接續上一篇
完成了Adapter後,這篇要來實際操作一下TabLayout+ViewPager2
直接上範例
這個範例是在點擊上面的TabItem時,會依照點擊的TabItem去切換下面對應的Fragment,此外也可以透過滑動去切換TabItem和Fragment
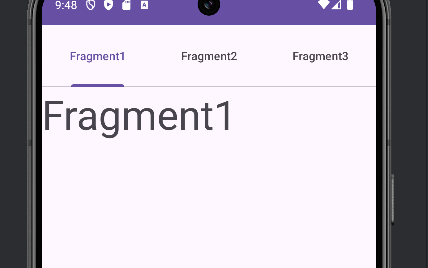
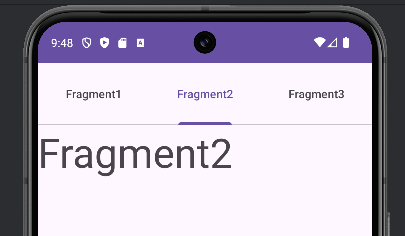
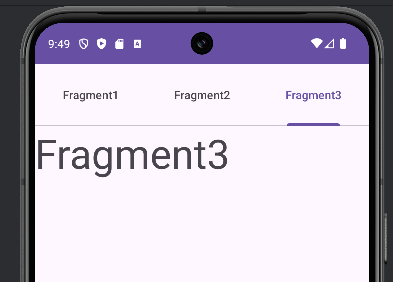
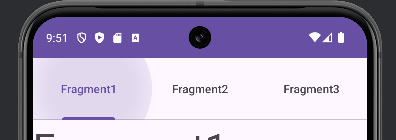
這是執行的樣子



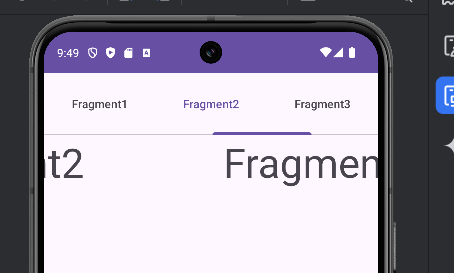
切換Fragment時


首先是xml
先利用LinearLayout將畫面拉成這樣
上面是TabLayout
下面是ViewPager2
(TabLayout、ViewPager2要記得補上id不然等等沒法綁定變數)xml就只需要這樣而已
接著進到MainActivity
private ViewPager2 viewPager;
private TabLayout tabLayout;
先設定變數
private String[] title = {"Fragment1","Fragment2","Fragment3"};
這個字串陣列是我用來設定要用在TabItem上的名稱
viewPager = findViewById(R.id.main_viewpager2_vp);
tabLayout = findViewById(R.id.main_tablayout_tl);
將兩個變數和元件綁定
viewPager.setAdapter(new ViewPagerAdapter(this));
設置ViewPager的Adapter
也就是上一篇講到的ViewPagerAdapter
new TabLayoutMediator(tabLayout, viewPager, true, new TabLayoutMediator.TabConfigurationStrategy() {
//用於將TabLayout和ViewPager2進行同步
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
viewPager.setCurrentItem(tab.getPosition());
//能夠根據Tab的位置來設置ViewPager2當前的頁面
tab.setText(title[position]);
//依照position設定TabItem的文字
}
}).attach();
//完成TabLayout和ViewPager2的綁定
接著將TabLayout和ViewPager2綁定
詳細一點的解說都在程式註解裡就不再說了
接著再將3個Fragment和ViewPagerAdapter完成就好了
(而Fragment和Adapter的部分全都分別與【Day22】和【Day24】的那兩篇一樣也不另外解釋了)
這樣就可以正常使用了
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:layout_editor_absoluteX="1dp"
tools:layout_editor_absoluteY="1dp">
<com.google.android.material.tabs.TabLayout
android:id="@+id/main_tablayout_tl"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.1">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="1" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="2" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="3" />
</com.google.android.material.tabs.TabLayout>
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/main_viewpager2_vp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
package com.example.test_2;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager2.widget.ViewPager2;
import android.os.Bundle;
import com.google.android.material.tabs.TabLayout;
import com.google.android.material.tabs.TabLayoutMediator;
public class MainActivity extends AppCompatActivity {
private ViewPager2 viewPager;
private TabLayout tabLayout;
private String[] title = {"Fragment1","Fragment2","Fragment3"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
viewPager = findViewById(R.id.main_viewpager2_vp);
tabLayout = findViewById(R.id.main_tablayout_tl);
viewPager.setAdapter(new ViewPagerAdapter(this));
new TabLayoutMediator(tabLayout, viewPager, true, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
viewPager.setCurrentItem(tab.getPosition());
tab.setText(title[position]);
}
}).attach();
}
}
Fragment和Adapter的部分因為程式全都分別與【Day22】和【Day24】的那兩篇一樣就不另外放了
下篇會介紹MVP架構
