今天簡單介紹一些Unity的UI:
在Unity有4個重要的UI分別是文字text、按鈕button、slider和input
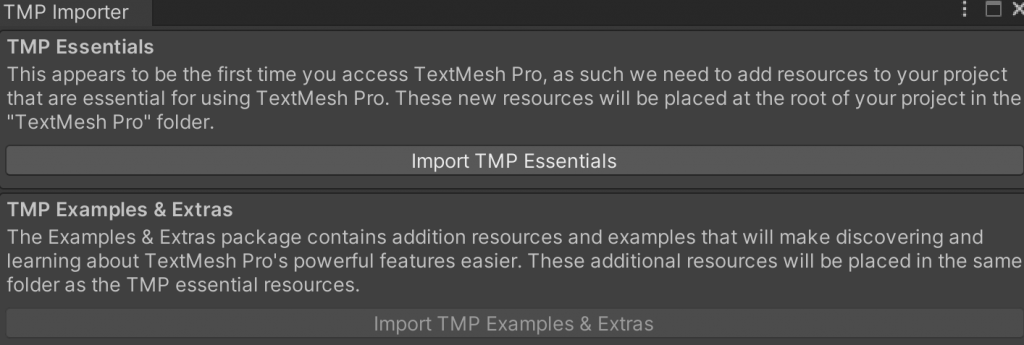
其中如果想要用這些UI功能的話要用一個叫TextMeshPro(TMP)的 extension來執行,在inspector點擊UI,tesxtmeshpro,沒有的話則會出現下載的畫面:
在inspector中也記得下載canvas,並調整畫素(通常是1920*1080),這樣UI才會看起來漂亮
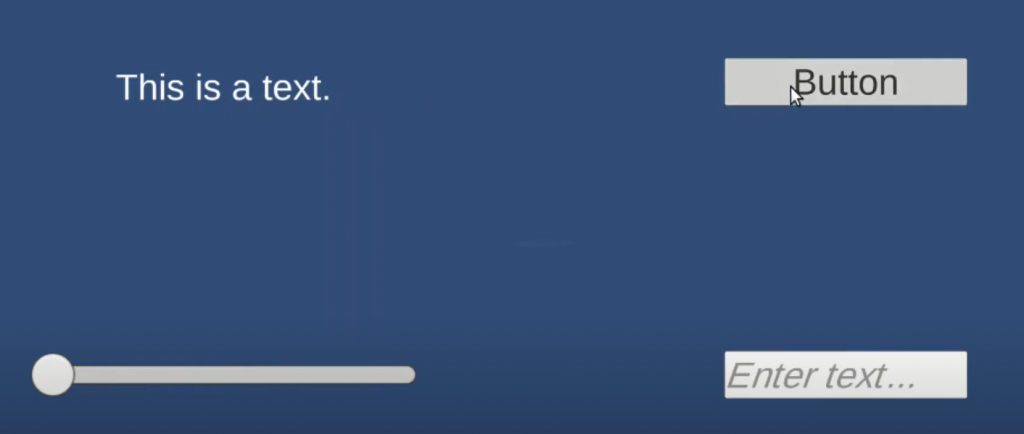
文字(Text):左上角有「This is a text.」的文字。這個是用Text元件來顯示靜態的文字內容。在Unity中,使用Text元件可以簡單地在UI中展示標題、說明或訊息。
按鈕(Button):在右上方有一個標記為「Button」的按鈕。Unity使用Button元件來創建交互式按鈕,用戶可以點擊這個按鈕觸發某些行為。你可以通過Button的OnClick()事件來設置點擊後的反應。
輸入框(Input Field):在右下方有一個Enter text...的輸入框。這是Input Field元件,用來讓玩家或使用者輸入文字。輸入框可以應用在聊天系統、玩家名稱輸入或其他需要文字輸入的地方。
滑動條(Slider):底部有一個水平滑動條,這個是Slider元件。它用來調整數值,通常用於音量控制、進度條或其他範圍值的設置。你可以通過拖動滑塊來動態更改其值。
這些UI元素都可以通過Unity的Canvas元件來進行管理。Canvas是所有UI元素的父級物件,負責渲染和佈局UI。你可以在Canvas中添加各種UI元件,並通過調整它們的屬性來實現不同的外觀和功能。
