 經緯度的水平誤差。
altitude: 使用者位置的海拔高度。
altitudeAccuracy: 回傳高度的垂直誤差(垂直高度),單位為公尺。
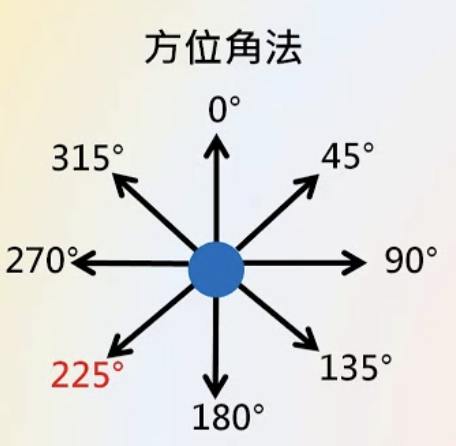
heading: 使用者面向的方位,以方位角計算,舉例:正北方為0度,正南方為180度。可以判斷目前正在往哪個方向前進中。用電腦看會是null,除非跟影片一樣裝模擬器。
speed: 速度,單位為公尺/秒。
有了使用者的位置,就可以做地圖相關的操作,把經緯度反映在地圖上。
可以做個參與式的地圖互動,之後有空再來研究好了,好想睡覺ZZZZZ...
