前幾天花了一些時間在調整遊戲模型的碰撞流暢度和操作的流暢度,今天要來簡單的加個 UI文字,告訴玩家我們究竟跑了多遠。
在加入文字 text 之前,我們需要先建立一個畫布,在 Hierarchy 中右鍵 -> UI -> Canvas
在Unity中,Canvas(畫布) 是用於 UI 設計和渲染的重要組件。它是所有UI元素的容器,所有UI元素(例如按鈕,文字,圖像)都必須建立在 Canvas 組件底下,用於在 3D 的環境中,在畫面最上層顯示資訊或圖像。
Canvas 有三種渲染模式:
建立好 Canvas 之後,我們就可以在 Canvas 上點選右鍵 -> UI -> Legacy -> Text
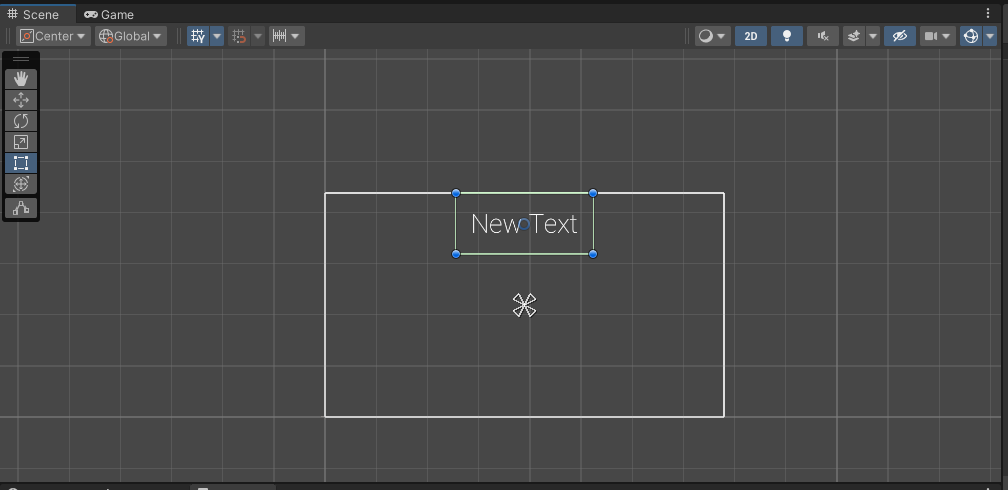
創建好之後我們在畫面上可能看不到任何的東西,這時候只要切換到 Scene 並且在最上面選擇 2D 模式,我們就可以看到我們的畫布了,按下 f 就能夠快速定位到 text 上
我們可以拖動四個角角來隨意的改變文字顯示的範圍,當文字長度或大小超出這個顯示框可以顯示的範圍時,文字就會不顯示
拖曳的過程按下
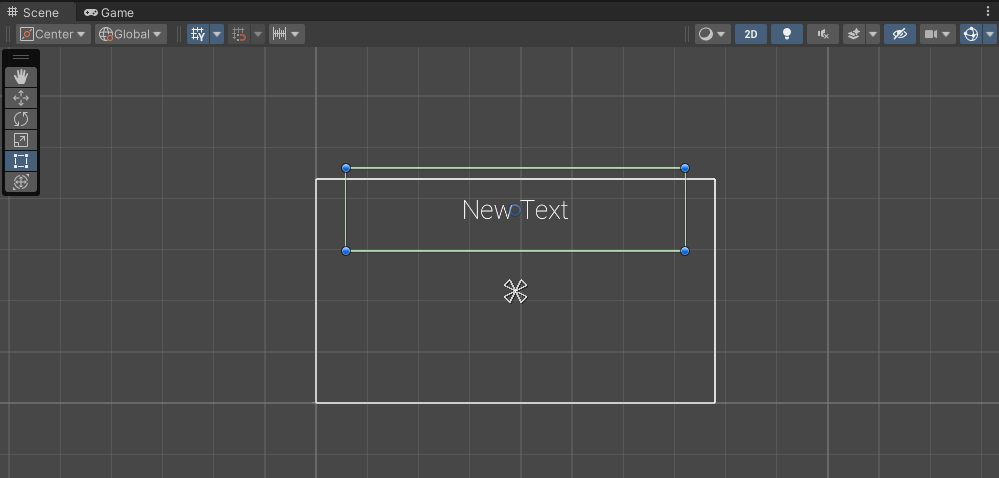
Alt可以改成以中心點縮放
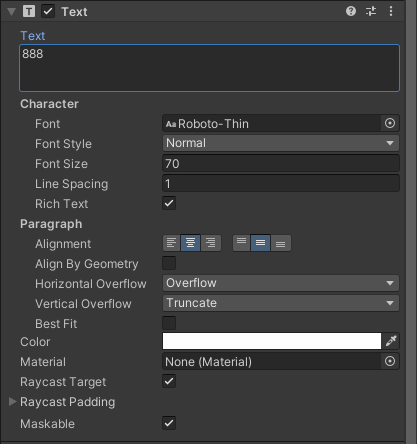
我們調整一下文字的顯示細節,例如換成自己喜歡的字體、調整適當的文字大小、將文字在顯示框中置中、調整顯示框到 Canvas 中適當的位置
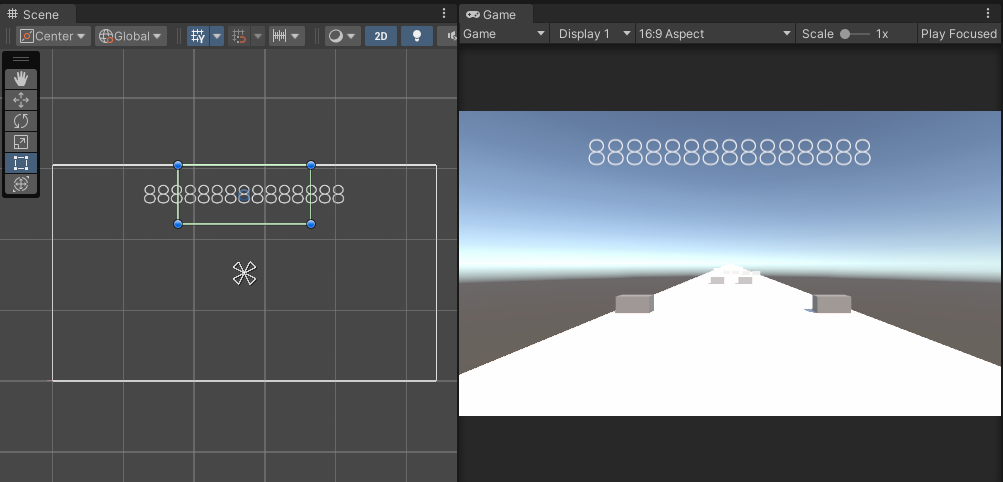
把 Horizontal Overflow 的選項調為 Overflow,這樣當文字橫向超出邊界時(例如數字太大),那麼文字依舊會繼續顯示不會消失

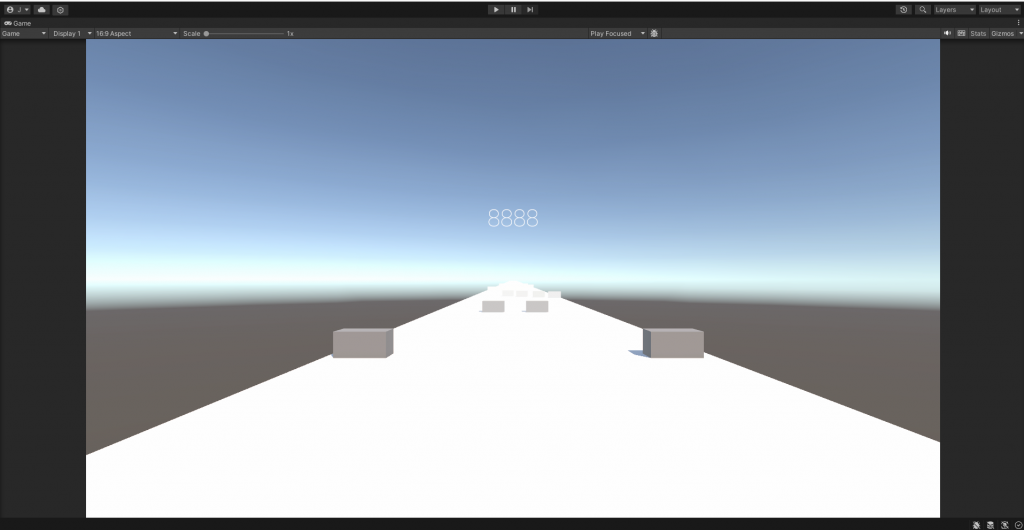
像是這樣
但我們發現當我們雙點兩下 Game 視窗來將視窗最大化的時候,文字並沒有跟著放大,原本的文字多大放大後依舊沒有跟著變動
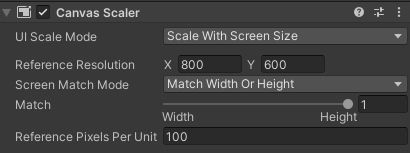
為了解決這個問題,我們來到 Canvas 底下的 Canvas Scaler 將 UI Scale Mode 調整為 Scale With Screen Size,並且將 Match 滑杆調整到最右邊
這樣文字就會跟著畫面縮放了!
不過這樣我們在遊戲的過程中數字始終維持 8888,我們需要他能實時顯示玩家跑過的總距離,因此我們需要對 text 建立一個腳本,這裡取名為 Score
// Score.cs
using UnityEngine;
using UnityEngine.UI;
public class Score : MonoBehaviour
{
public Transform player;
public Text scoreText;
// Update is called once per frame
void Update()
{
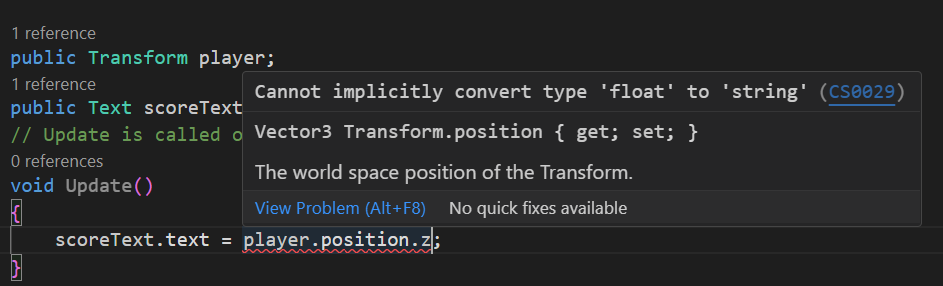
scoreText.text = player.position.z;
}
}
Player 底下 Transform 裡的座標值,所以當然我們必須設立一個 Transform 的物件,取名為 player。同樣的,創建一個 Text 物件,取名為 scoreText 。看起來一點問題都沒有,但其實這裡隱藏了一個錯誤
我們無法將一個 float 指定到 string 上面,因此我們需要在後面使用.ToString("0") ,將浮點數值取到個位數並且轉成 string 型態

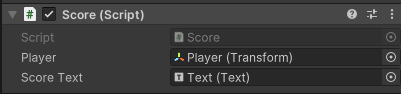
記得要將相對應的 player 和 text 拖曳到我們剛剛創建的 public 物件上程式才會生效
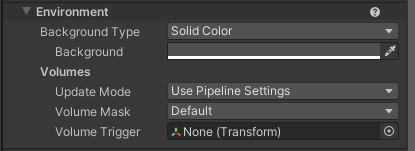
在這裡我還想調整一下遊戲的背景,在 Main Camera 底下的 Environment 可以看到一個 Background Type,將其從預設的 skybox 調整為 solid Color ,並且在底下選擇一個喜歡的顏色
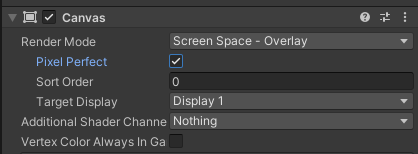
如果放大玩覺得文字邊緣很粗糙的話可以到 Canvas 底下勾選 Pixel Perfect就可以解決問題
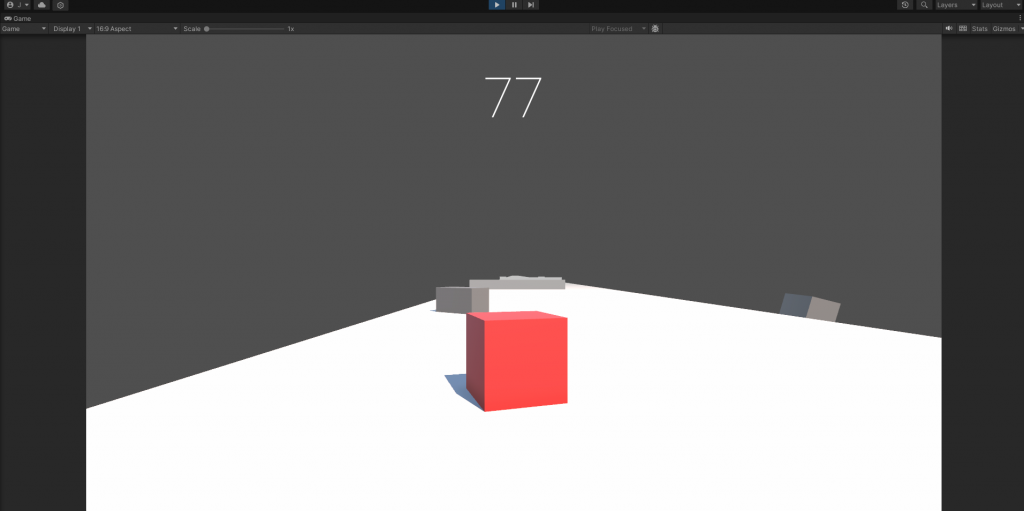
今天的成品
經過以上大大小小的調整已經讓遊戲從一開始粗糙的樣子變得比較精緻一些!
現階段我們撞到物體之後僅僅只是停下來,想要再玩一次必須停止遊戲再次執行。所以明天我們要來製作 Game Over 的流程,讓玩家自動重新開始遊戲!
