想不到吧,GitLab 效能測試居然有第三篇!
除了前兩天介紹背後使用了 K6 的 GitLab Performance Tool,GitLab 還有另一個是基於 SiteSpeed 的效能測試工具 GitLab Browser Performance Tool。
但這個工具還在 beta,因此使用起來還不太順暢。我建議你先準備一個可以執行 ruby、npm、docker 的環境,然後再來試用會比較方便。
話不多說,直接進操作步驟
npm install --prefix ./sitespeed/plugin
你的gitlab網址.json,檔案內容是你要測試的 GitLab 網址
{
"name": "取個名字吧",
"url": "https://你的_GitLab_Domain_Name"
}
你要檢測的URL.json,檔案的內容是你要讓 SiteSpeed 去檢測哪些網址。同樣在專案資料夾內,執行 bundle install 安裝 Ruby 相依套件。bin/generate-sitespeed-urls --environment 你的gitlab網址.jsonurls/ 內產出一個內容都是 URL 的檔案,檔名會是 demo.txt。docker run --shm-size=1g \
--rm -v "$(pwd)":/sitespeed.io sitespeedio/sitespeed.io \
--config config.json \
--plugins.add ./sitespeed/plugin/index.js \
--preURL https://你的_GitLab_Domain_Name/explore \
--outputFolder results \
urls/demo.txt
老樣子,放一些圖片讓大家感受一下。
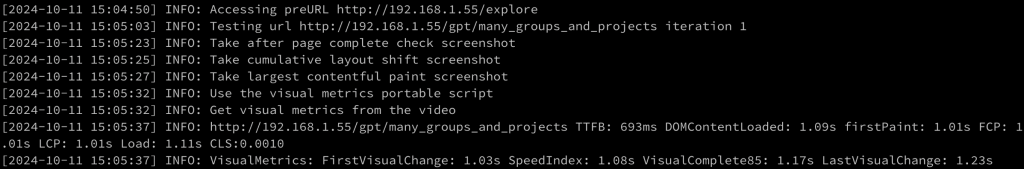
SiteSpeed 是真的會運行瀏覽器去跑測試。
執行過程中就可以看到它去戳了哪個 URL,以及一些執行數據。
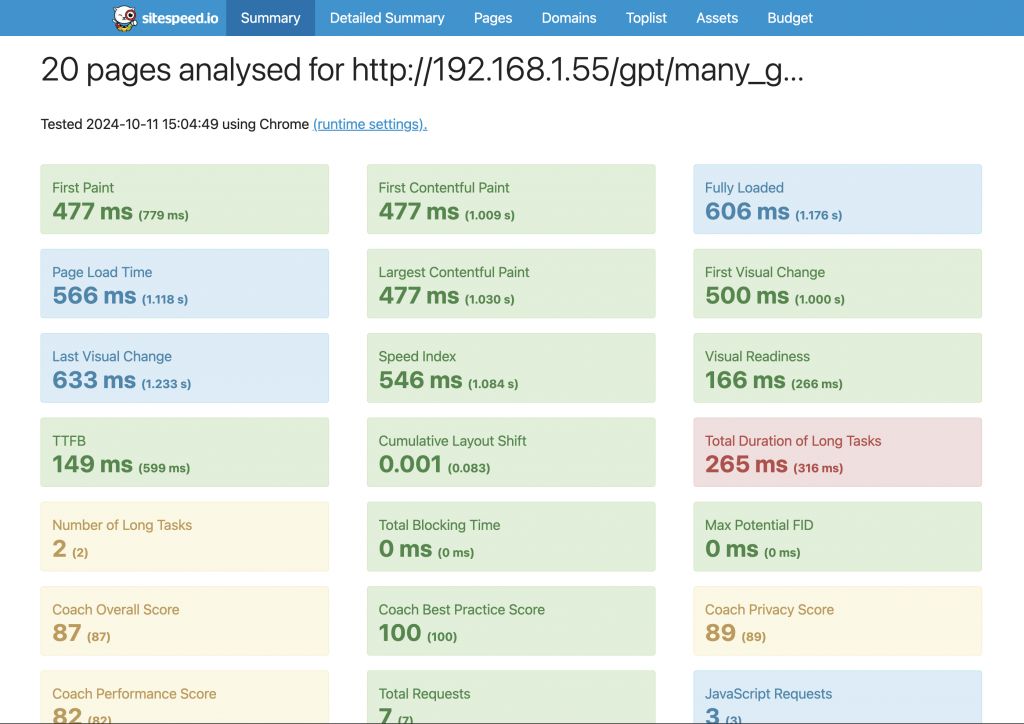
執行完畢後,可以在 results 找到看到成果。
產出的 Reports 是 html,可以直接用瀏覽器打開來閱讀。
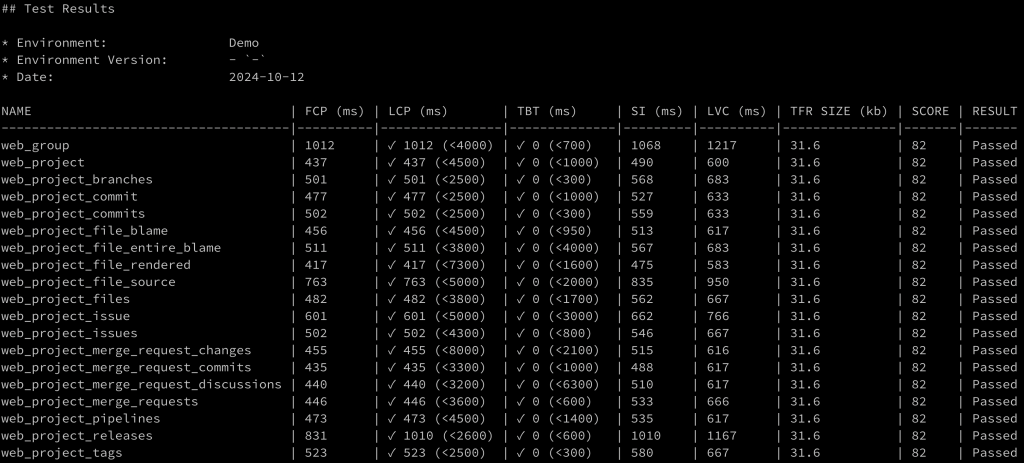
產出上面的 reports 之後,還可以另外執行工具(要在能跑 ruby 的環境) bin/ci-report-results-wiki --dry-run,可以直接在 command line 中看到測試結果。
GitLab Browser Performance Tool 這個工具還在 beta 狀態,因此還有一點陽春,不像昨天介紹的 GitLab Performance Tool,GitLab 原廠已經在 K6 外再包裝一層程式,讓使用上更便利;像是「要檢測哪些 URL」這件事,應該可以有一個更好的做法,又或者是既然在前置作業會需要執行 ruby 與 npm 指令,也許可以事先包成一個 docker image,讓使用者可以更容易(不用自己處理執行環境)的完成前置作業。
同樣的 GitLab Browser Performance Tool 這個工具還有很多測試細節可以自行調整,像是要檢測哪些 URL、SiteSpeed 要設哪些 config options,都是可以調整的。有興趣者可以自行研究一下,我自己是認為可以再給 GitLab 原廠一點時間開發,畢竟這工具現在還只是 beta,原廠開發團隊鐵定還會有一些調整讓這個工具變得更容易使用。
今天的內容就到這裡為止啦,我們明天見!

圖片來源 - 吉卜力工作室 https://www.ghibli.jp/works/tanuki/#&gid=1&pid=9
