
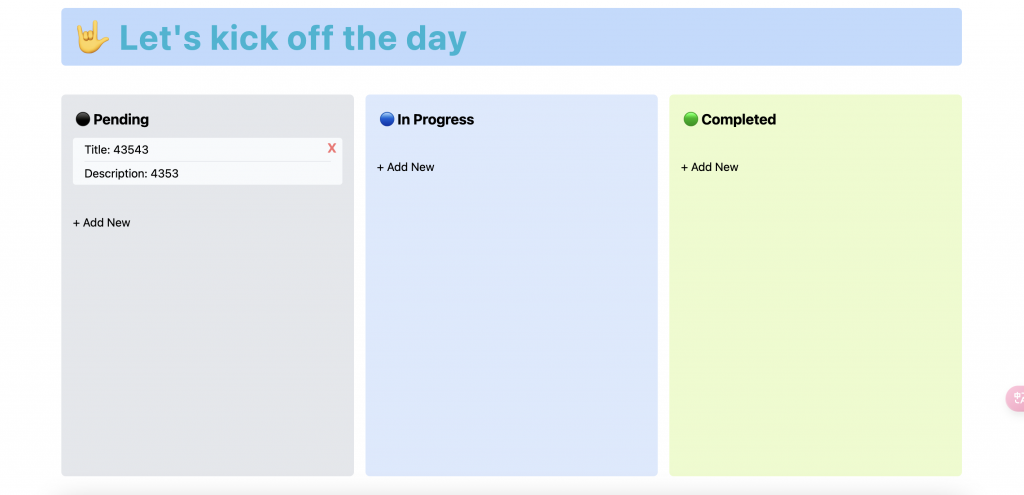
終於來到了實作的環節,這裡會拿我去年練習到一半的 To Do List 專案來接著進行(當時只建立好環境而已
但總算能有個結尾了![]()
預計會分兩篇來進行
npm create vue@latest
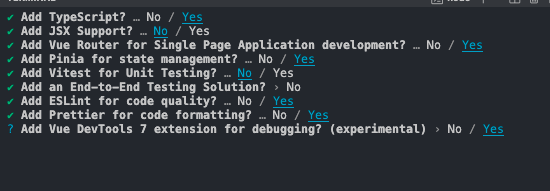
接著輸入你的專案名稱後,會有選項提示,記得在 Add TypeScript? 那欄選擇 yes
以下是每個選項我所做的選擇
cd "<Project name>"
npm install
npm run dev
啟動後,畫面如下
這裡移除了 components 裡所有元件,只留下外層的 App.vue
App.vue 的內容也只留下 <template> 和 <script setup lang="ts">
<template>
<div></div>
</template>
<script setup lang="ts">
</script>

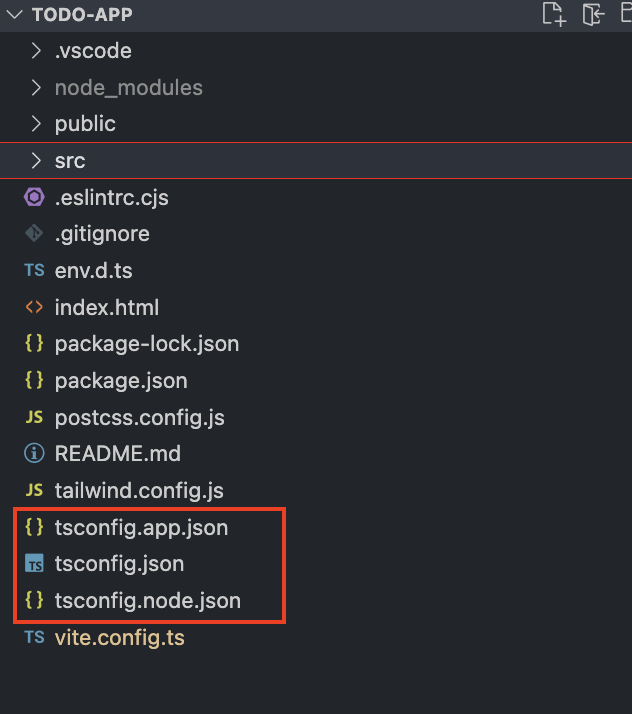
查看整個資料夾後,發現根目錄有三個 tsconfig 相關的配置文件
tsconfig.config.json
tsconfig.node.json
tsconfig.app.json
這三個文件都有各自負責的環境,來滿足不同環境下的配置需求
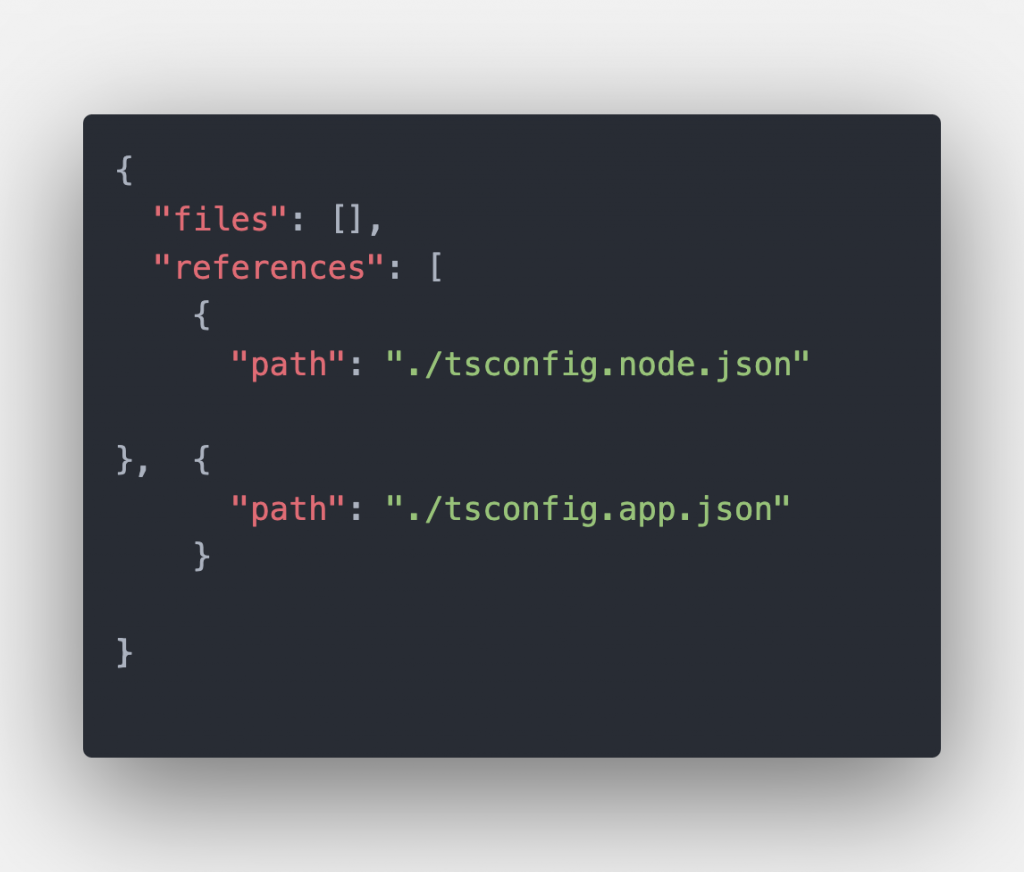
tsconfig.json
tsconfig.json 是「主配置文件」,是對於整個專案的基礎配置
其中裡面的 references 代表「專案參考」,可以透過 references 指定要引用的配置文件有哪些
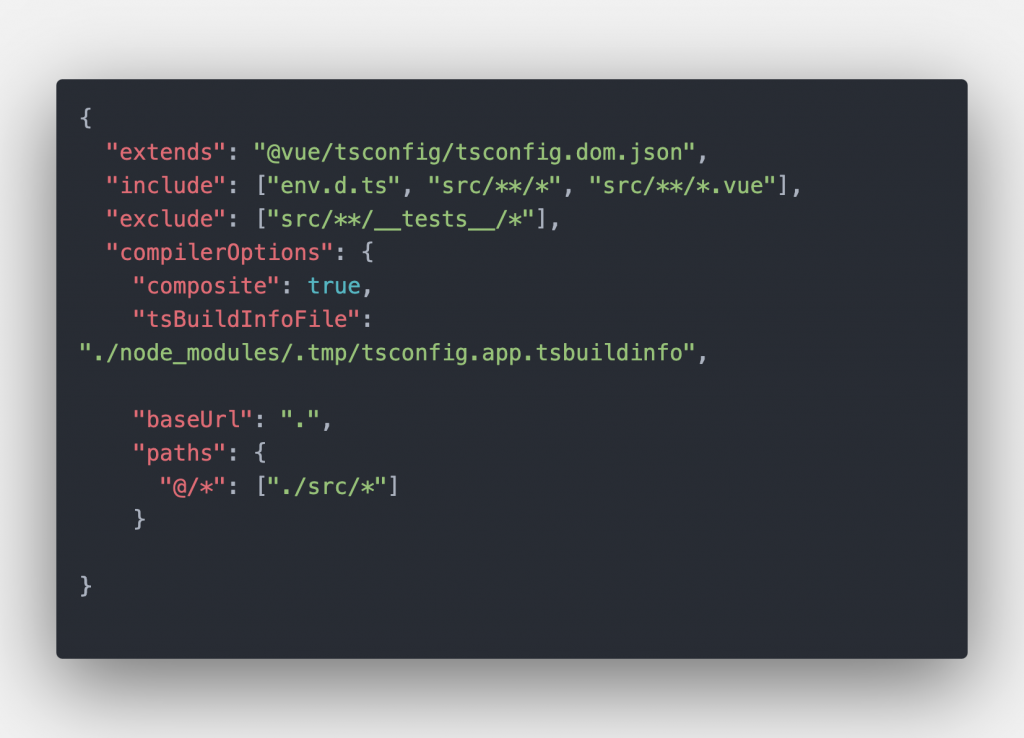
tsconfig.app.json
tsconfig.app.json 是「應用程式(app) 配置文件」,它通常會繼承 tsconfig.json 裡的基礎配置,並在這支檔案裡寫屬於應用程式的專屬配置,例如:排除測試文件、排除第三方套件的型別定義
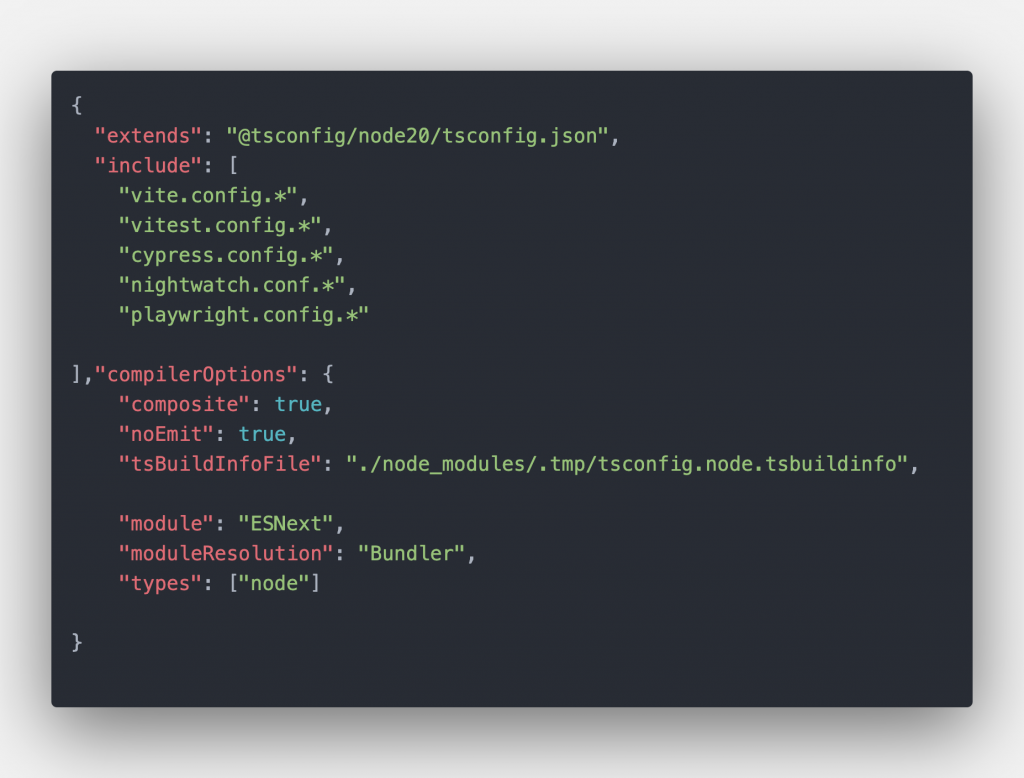
tsconfig.node.json
tsconfig.node.json 是「 Node.js 環境下的配置文件」,預設內容就比 tsconfig.json、tsconfig.app.json 來得多
"extends": "@tsconfig/node18/tsconfig.json"
配置檔繼承了 @tsconfig/node18/tsconfig.json 的預設配置,可以兼容 node.js 18 的版本
"include" : [...]
include 裡多了很多配置檔,如 Vite、Vitest、Cypress、Nightwatch 和 Playwright 的配置文件,雖然這幾個也算是一種 application,但因為需要在 Node.js 環境下運行,因此寫在 tsconfig.node.json 中
"moduleResolution": "Bundler"
這個配置的意思是,指定模組解析的策略為 Bundler,與打包工具一起使用,如 Webpack、Rollup 等,確保模組的路徑能被正確解析
"types": ["node"]
這個配置說明了 TypeScript 編譯器如何包含 @types,預設值為 @types, 代表 node_modules/@types 中的任何檔案都會被納入編譯,而 node 則代表只包含 Node.js 的型別定義
這個配置說明了 node_modules/@types 中的模組型別聲明是否要被編譯進去,如果沒有特別指定,預設值為 @types, 代表 node_modules/@types 中的任何檔案都會被納入編譯,而 node 則代表只包含 Node.js 的型別定義
另外~
在 tsconfig.json 的 references 引入了tsconfig.node.json" 和 tsconfig.node.json" 這兩個配置文件,都要在這兩個配置文件內的 compilerOptions 中加入 composite: true,composite 意思為「組合的」、「合成的」,代表這是一個複合項目,允許了其他項目的引用(Project References)
使用 composite 通常會用 include 或 files 屬性來表明配置覆蓋的範圍
⭐️ tsconfig 配置說明可以看Day03 - tsconfig.json 的配置

在 src 的同層建立 types.ts 檔案,當然你也可以建立資料夾,裡面放 types.ts
types.ts 主要是放一些可共用的型別定義
Todo List 會有三種狀態,分別是「未完成」、「進行中」、「已完成」
由於狀態具有「一定範圍」,所以這裡使用 enum 來定義 TodoStatus
// TodoStatus 是一個字串列舉
export enum TodoStatus {
Pending = 'pending',
InProgress = 'inProgress',
Completed = 'completed',
}
在上面的「功能簡介」我們提到新增代辦時,可以加上 description
所以啊~我們的待辦事項也是會有固定的結構的,因為這個結構是「物件」所以使用 interface 來定義
你也可以使用 type
到底要使用 interface 還是 type,一直以來就很常被討論
之前在某前端社群上
在寫的時候也猶豫了一下,但因為 TodoStructure 結構蠻固定就會是物件,所以最後還是選用 interface
export interface TodoStructure {
id: number;
title: string;
description: string;
startDate?: string;
endDate?: string;
status: TodoStatus,
}
使用 ? 來表示 startDate 和 endDate 為可選屬性
文章傳送門
🔗 Day10 - Enum 列舉
🔗 Day20 - interface 介面
今天差不多到這邊,明天要來講解元件的建立和主要功能的實現
github repo: https://github.com/hangineer/TypeScript-Todo-List
