TabLayout+ViewPager2也會用到Fragment
這邊直接以上一篇的範例來修改
Fragment的Activity和xml都不需要修改只要繼續沿用就好了
TabLayout是可以用來實現分頁的UI元件,通常與ViewPager2組合使用以便實現頁面切換功能,它的每個分頁可以對應不同的Fragment,並且可以透過滑動或點擊Tab來切換
首先,先來調使用TabLayout+ViewPager2所需要用到的Adapter
新增一個新的Activity然後輸入
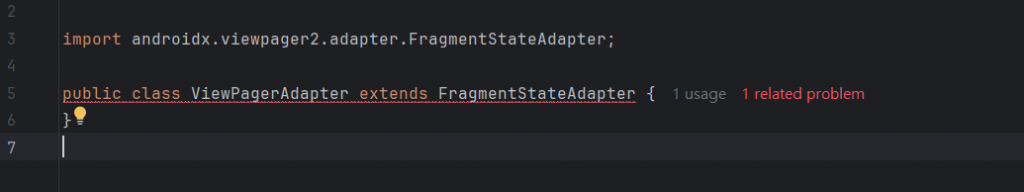
public class ViewPagerAdapter extends FragmentStateAdapter{
}
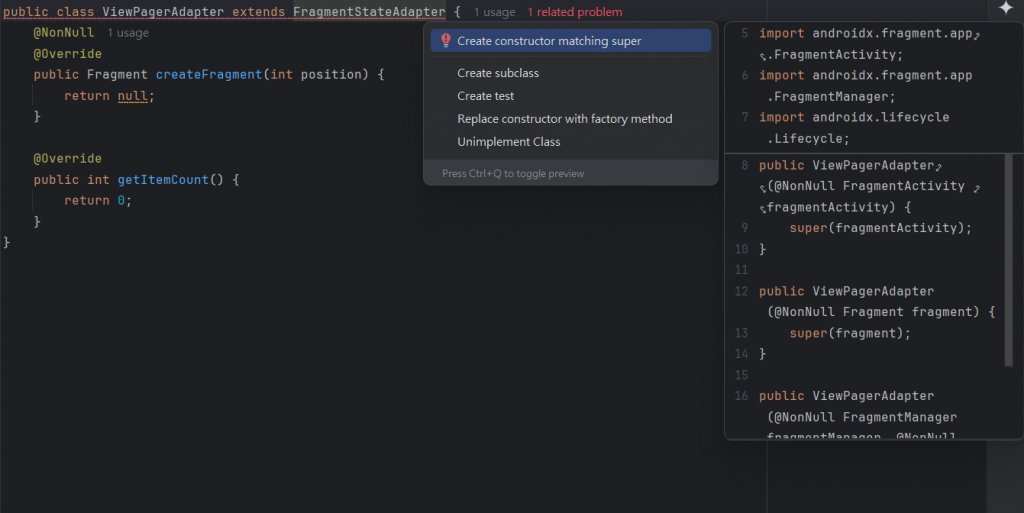
會看到直接貼上或輸入時它會是紅底線
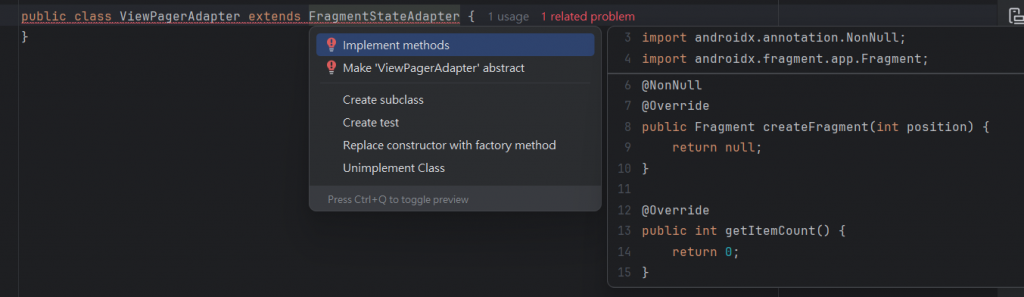
對著它按下Alt+Enter
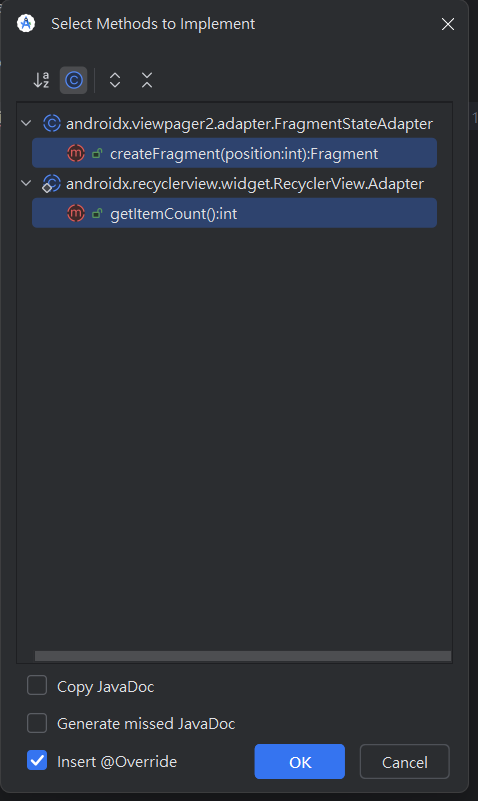
第一個,然後Enter引入它的這些方法
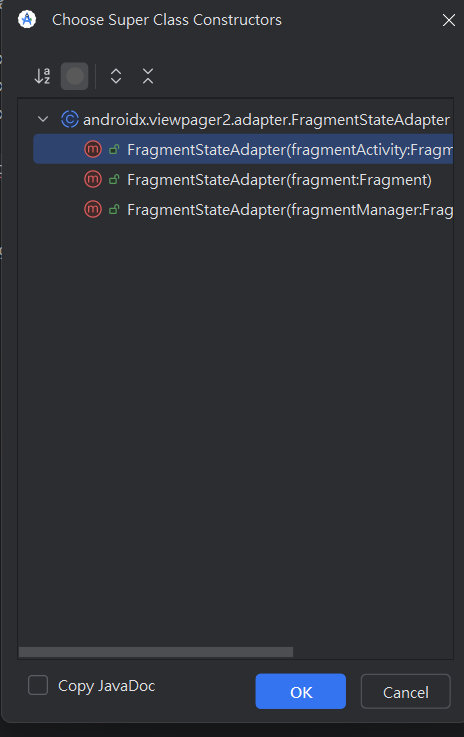
按下OK成功引入
再回去看上面的那一行還是紅色
再對它按一次Alt+Enter
按下OK然後引入
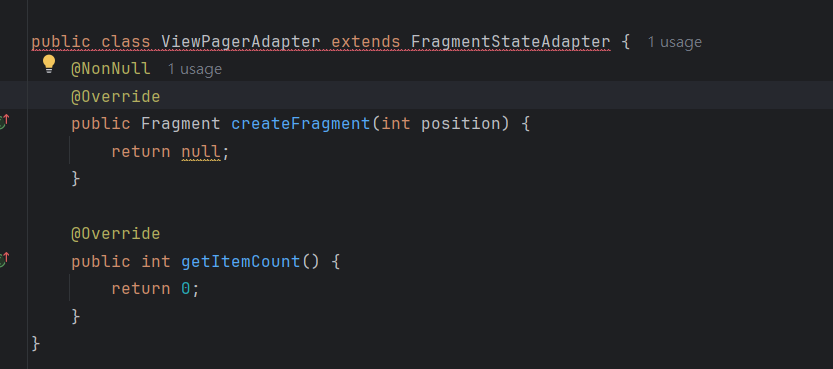
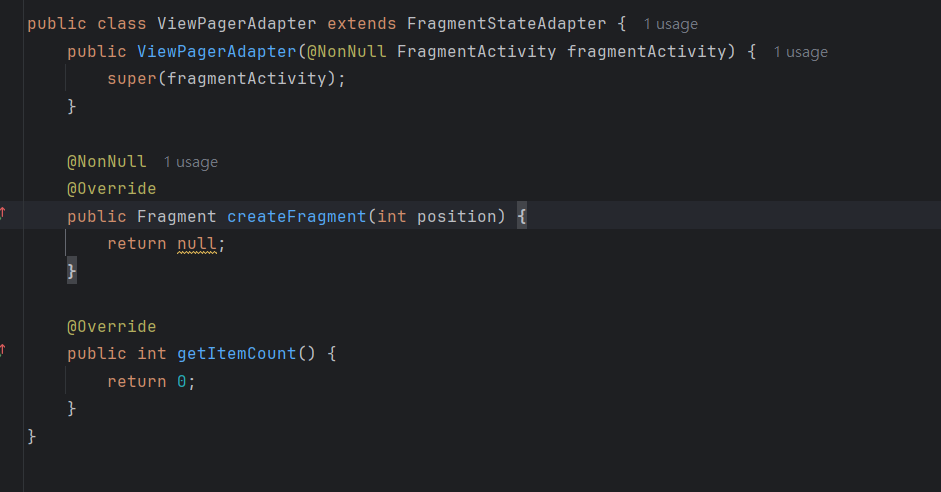
兩個都引入後就可以看到它的紅底線成功消失了
接著進到內部的設定
public ViewPagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
這段程式碼是ViewPagerAdapter的建構子,用來初始化適配器
@NonNull
@Override
public Fragment createFragment(int position) {
return null;
}
這個方法會根據position的數字返回對應的Fragment
且每個頁面位置都有它對應的Fragment
目前這個預設是返回null而已,所以接下來我們需要再去修改它才能正常使用
我的Fragment總共有三個所以這邊依照三個Tab來分配對應的Fragment
這是修改後的createFragment
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position){
case 0:
return new Fragment1();
case 1:
return new Fragment2();
case 2:
return new Fragment3();
default:
return null;
}
}
我將三個Tab分配給對應的Fragment
若是想要重複設定Fragment的頁面,以case 2為例,也可以將後面的Fragment3改成需要的Fragment的頁面名稱就好了
接下來進到getItemCount
@Override
public int getItemCount() {
return 0;
}
這邊會返回頁面的數量
也就是ViewPager2中總共有多少個Fragment
若是這邊沒有修改的話會無法正常使用
目前它返回的是0,但這邊會根據Fragment的數量來修改
這是我修改後的getItemCount
@Override
public int getItemCount() {
return 3;
}
這邊因為有三個Fragment所以將原本的0改成3
這樣才有辦法正常顯示
若是我有3個Fragment卻只有return 2的話,它就只能正常使用兩個也頁面而已
package com.example.test_2;
import androidx.annotation.NonNull;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentActivity;
import androidx.viewpager2.adapter.FragmentStateAdapter;
public class ViewPagerAdapter extends FragmentStateAdapter {
public ViewPagerAdapter(@NonNull FragmentActivity fragmentActivity) {
super(fragmentActivity);
}
@NonNull
@Override
public Fragment createFragment(int position) {
switch (position){
case 0:
return new Fragment1();
case 1:
return new Fragment2();
case 2:
return new Fragment3();
default:
return null;
}
}
@Override
public int getItemCount() {
return 3;
}
}
這樣Adapter的調整就完成了
下篇會把TabLayout+ViewPager2全部介紹完並實際操作看看
