Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天要來簡單的說一下物件(Object)。那物件是什麼呢?物件可以說就是一個東西,感覺有說跟沒說一樣XD。物件可以算是電腦程式裡的一小塊記憶體,在更深入一點說,物件可以說通常會有「屬性」跟「行為」。在生活中的例子,人、貓、狗…等都是一個物件,我們人會有屬性跟行為,人的屬性像是,髮色、膚色、年紀…等,行為像是,睡覺、吃飯、運動…等。屬性比較像是名詞的概念,行為比較像是動詞。
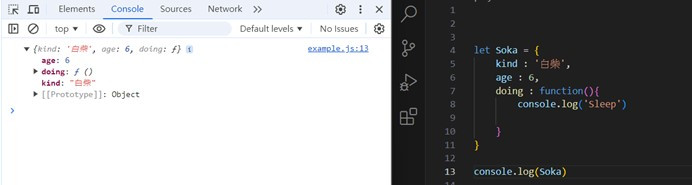
在JavaScript中要如何建立物件?我們會使用{}以及Key加上Value,舉個例子:
kind、age、doing都是key而 ’白柴’、6、function(){console.log('Sleep')}是value。
接著來說說如何使用物件。
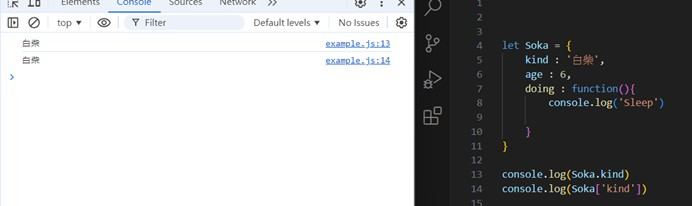
要如何取用屬性,有兩種方法,舉個例子:
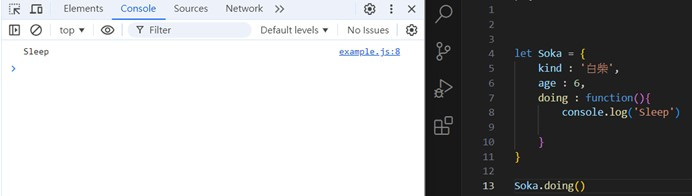
要如何執行doing的function,舉個例子:
記得小括號一定要加,因為它是函數,需要呼叫才能執行。
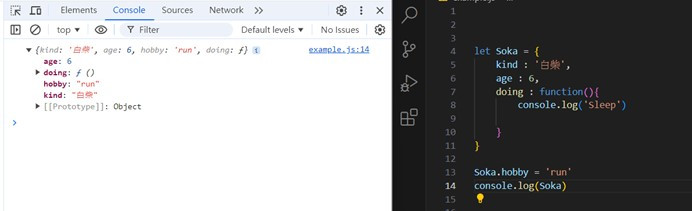
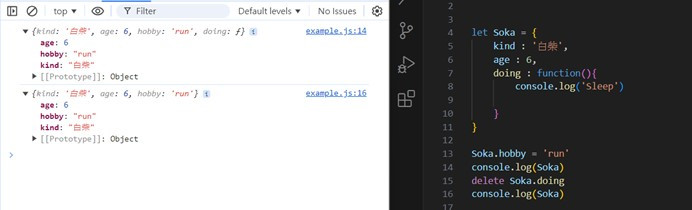
要如何增加屬性,舉個例子:
我們將Soka增加一個新的屬性hobby。
要如何刪除屬性,就是使用delete,舉個例子:
以上就是簡略的物件介紹,可以想像成就是一堆東西,Key可以是任何的變數,Value就是你想放的東西,合法的值。
那今天就先介紹到這!明天要來說到DOM!明天見!掰!
