今天來簡單講一下Scroll view:
在 Unity 中,Scroll View 是一個常用的 UI 組件,它能顯示一個可滾動的內容區域。它通常用來顯示過多無法一次全部顯示的內容,玩家可以使用滑動手勢或滾動條來查看。
以下是 Unity 中 Scroll View 的關鍵部分:
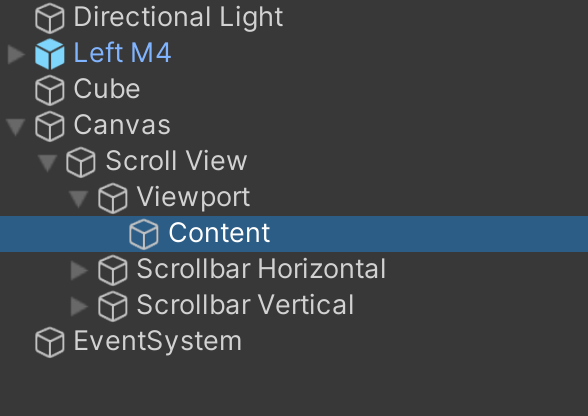
Viewport(視口):
Viewport 是可見的區域,超出這個區域的內容將被剪裁。當內容超出視口時,滾動條會自動啟用。
Content(內容):
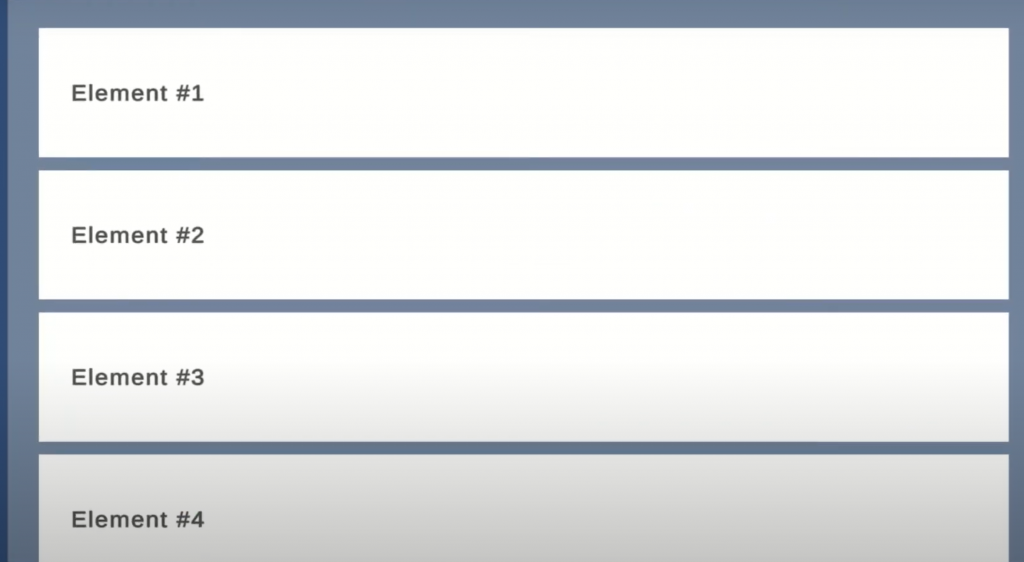
Content 是 Scroll View 中顯示的實際內容。你可以在 Content 中放置各種 UI 元素,如文字、按鈕、圖片等。這些內容的尺寸通常大於 Viewport,因此需要滾動來查看。
Scrollbar(滾動條):
Scroll View 默認帶有水平(horizontal)和垂直(vertical)兩個滾動條,當內容超出視口時,它們會顯示。如果你只需要一個方向的滾動,可以禁用另一個方向的滾動條。

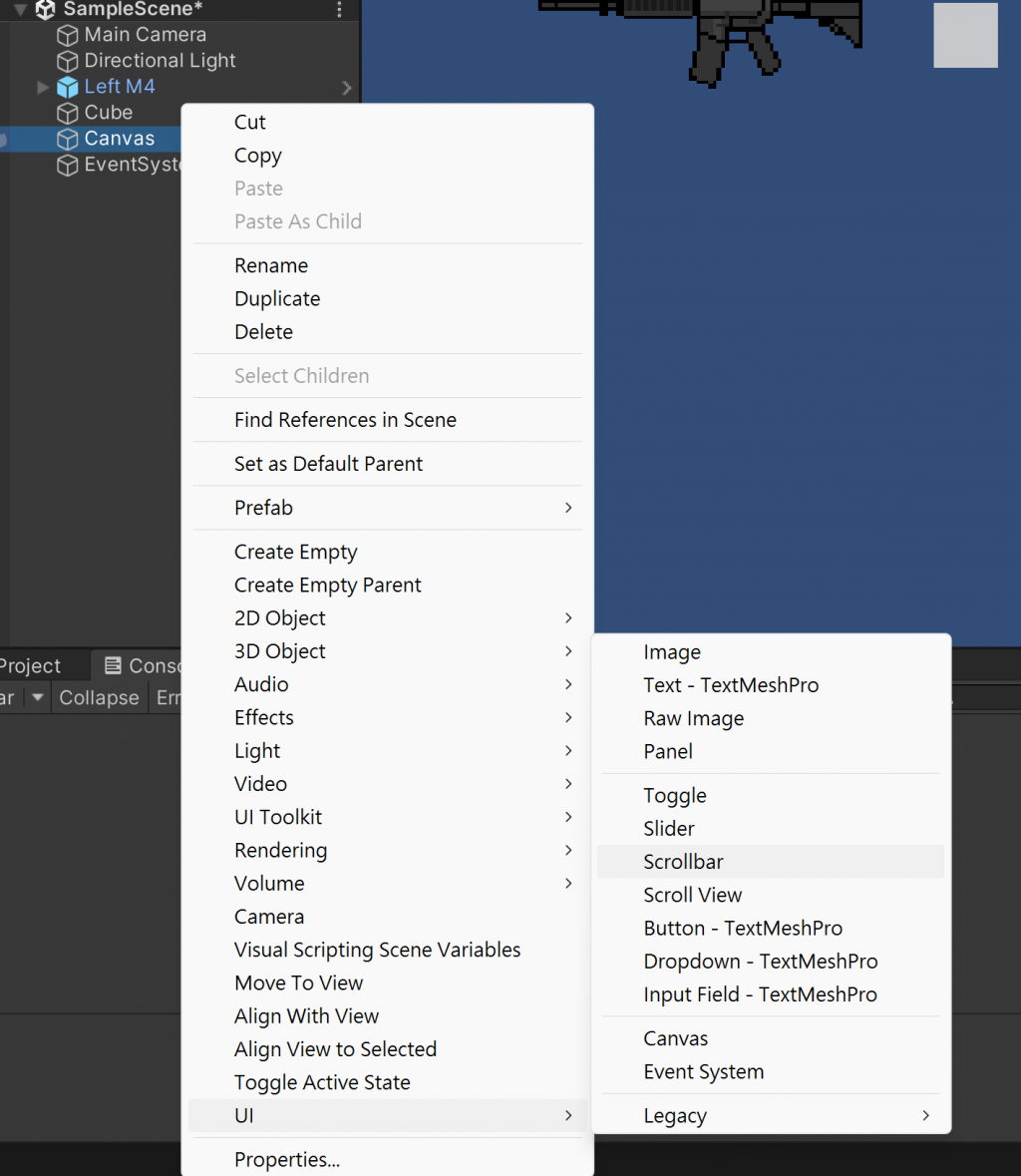
如果想創建Scroll view,到inspector中UI的地方點選scroll view(也要記得事先加入canvas才比較好看)

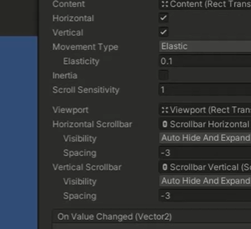
在scroll view中可以調整想要有水平或垂直scroll bar,其中scroll view有一個較inertia的選項可以划起來更順不會太突兀。

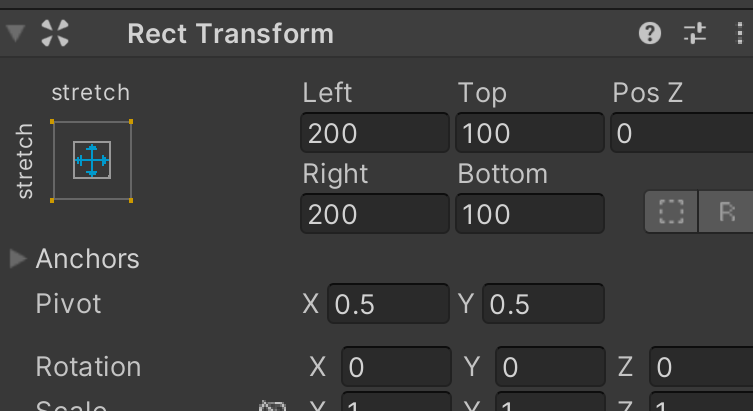
另外可以調整大小,如果想在scroll view加入元件的話,到scroll view 底下的viewport的 content中加入即可
