
在實際進入開發前,我們要來先了解有哪些不錯的 TypeScript 套件或其他輔助套件,加速我們開發和學習 TypeScript

Total TypeScript 是學習 TypeScript 的好幫手
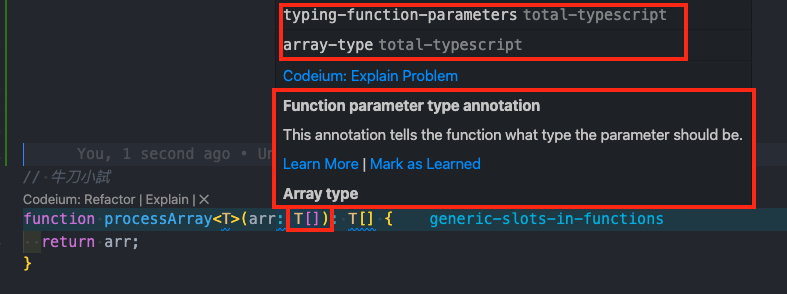
剛入門時,可能對有些語法不夠熟悉或是不懂它的意思,這時可以將滑鼠滑過去,Total TypeScript 會給你更詳細的解釋和提示
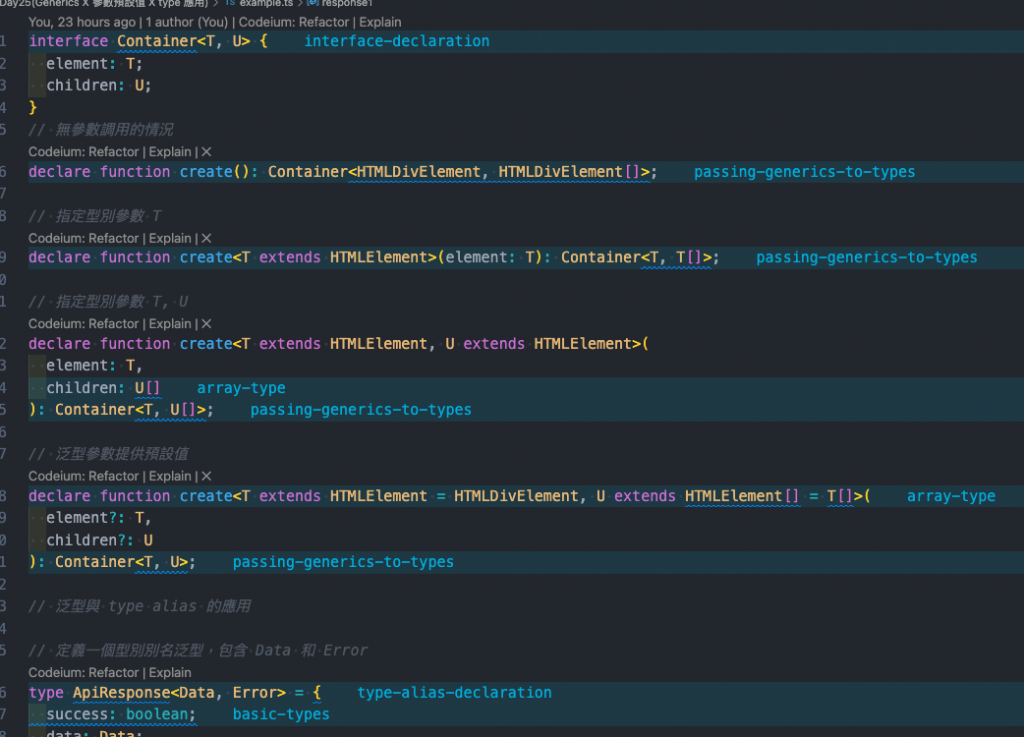
檔案中也會有藍色的提示字

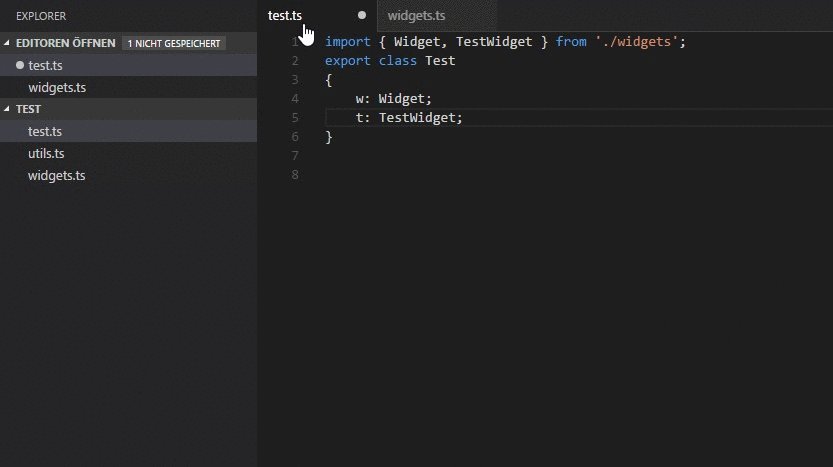
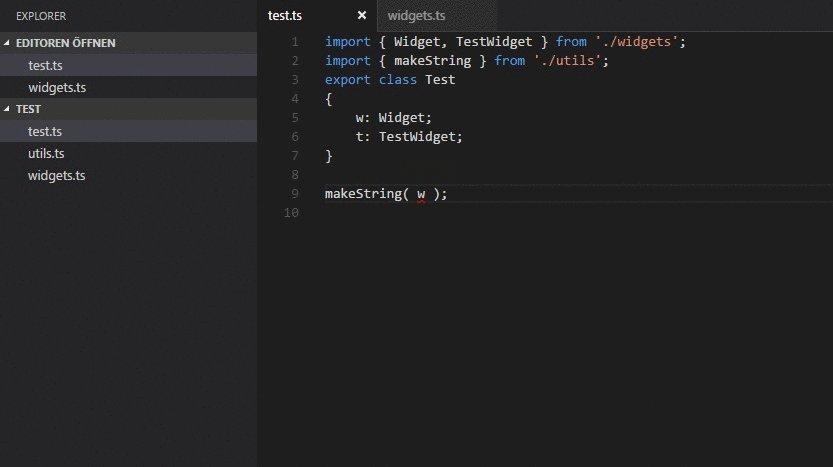
TypeScript Importer 可以自動導入 TypeScript 中使用的模組。當你在 TypeScript 檔案中使用未引入的 Class、函式或其他型別時,這個插件可以自動識別並提供導入建議

JSON To TS 可以把接收的 JSON 檔直接轉換成 TS 格式。套件有提供幾種轉換方法(如:從 clipboard 轉換、選取轉換)
以下是使用「選取轉換」 ,選住我要轉換的內容,按下 Shift + Ctrl/CMD + Alt + S 就可以成功轉換了

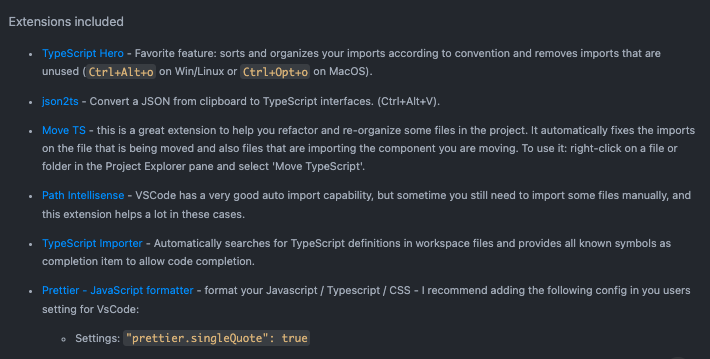
這個套件提供了一個組合包,包含了下圖中的套件。要注意的是,安裝後,那些組合包內的套件也會自動被安裝喔

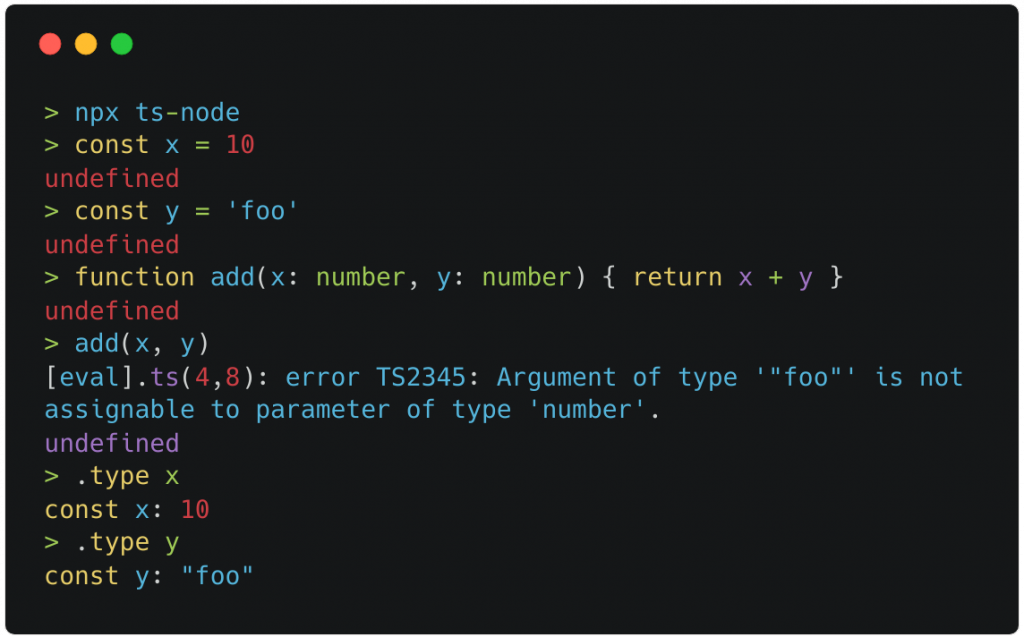
ts-node 允許你直接在 Node.js 環境下運行 TypeScript 代碼,不需先編譯成 JavaScript
安裝 ts-node
// in projects
npm install ts-node --save-dev
// in global
npm install -g ts-node
安裝後直接執行 TypeScript 文件
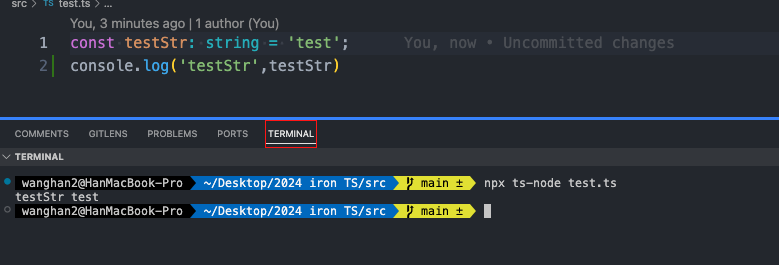
npx ts-node test.ts
執行結果如下
也可以在 package.json 加上:
"scripts": {
"start": "ts-node src/index.ts"
}
然後下
npm run start
watch mode:
得先安裝 nodemon 才行
"scripts": {
"dev": "nodemon --exec ts-node src/script.ts"
}
TypeDoc 能自動生成 TypeScript 程式碼的文件,類似於 JSDoc,可以生成文件靜態網站,適合大型專案的維護
npm TypeDoc
npm install --save-dev typedoc
npx typedoc src/index.ts (檔案名稱視實際狀況更改)
安裝後會在根目錄產生一個 ./docs 資料夾
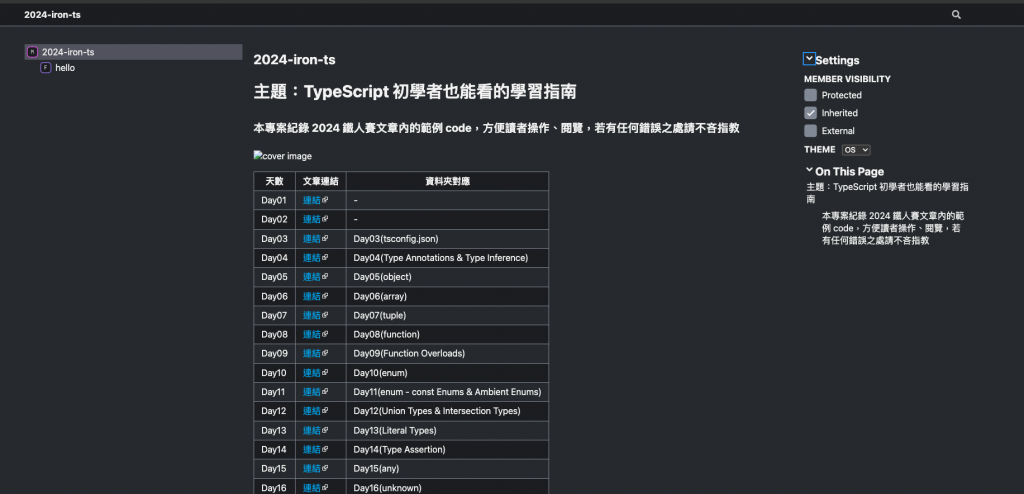
以下是這次鐵人賽專案使用 TypeDoc 所產生的文件網站
io-ts 是在運行時檢查型別的工具,允許在 runtime 檢查型別,彌補 TypeScript 只在編譯時檢查型別的不足
安裝 io-ts
npm i io-ts fp-ts
P.S. fp-ts 是 io-ts 的 peer dependency(同等依賴)
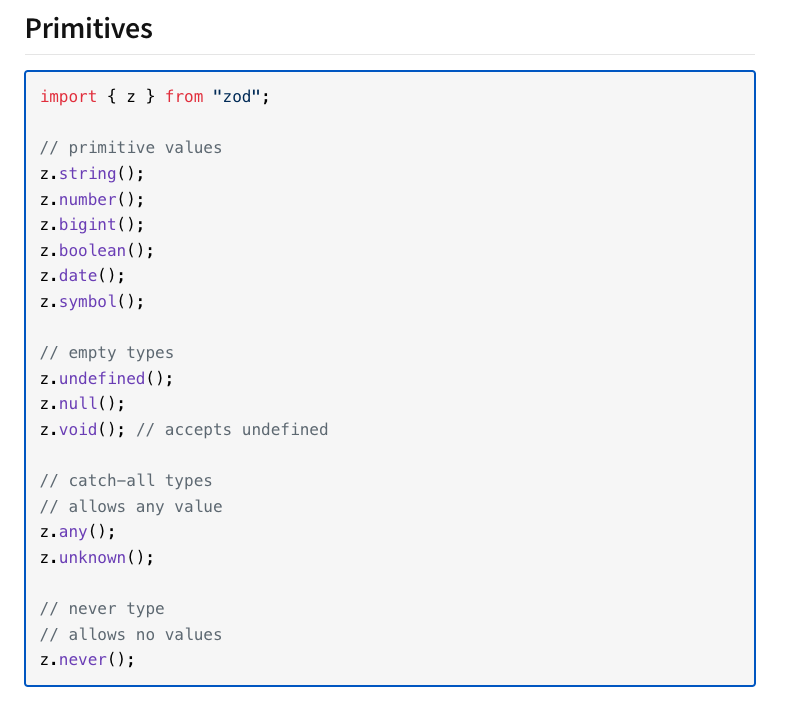
Zod 是一個能在 TypeScript 中更加靈活驗證結構(schemas)和型別的工具,它為各種型別提供了很多 API,但要注意 zod 必須要在 TypeScript 4.5 以上才能使用
安裝 Zod
npm install zod

ts-migrate 是 airbnb 開發的開源專案,它提供了自動化遷移,將大型 JavaScript 專案自動轉換為 TypeScript 版本,減少人工轉換量
安裝 ts-migrate
npm i ts-migrate
安裝後執行下面這段
ts-migrate 會將特定資料夾內的所有 JavaScript 文件轉換為 TypeScript 版本,同時產生必要的 TypeScript 設定檔(如: tsconfig.json)。這個轉換過程包括推斷變數、函式的型別,並自動添加型別註釋
npx ts-migrate <folder>
