目前我們是把翻譯檔打包在 App 的程式當中,每當有更新翻譯的話就要先輸出後再重新打包後才能提供新的翻譯內容,相當不便。
這時候要利用 Tolgee 的 Content Delivery 功能,讓 App 從外部載入翻譯檔案,這樣 App 跟翻譯資料的更新就能脫鉤。
目前 Tolgee 能夠直接設定的存放位置只有 Aws S3 跟 Azure。
要開啟 Content Delivery 功能的話就要先設定 TOLGEE_CONTENT_DELIVERY_PUBLIC_URL_PREFIX ,空值就是沒有額外的前綴,另外還有目標存放位置的存取資訊。
# .env
TOLGEE_CONTENT_DELIVERY_PUBLIC_URL_PREFIX=
TOLGEE_CONTENT_DELIVERY_STORAGE_S3_BUCKET_NAME=awesome-tolgee
TOLGEE_CONTENT_DELIVERY_STORAGE_S3_SIGNING_REGION=ap-southeast-1
TOLGEE_CONTENT_DELIVERY_STORAGE_S3_ENDPOINT=https://s3.ap-southeast-1.amazonaws.com
TOLGEE_CONTENT_DELIVERY_STORAGE_S3_ACCESS_KEY=
TOLGEE_CONTENT_DELIVERY_STORAGE_S3_SECRET_KEY=
設定好的話這頁的選項就會開啟。

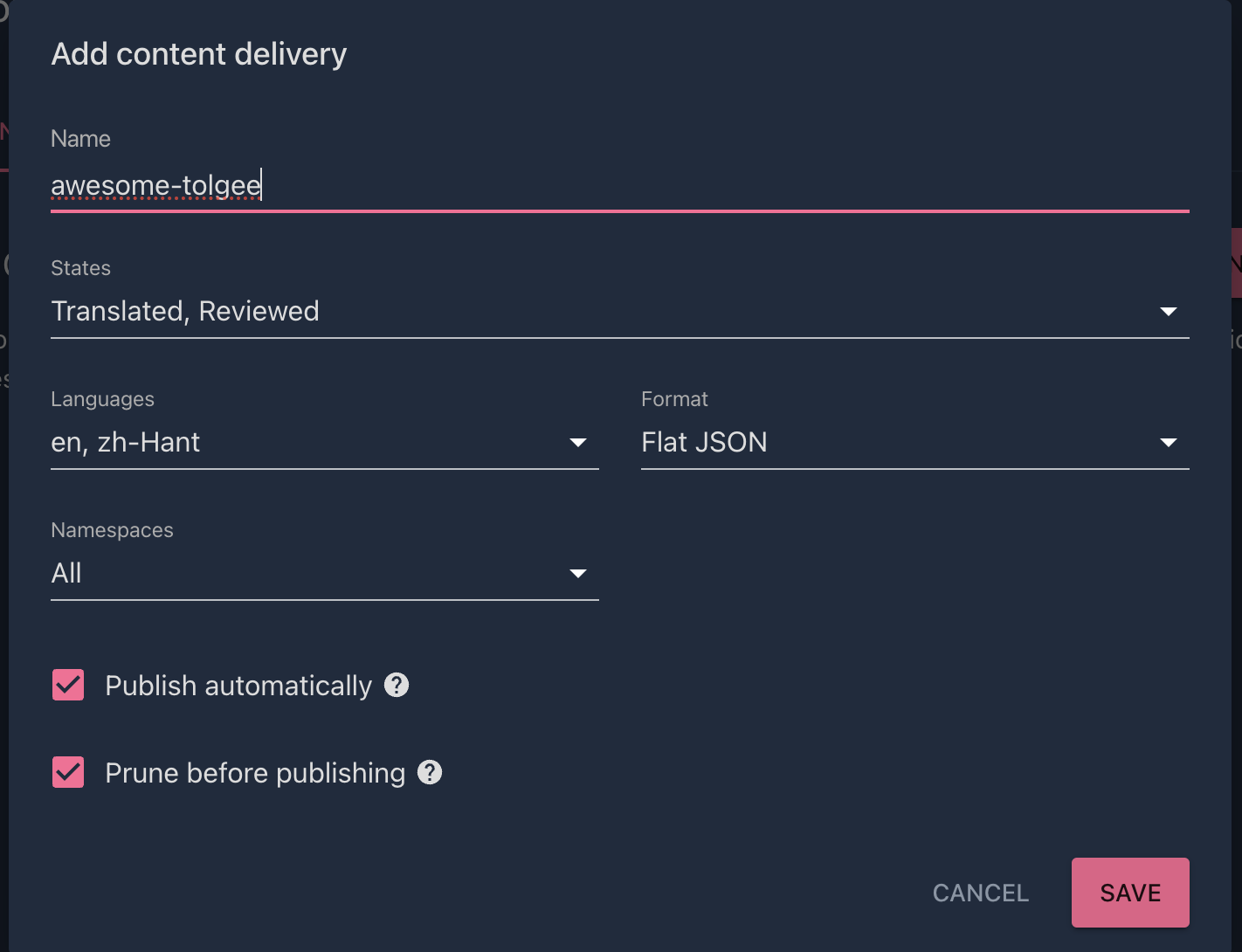
可以選擇要輸出的翻譯選項,像是必須要審核過的才能輸出,或指定語言跟資料結構。
另外也能設定自動再有更新的時候就執行輸出,或是手動執行輸出。

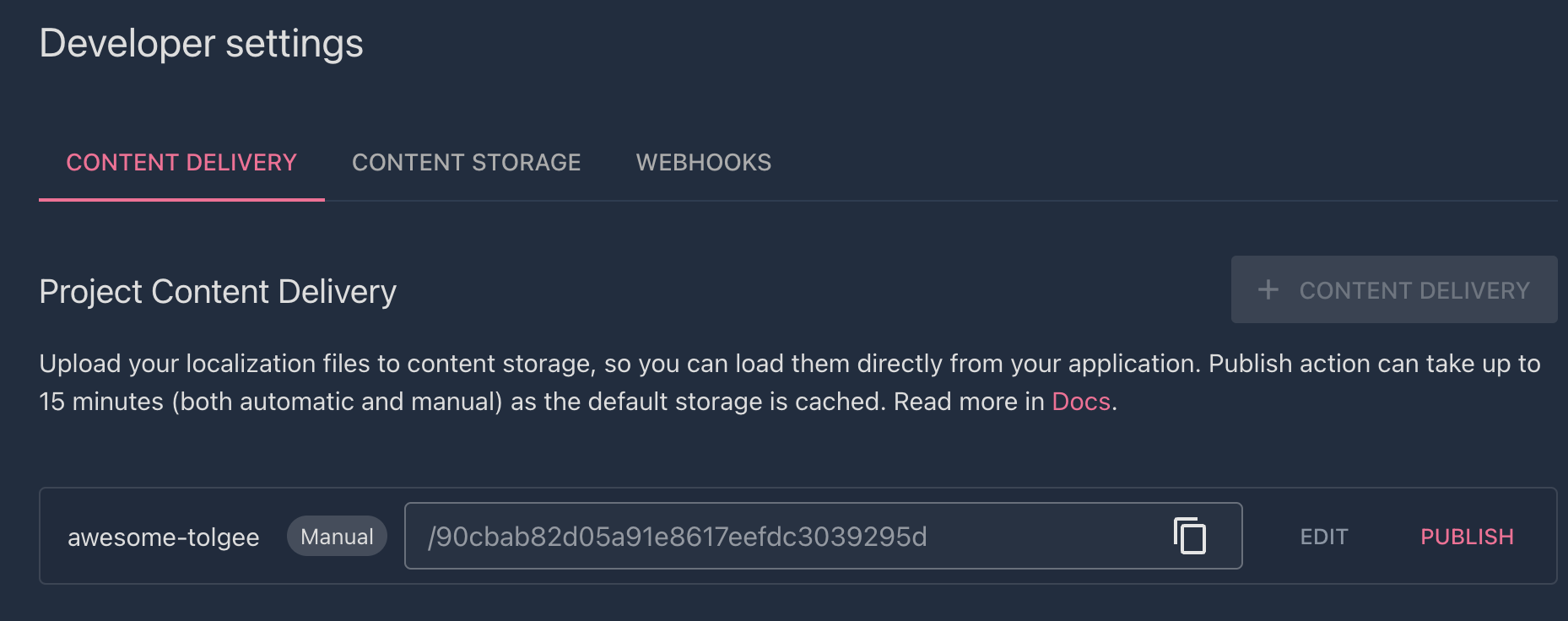
這邊關掉 Publish automatically 改用手動輸出,成功輸出後就會有畫面上名稱的目錄出現在儲存位置中。

再來 App 這邊就指定從目標位置取得翻譯檔案即可。
// src/tolgee/shared.ts
import { BackendFetch } from "@tolgee/web";
export function TolgeeBase() {
return Tolgee()
...
.use(
BackendFetch({
prefix: process.env.NEXT_PUBLIC_TOLGEE_CONTENT_DELIVERY_PATH,
}),
)
...
}
# .env
...
NEXT_PUBLIC_TOLGEE_CONTENT_DELIVERY_PATH="https://latticefi-dev.s3.ap-southeast-1.amazonaws.com/90cbab82d05a91e8617eefdc3039295d"
...
這樣當 Production 時就會從物件儲存區取得翻譯資料,不過在用 DevTools 做編輯的時候還是直接從 Tolgee server 取得最即時的翻譯內容。
