鐵人賽最後一天,就讓我維持本次的參賽風格,內容能多水就有多水。(被揍飛)
今天繼續介紹 GitLab Quality Department 開發的另一個工具 Pipeline Visualizer。
先讓我們回到今天的文章標題「你有在分析你的 CI/CD Pipeline 執行效率嗎?」
在昨天的文章中,我們有看到 GitLab Quality Department 的其中一項任務就是幫助產品團隊改善 CI/CD Pipeline 的效率,為什麼他們要做這件事?
先不用想的太複雜,我們先做一個簡單的數學計算。
假設你每一次 Commit 都會觸發 CI Pipeline,每一次 Pipeline 都要跑 10 分鐘,然後你一天要 Commit 10 次。這樣計算下來,你一天就要花 100 分鐘,大約 1.5 hr 的時間在等待 CI Pipeline 的結果。
如果再加上更多的條件,假設開發團隊有 10 人,然後同一時間只有 2 個 GitLab Runner 可以執行 CI Job,如此一來等待的時間恐怕又會更長了。
是的,因此先不論其他的原因或好處,光是「等待時間」,就已是一個值得讓我們投注一些資源改善 CI/CD Pipeline 的效率。
如果要說「改善 CI/CD Pipeline 效率」還有哪些好處,經常會看到各種文章提到以下幾個好處
其實這幾個常見的好處應該都不難理解,就算你只用我一開始提到的「減少等待時間」來理解也 ok。基本上團隊少一點等待,可以把時間投入在更有價值的產品開發、完成當前產品交付相關的重要任務;因此改善 CI/CD Pipeline 效率有助於「加快產品交付週期」與「提升團隊的生產力」。
而同樣的,工程師經常對於「等待」是不耐煩的(謎之音:你一竿子打翻一船人?),因此「減少等待時間」當然是提供了「更好的開發體驗」;而你如果能讓工程師在使用 CI/CD Tool 與 CI/CD Pipeline 時能夠順暢不會卡卡,這才算是達到「提升團隊實踐 CI/CD 意願」的基本要求,如果工具用起來很卡,你看看工程師會不會沒兩天就跟你說他才不要導入這什麼 CI/CD。(謎之音:你又再次一竿子打翻一船人?)
然後大家都知道 Cloud 是很貴的,你每天要花這麼多時間跑 CI/CD Pipeline,那些 Cloud 主機或服務都不用算錢的嗎?就算有免費額度,但如果你的 CI/CD Pipeline 每個都要跑這麼久,恐怕也不夠你用,遲早會花到錢。所以天下武功唯快不破,Pipeline 跑快一點,一方面節省時間,另一方面也等於是「降低 CI/CD Pipeline 的成本與資源消耗」。
最後一項「提升產品的品質」,如果每次跑 CI/CD Pipeline 都很快,那這樣團隊就更願意添加更多不同層次的 CI Job,從更多不同的面向去檢測產品,這樣不就有助於「提升產品的品質」嗎?
所以說,再問一次「你有在分析你的 CI/CD Pipeline 執行效率嗎?」,畢竟你沒有紀錄數據,就沒有辦法分析,沒有分析你就不知道目前的執行效率到底是好是壞,以及有哪邊是最值得投入改善的瓶頸點。
於是就輪到今天要介紹的工具 Pipeline Visualizer 登場啦!
但在開始介紹之前,要先跟大家說一聲,很可惜的是這個工具目前還無法拿來用在我們自己的 GitLab Project 上。
可是我們可以先看看 GitLab Quality Department 目前做出來的成果,也許可以給你一些靈感,讓你思考你自己可以怎麼收集與分析 Pipeline 的效率。
以下就讓我們看一下這個工具的內容。
Pipeline Visualizer 目前一樣放在 Quality Department 管理的 Group 之下,是一個 Public Project,因此你也可以自己查看它的 Code 內容。
如下圖,可以看到它是一個很新的 Project,是 August 08, 2024 才剛被建立的 Project;Commit 數量也不多,才 76 個而已。
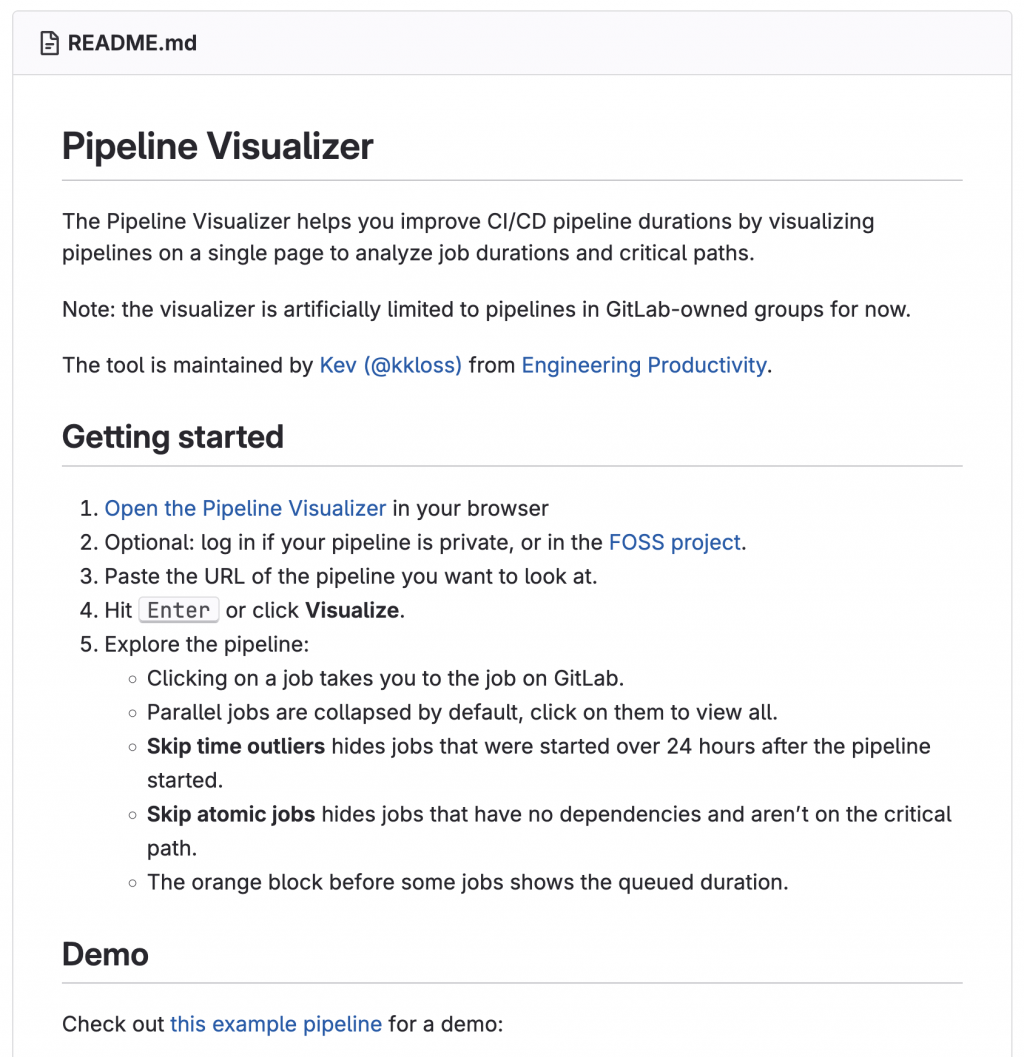
如下圖在 README.md 寫得很清楚了,Note: the visualizer is artificially limited to pipelines in GitLab-owned groups for now.,所以我才說目前我們還無法直接拿來用在自己的 Project 上。
接著讓我們試用一下,看看它的呈現效果。
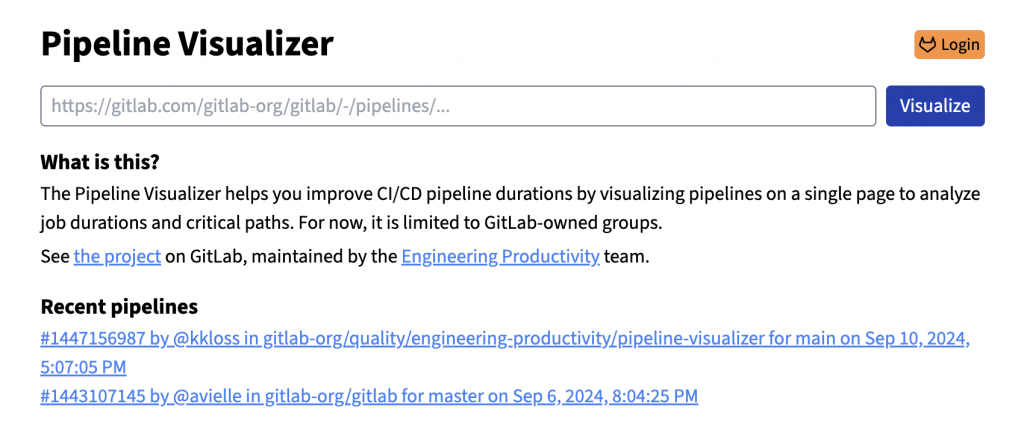
首先,點擊連結 Open the Pipeline Visualizer,會進入下圖的網頁。
接著你可以挑一個 GitLab 原廠的 Public Project,然後找到該 Project 的任何一條 CI/CD Pipeline,例如這個 URL https://gitlab.com/gitlab-org/gitlab/-/pipelines/1443107145。
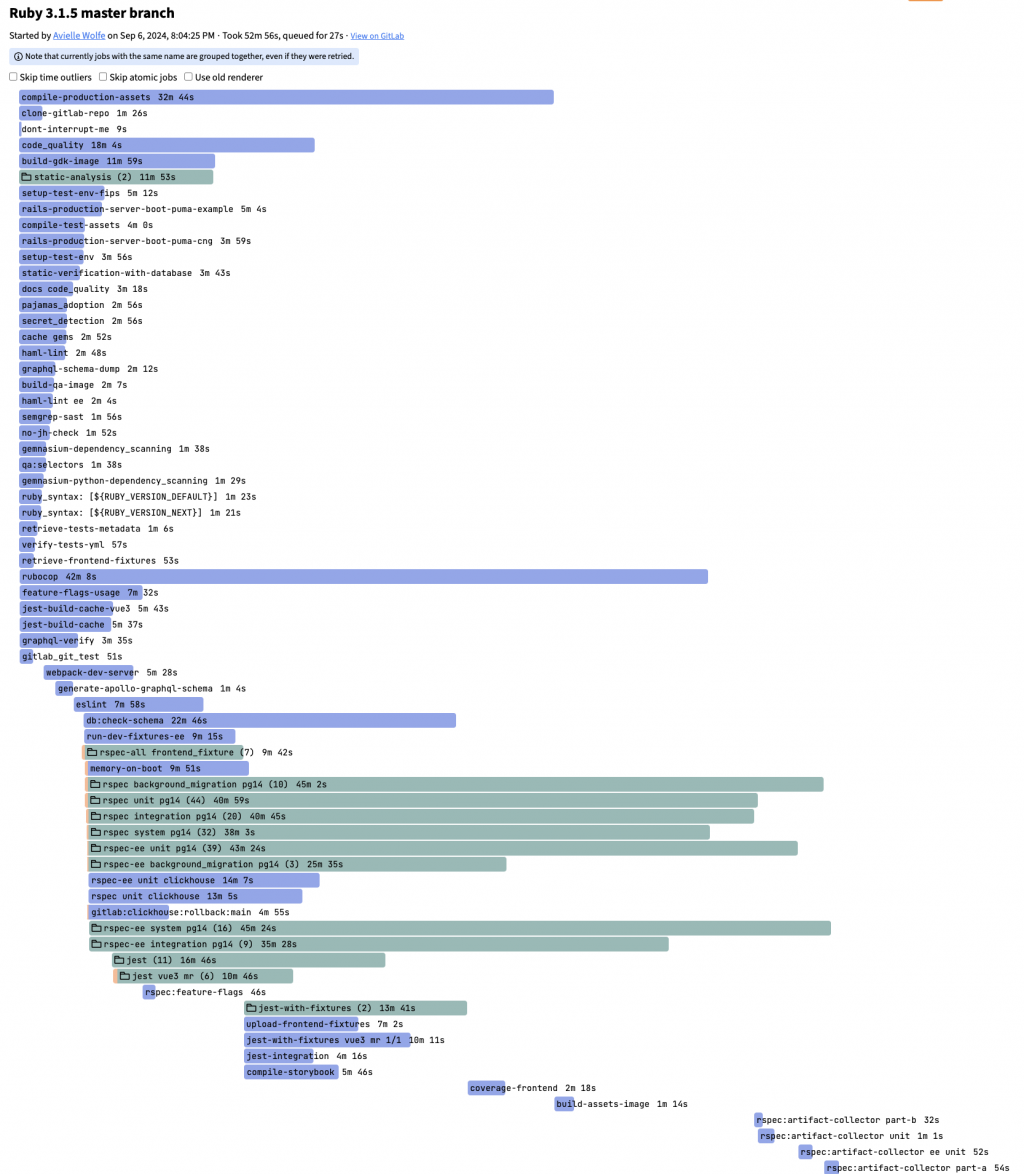
將 URL 輸入在網頁的輸入框,然後按下 Visualize 按鈕,接著你就可以看到它將 Pipeline 每一個 Job 的執行時間,用類似甘特圖的橫條圖呈現出來。
目前 Pipeline Visualizer 並沒有太多的功能,畢竟它還是一個很新的 Project。我個人是很期待原廠能繼續把它做完,變成另一個可以正式釋出的好用工具。
如果你覺得這個工具可能對你有幫助,也許你可以考慮與該 Project 的開發工程師接觸看看,或者幫忙送一些 Merge request 參與貢獻,相信他們會很高興看到有人對他們開發的工具是有興趣的。
那麼今天的分享就到這裡為止啦!

圖片來源 - 吉卜力工作室 https://www.ghibli.jp/works/howl/#&gid=1&pid=9
終於完賽了,今年參加鐵人賽實在是太衝動了,寫到今天完賽,回顧自己的 30 篇文章,覺得要用多篇文章來完整推銷產品的「系列工商文」也是一門專業。
筆者過去也曾當過影子寫手,寫過單篇類型的廣宣文,這次鐵人賽本來初衷是陪跑同事參賽,原本打算用「輕鬆聊」的方式來寫一個「系列工商文」。孰不知寫著寫著越來越覺得要用多篇文章來組成一個完整的「產品推廣」是一件困難的事情。
當寫文的戰線拉長時,更意味著你需要更全面的認識產品,花更多心思去規劃要從哪些角度切入去介紹,才有辦法寫出架構完整、論述清楚、並且具備廣告吸引力的工商文。(但這樣子就不是「輕鬆聊」了啊啊啊啊啊)
這次零儲稿 + 零準備直接上場的結果就如大家看到的,每天都是依據當天餘下多少空閒時間、體力,當場決定要寫什麼或讀哪些原廠的文件。
總之,感謝所有讀完 30 天文章的讀者,希望這混亂沒有一個準則的 30 篇文章,有為你們帶來一些幫助。
iThome 鐵人賽,我們明年再來考慮要不要繼續見面嘍~Bye~

工程師經常對於「等待」是不耐煩的(謎之音:你一竿子打翻一船人?),因此「減少等待時間」當然是提供了「更好的開發體驗」;而你如果能讓工程師在使用 CI/CD Tool 與 CI/CD Pipeline 時能夠順暢不會卡卡,這才算是達到「提升團隊實踐 CI/CD 意願」的基本要求,如果工具用起來很卡,你看看工程師會不會沒兩天就跟你說他才不要導入這什麼 CI/CD。
好準,這心聲在我最近存在半年以上了 XD
Pipeline Visualizer 來玩看看,收下了