昨天我們初步的完成了遊戲的關卡,但實際玩起來會發現操作仍然有點卡手,例如向左之後再快速的向右閃躲時,我們總是要先等到向左的力被完全抵消,方塊才會開始向右移動,使的我們每次都卡在關卡的同一個地方。
這是一個操控性的問題,為了解決這個問題,我們回到 PlayerMovement.cs 腳本
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
public Rigidbody rb;
public float forwardForce = 2000f;
public float sideForce = 100f;
void Start()
{
}
// Update is called once per frame
void FixedUpdate()
{
rb.AddForce(0, 0, forwardForce * Time.deltaTime);
if ( Input.GetKey("d") )
{
rb.AddForce(sideForce * Time.deltaTime, 0, 0);
}
if( Input.GetKey("a") )
{
rb.AddForce(-sideForce * Time.deltaTime, 0, 0);
}
}
}
當使用者按下鍵盤按鍵時,我們是透過施予方塊不同方向的力來改變方塊的運動方向,就像前面說的,這會使得操作變得遲鈍,但其實我們可以在 AddForce 函數的後面再加上一項 ForceMode.VelocityChange ,這會直接改變方塊的速度,使得我們的操作可以得到即時的反饋,修改完的程式碼長這樣:
using UnityEngine;
public class PlayerMovement : MonoBehaviour
{
public Rigidbody rb;
public float forwardForce = 2000f;
public float sideForce = 100f;
void Start()
{
}
// Update is called once per frame
void FixedUpdate()
{
rb.AddForce(0, 0, forwardForce * Time.deltaTime);
if ( Input.GetKey("d") )
{
rb.AddForce(sideForce * Time.deltaTime, 0, 0, ForceMode.VelocityChange);
}
if( Input.GetKey("a") )
{
rb.AddForce(-sideForce * Time.deltaTime, 0, 0, ForceMode.VelocityChange);
}
}
}
因為我們是直接改變方塊的速度值,所以我們的 sideForce 不再需要那麼大的數值來推動整個方塊向另外一邊移動,我們可以嘗試縮小 sideForce 的數值。
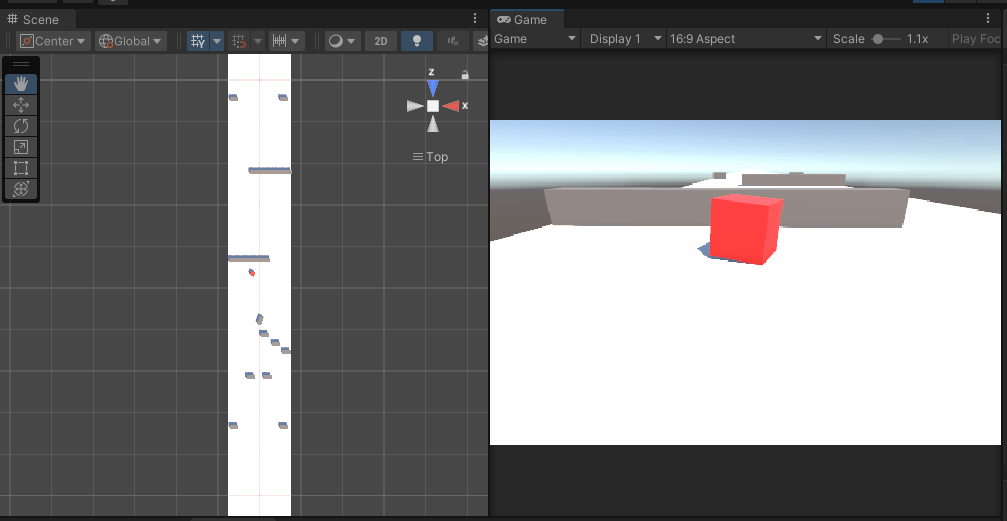
修改完之後操控方塊變得直覺多了!之後我們要來處理一些小小的遊戲細節
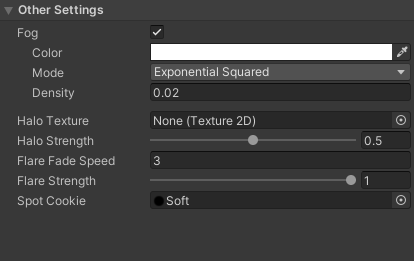
Windows -> Panels -> Lighting 面板裡面找到 Other Settings ,打開裡面的 Fog 效果,並且調整強度到 0.02
也可以稍微設置一下迷霧的顏色,例如這邊是白色
為了得到更精準的碰撞計算,我們可以修改一些物件的設定
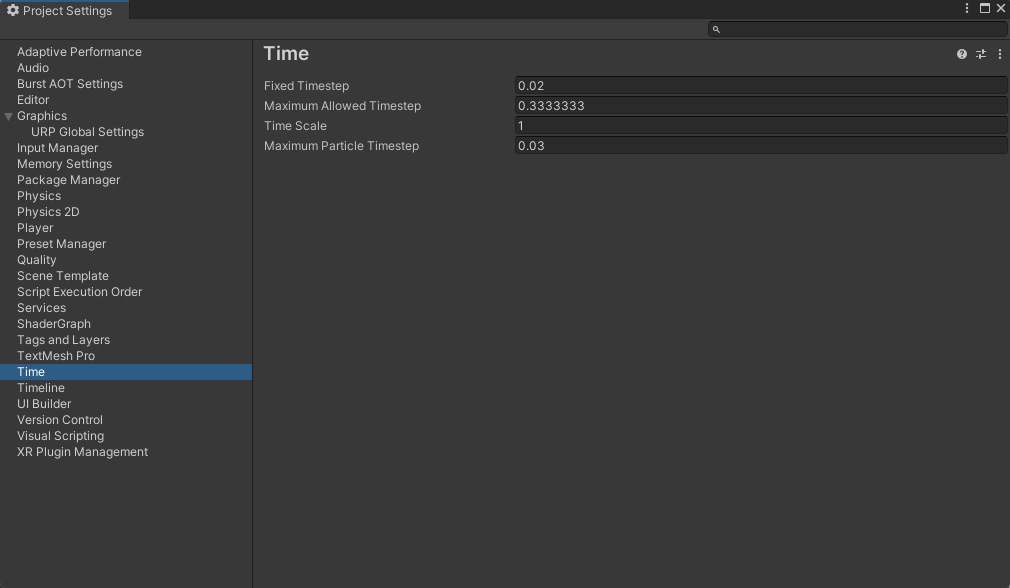
Obstacle 的 Rigidbody 中找到 Collision Detection ,按下選單選擇 Continuous,這項設定同樣也套用到 Player 身上Edit -> Project Settings -> Time,將 Fixed Timestep 的數值改為 0.01,這表示 Unity 會更頻繁的更新物理狀態,會遺漏更少的物理碰撞行為,但同時也表示我們需要增大方塊前進的速度才能維持之前的速度

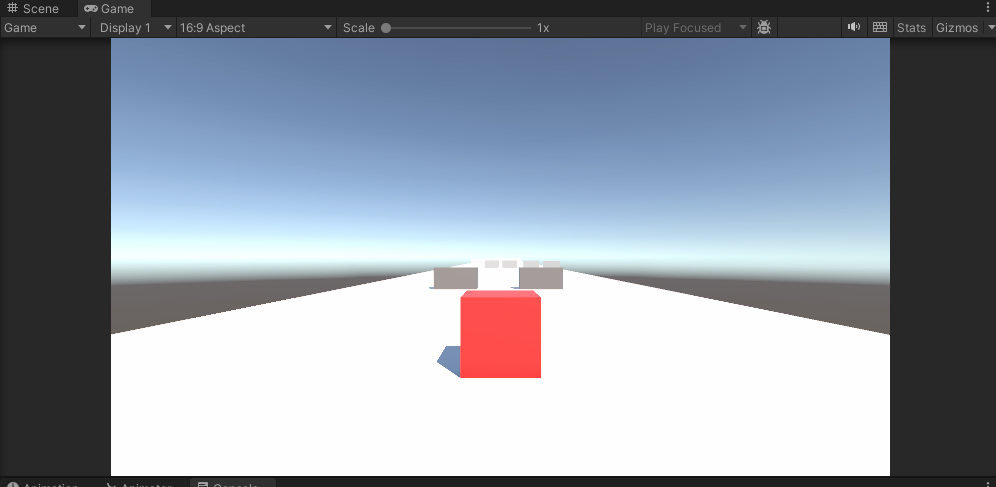
再執行遊戲就會發現不論是在操控性上或是遊戲畫面,我們都像是在玩一款更完整的遊戲了!
今天透過遊玩之前的遊戲內容來找出一些需要調整的設定,明天就要來製作 UI 介面,計算玩家一共跑了多遠的距離。
