我們來到第二十二天,相信一起走到這裡的夥伴肯定對於前後端開發有一定程度的了解,接下來我們稍微放慢腳步,來做比較簡單,但是是開發網頁必不可少的功能,那就是選項功能。
我們前幾天開發的都是主要網頁,像是新增帳目、篩選帳目、取得所有帳目,但這些彼此都是獨立的頁面,我們需要有一個選項讓我們可以點擊連結到指定頁面,而這個就是我們今天要學習的功能。
我們先來到控制所有頁面的App.jsx中,將我們昨天新增的篩選類別也調整到指定的頁面中
關鍵的程式碼如下
{/* http://localhost:8080/sort-account/ */}
<Route path='/sort-account' element={<SortAccountComponent />}></Route>
這個程式碼就是用來宣告當我們的路徑是http://localhost:8080/sort-account/ 時,React會幫我們跳轉到SortAccountComponent這個頁面中。
App.jsx的主程式會長得像這樣
import { useState } from 'react'
import reactLogo from './assets/react.svg'
import viteLogo from '/vite.svg'
import './App.css'
import HeaderComponent from './Component/HeaderComponent'
import FooterComponent from './Component/FooterComponent'
import AccountComponent from './Component/AccountComponent'
import ListAccountComponent from './Component/ListAccountComponent'
import { BrowserRouter, Routes,Route} from 'react-router-dom'
import SortAccountComponent from './Component/SortAccountComponent'
function App() {
return (
<>
<BrowserRouter>
<HeaderComponent />
<Routes>
{/* http://localhost:8080 */}
<Route path='/' element={<ListAccountComponent />}></Route>
{/* http://localhost:8080/add-account */}
<Route path='/add-account' element={<AccountComponent />}></Route>
{/* http://localhost:8080/add-account/1 */}
<Route path='/update-account/:id' element={<AccountComponent />}></Route>
{/* http://localhost:8080/sort-account/ */}
<Route path='/sort-account' element={<SortAccountComponent />}></Route>
</Routes>
<FooterComponent />
</BrowserRouter>
</>
)
}
export default App
接下來,我們就要來設置我們的首頁了,我們回到HeaderComponent中,然後新增選項以及選項資訊。
這個地方牽涉到比較多的HTML知識,這裡主要用到的是Nav、ul、li的功能,的意思就是網頁中選單的內容,而ul指的是這「無序列表」(unordered list)的縮寫。
我們可以把這個ul是一個清單,裡面的列表項目就是li。
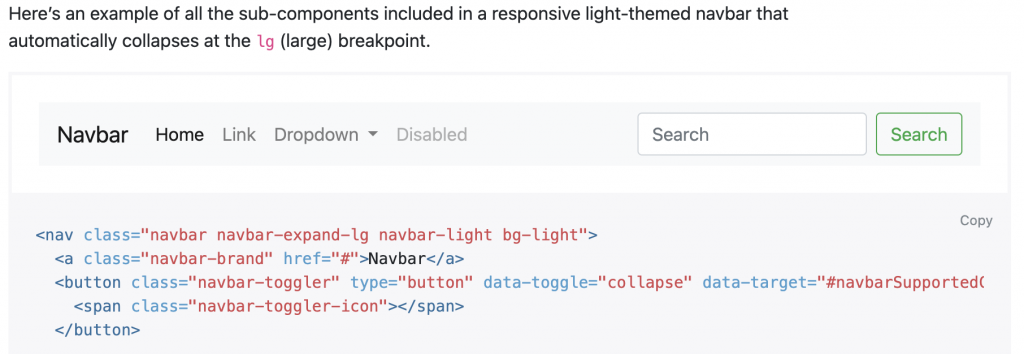
這裡面的navbar-nav是bootstrap的指令,會自動渲染成指定的模樣,我們可以在bootstrap的網站中查到
連結網址如附:https://getbootstrap.com/docs/4.0/components/navbar/
可以看到網址中有教學指令的意思以及功能,大家可以依照網頁提供的項目去修改指令。
有些人可能在修改的過程中發現,我已經宣告了bootstrap的指令,但是畫面並沒有改變。這可能不是程式的bug,而是我們沒有修改掉React預設的css,雖然說我們有在頁面中引用了bootstrap,但App.jsx其實也以有App.css的樣式,如果真的擔心被影響到,可以去刪除App.css相關的資料,應該就能發現bootsrap有成功的啟動。
/* eslint-disable no-unused-vars */
import React, { useState } from 'react'
import { NavLink } from 'react-router-dom'
const HeaderComponent = () => {
return (
<div>
<header>
<nav className='navbar navbar-expand-md navbar-dark bg-dark'>
<div>
<a href='http://localhost:5173/' className='navbar-brand'>
Account Manager Application</a>
</div>
<div className='collapse navbar-collapse'>
<ul className='navbar-nav'>
<li className='nav-item'>
<NavLink to="/" className="nav-link">Account List</NavLink>
</li>
<li className='nav-item'>
<NavLink to="/sort-account" className="nav-link">Sort Account</NavLink>
</li>
</ul>
</div>
</nav>
</header>
</div>
)
}
export default HeaderComponent
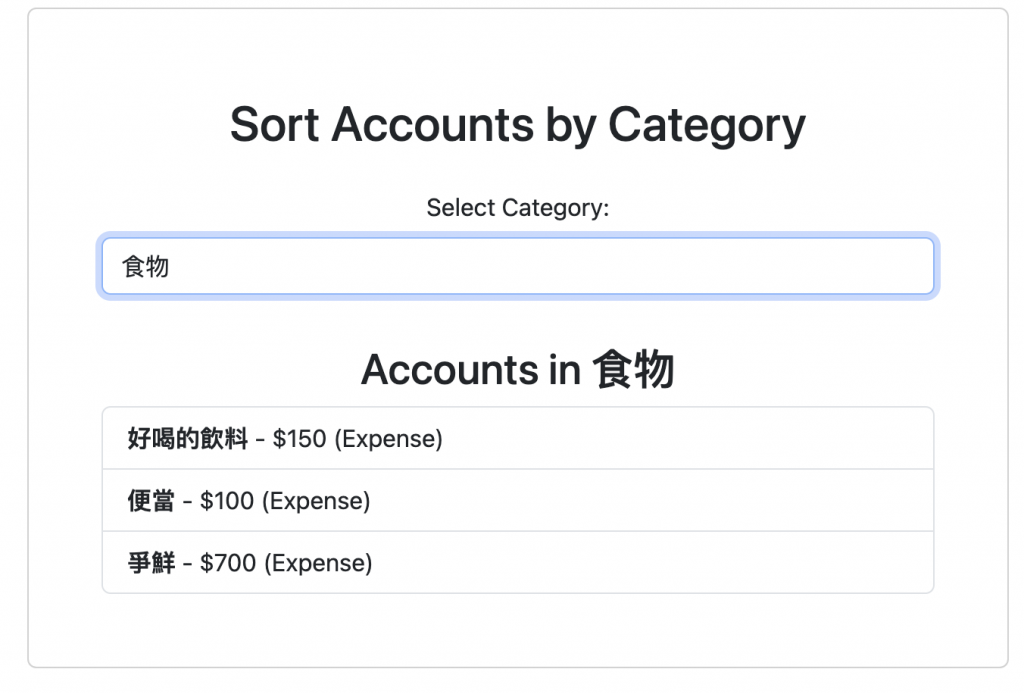
當大家寫好之後,儲存檔案,然後回先進入http://localhost:8080/sort-account/ 有成功的連結進入
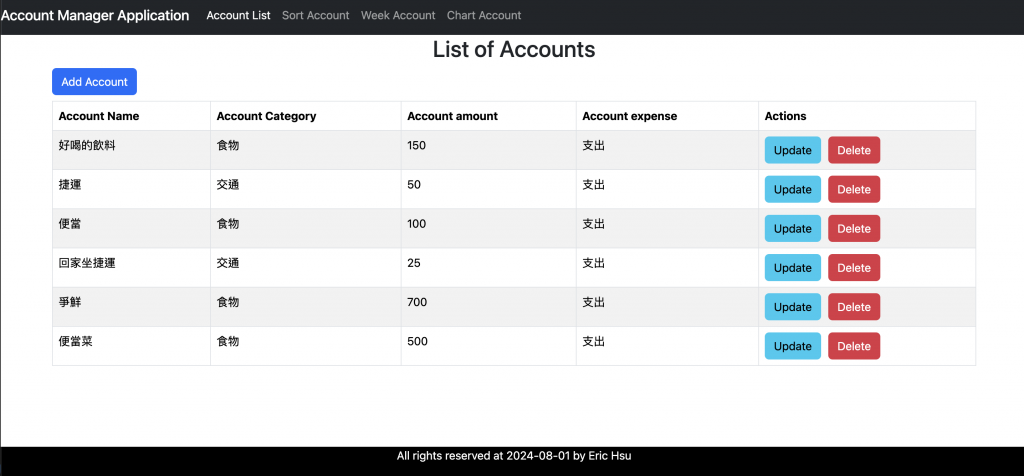
然後看看上面的Header,應該有出現List跟Sort Account兩個連結,當大家點選Account List的時候,就會出現所有資料的清單
到這裡,就代表你成功的顯示出了Header的資訊
