

在 Day 5 我們提到可以將應用拆分為根組件和多個組件實例,並將功能模塊化。
今天,我們將更深入探討拆分組件帶來的優點:
.vue文件格式,它將模板、相關邏輯處理和樣式封裝在一個文件中,便於開發、維護和測試。這種方式適合大型項目和複雜應用,具有良好的模塊化和擴展性。這邊透過一個簡單的案例,帶大家熟悉一下SFC組件的使用方式:
流程說明:
Title.vue(子組件):
<script>
export default{
data(){
return{
title: 'hello vue!'
}
}
}
</script>
<template>
{{ title}}
</template>
將組件匯入至 App.vue(根組件)的使用場景如下:
<script>
import Title from './title.vue'
export default{
components: { Title }
}
</script>
<template>
<Title />
</template>
⭐ 官方建議透過駝峰式(PascalCase)命名方式定義組件名稱,並可搭配自閉合標籤使用(EX:<Title />),以便與原生 HTML 元素區分開來。
使用 CDN 定義組件模板內容的方式有兩種:
template 參數中,以內聯的方式定義組件。<template>標籤來定義,並使用ID 綁定的方式引用該模板內容。👉 Vue3 Options API 組件使用基礎(搭配 Vue CDN)實作連結
子組件方式 1(內聯方式)在 javascript 透過template 參數定義模板內容:
const childComponentA = {
template: `<div> 我是 childComponent 模板(內聯版本)</div>`
};
子組件方式 2(javascript 透過ID 綁定特定 DOM 元素顯示,通常是template 標籤)
Vue Template:
<template id="childComponentB">
<p>我是 childComponent 模板(HTML ID 綁定)</p>
</template>
javascript:
const childComponentB = {
template: "#childComponentB"
};
根組件匯入上面透過內聯和透過ID綁定DOM元素顯示的子組件顯示在根組件模板內容上:
<div id="app">
<child-component-a></child-component-a>
<child-component-b></child-component-b>
</div>
⭐ 瀏覽器解析組件方式,組件名稱只能使用kebab-case(串燒)的命名方式,並且必須使用非自閉合標籤(如:)。
javascript 根組件區域註冊子組件:
const rootComponent = {
// 組件名稱:對應的組件實例
components: { childComponentA, childComponentB }
};
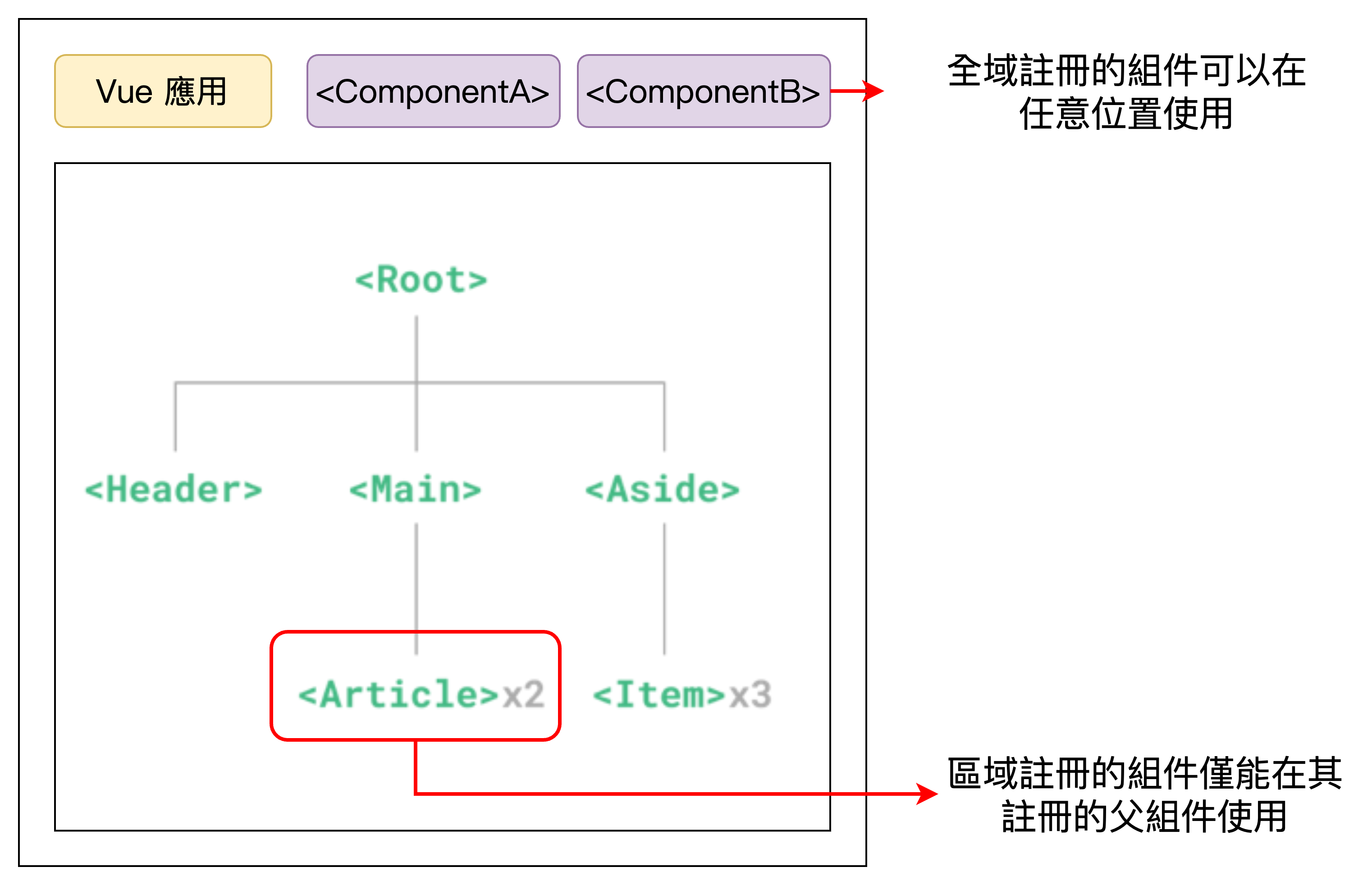
Vue 組件都需要經過註冊,才可以在其他組件中匯入使用,而註冊方式又分成以下兩種:
👉 Vue3 Options API 全局註冊跟區域註冊實作連結

我們對同一個子組件分別使用區域註冊和全域註冊的方式來比較它們的差異:
子組件 Vue Template:
<template id="childComponentA">
<div>我是 childComponent A</div>
</template>
子組件 javascript:
const childComponentA = {
template: "#childComponentA"
};
父組件及 Vue 全域註冊 javascript:
// 根組件
const rootComponent = {
// 區域註冊方式(在組件內註冊)
components: { childComponentAA: childComponentA }
};
const app = createApp(rootComponent);
// 全域註冊方式(在 Vue 應用程式註冊)
app.component("childComponentA", childComponentA);
父組件 Vue Template:
<div id="app">
<child-component-a></child-component-a>
<child-component-a-a></child-component-a-a>
</div>
以下內容介紹使用Vue CLI預設構建的專案,透過單文件組件(SFC)的形式,並以全域或區域方式註冊組件。
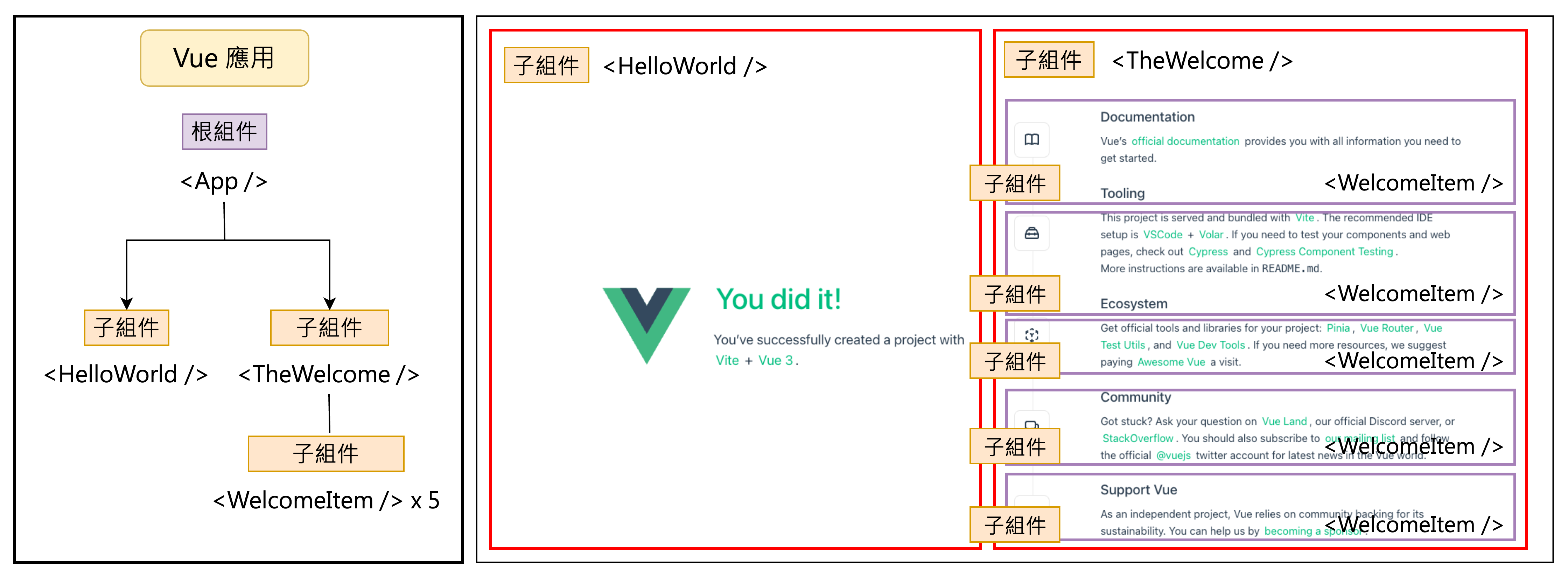
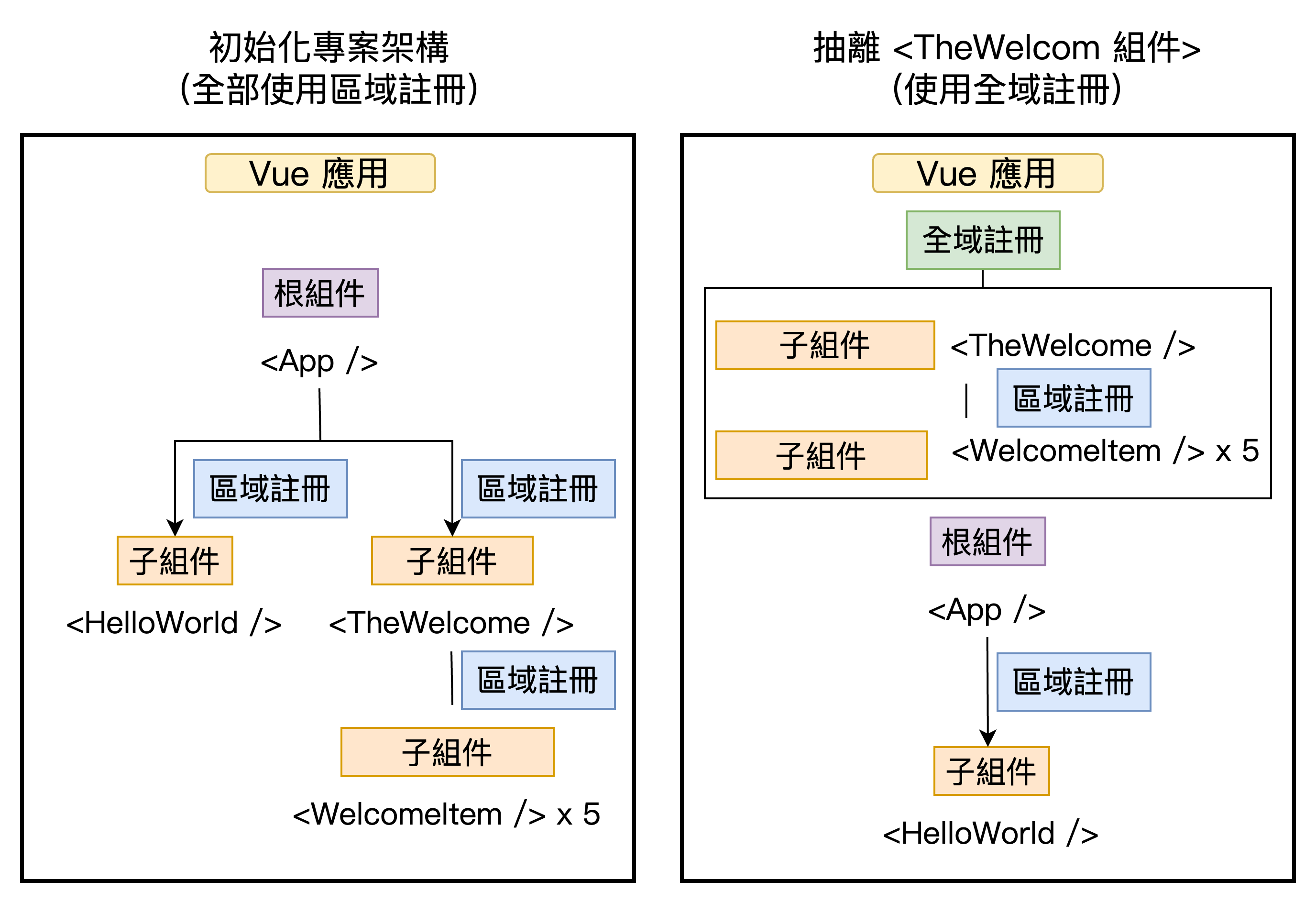
接下來,我們將<TheWelcome>從根組件中分離,並在Vue 應用中進行全域註冊。同時,對比全域註冊與原先使用區域註冊對於最終打包檔案大小的影響。
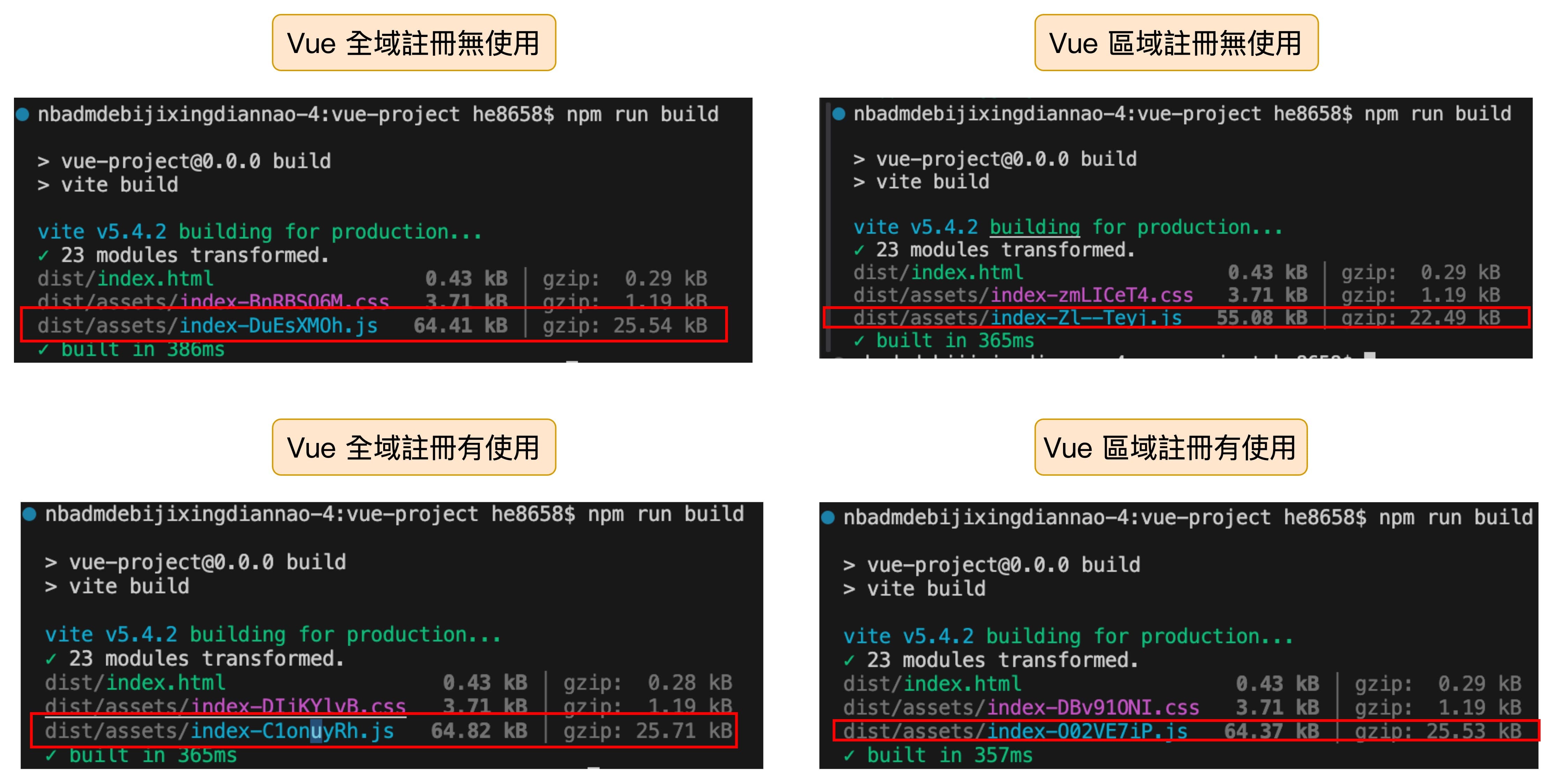
<TheWelcome>組件比較全域註冊與區域註冊的 tree shaking 結果如下:
<TheWelcome> 組件,未在模板中使用。打包後文件大小:64.41 KB。<TheWelcome> 組件,並在模板中使用。打包後文件大小:64.82 KB。<TheWelcome> 組件,未在模板中使用。打包後文件大小:55.08 KB。<TheWelcome> 組件,並在模板中使用。打包後文件大小:64.37 KB。可以觀察到即使全域註冊組件未實際使用在模板的情況下,仍然會打包進去文件當中。
建構工具構建SFC 單文件組件:建議使用駝峰式命名,這樣更容易區分原生HTML 標籤和 Vue 組件標籤。SFC 組件支持使用自閉合標籤,這使得模板語法可以更簡潔。瀏覽器解析搭配CDN:由於瀏覽器的解析規則,組件名稱必須使用串燒(kebab-case)命名方式,且不能使用自閉合標籤。瀏覽器僅對特定標籤如 和 < img /> 等自閉合標籤提供支持。