儀表板(Dashboard)主要是以圖表顯示企業的彙總資訊或進行資料/事件分析,在市面上有許多【戰情室】、【戰情中心】命名的系統,大都以儀表板為主,藉由儀表板進行分類統計、分析問題的根源並預測未來趨勢,是企業營運重要的決策支援系統。
要導入儀表板系統,並不簡單,步驟如下:

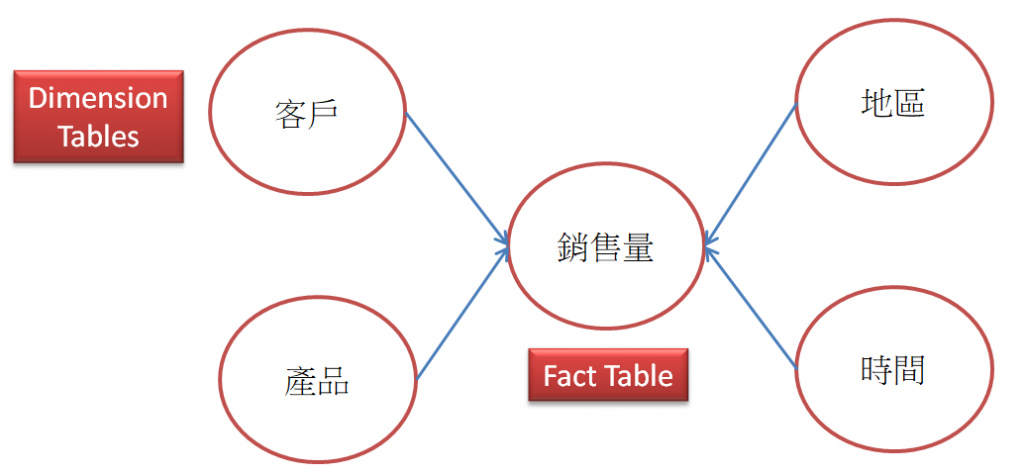
圖一. 【星狀結構】(Star schema)

由於AI科技的進步,儀表板的資料來源不限於歷史資料,也可以是預測資料,透過模型推論,直接提供決策輔助資訊,可能比由使用者主觀判斷更精準。
儀表板工具軟體非常多,較知名的商用產品包括Tableau、MS Power BI...等,本系列文章以Python技術開發為出發點,因此我們會嘗試自行開發,目前較流行的套件有Streamlit、Dash,兩者在網路上有許多評比,筆者綜合如下:
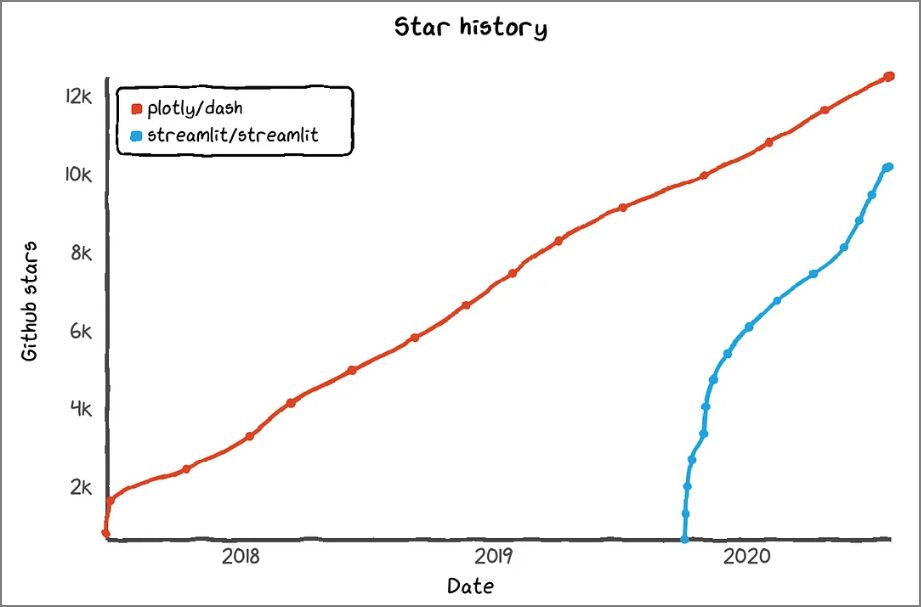
GitHub星星數比較:Streamlit、Dash兩者並駕齊驅,但Streamlit急起直追,快超越Dash。
圖三. 【GitHub星星數比較】,圖片來源:Plotly Dash vs Streamlit
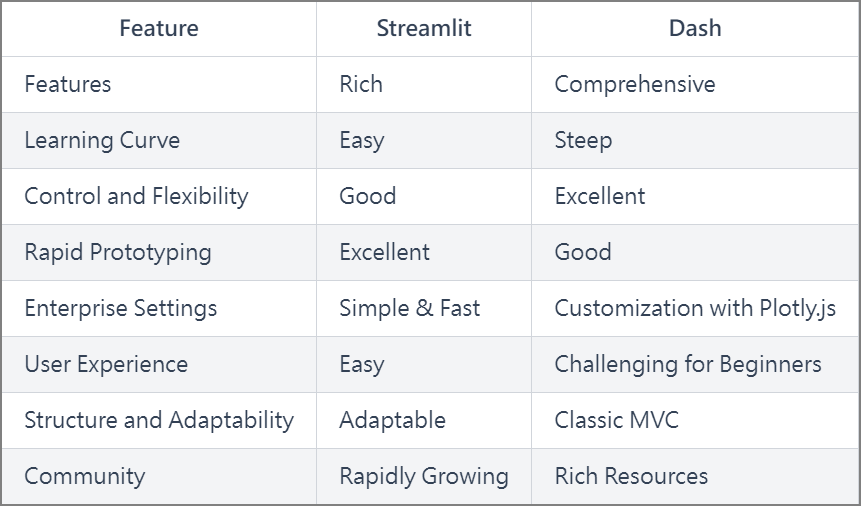
優缺點比較:簡單的講,Streamlit易學,可快速作雛形展示,但客製化彈性較小,反之,Dash採取將HTML標籤重新包裝,仍保有HTML/CSS/Javascript精髓,具有網頁基礎,有能力作深度的客製化,但學習曲線較陡峭。
圖四. 【優缺點比較】,圖片來源:Streamlit vs Dash: Which Framework is Right for You?
本文先以Streamlit實作為主,未來再針對Dash進行相同功能開發,作一對照。
Streamlit是以Python包裝Vue.js開發,開發人員完全不需具備HTML/CSS/Javascript網頁基礎,當然,具有基礎還是會有一些幫助。
pip install streamlit
streamlit hello
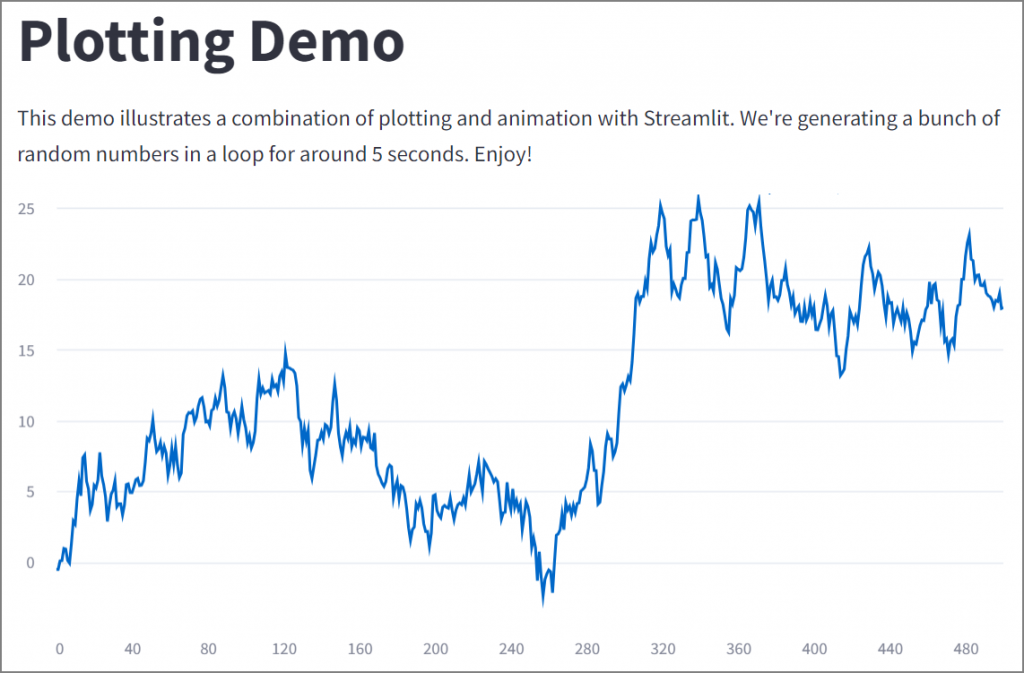
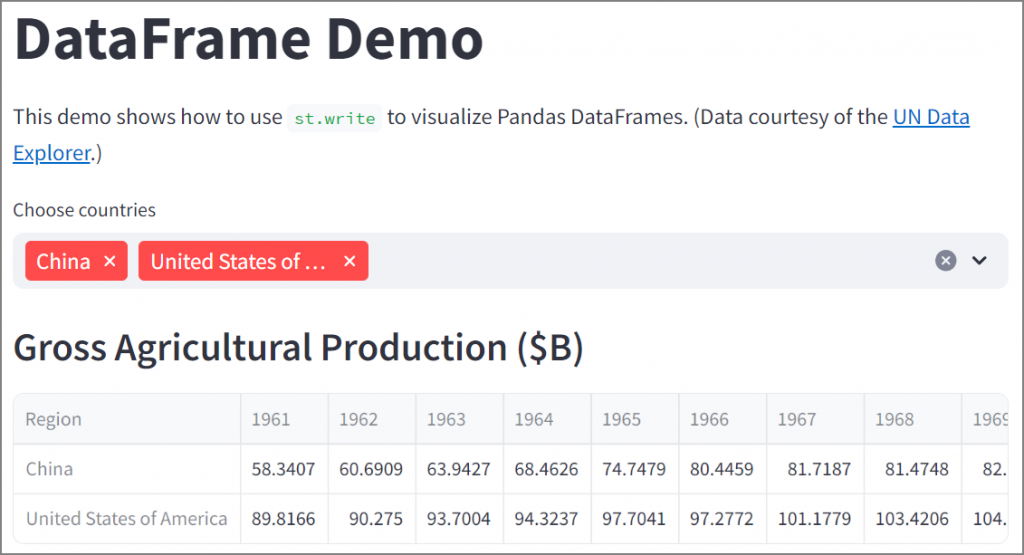
執行結果:共4項功能,每一項的下方均附有程式碼,可複製存成檔案執行,結果會與展示相同。
統計圖展示:
表格展示:
範例1. 最簡架構,程式名稱為28\st1.py。
import streamlit as st
import pandas as pd
# 測試資料
df = pd.read_csv("https://streamlit-demo-data.s3-us-west-2.amazonaws.com/agri.csv.gz")
# 顯示 DataFrame
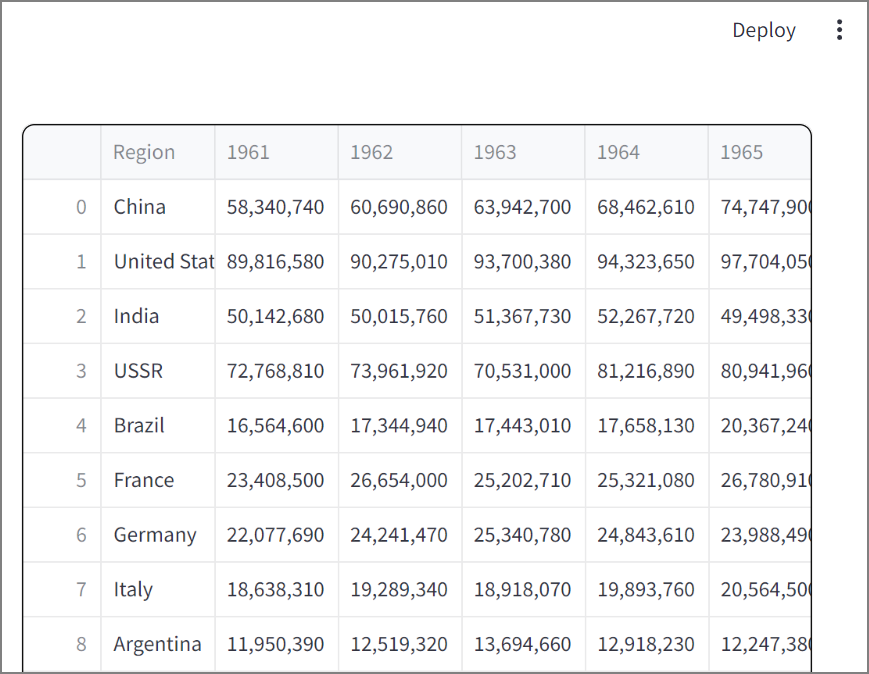
df
streamlit run st1.py

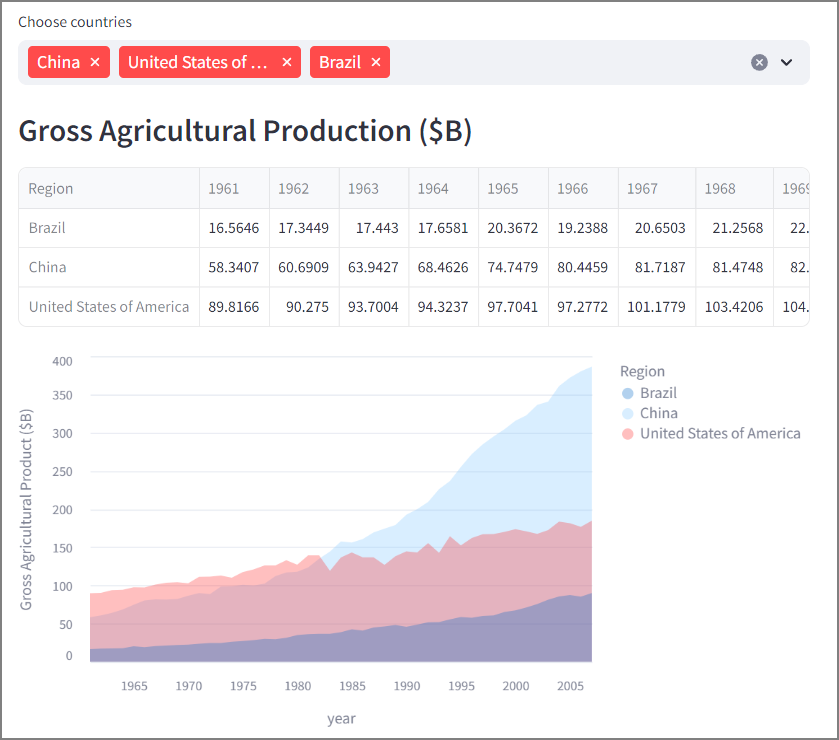
範例2. 圖表並列,程式名稱為28\st2.py。
import streamlit as st
import pandas as pd
import altair as alt
@st.cache_data
def get_UN_data():
AWS_BUCKET_URL = "https://streamlit-demo-data.s3-us-west-2.amazonaws.com"
df = pd.read_csv(AWS_BUCKET_URL + "/agri.csv.gz")
return df.set_index("Region")
df = get_UN_data()
data = df.loc[countries]
data /= 1000000.0
st.write("### Gross Agricultural Production ($B)", data.sort_index())
data = data.T.reset_index()
data = pd.melt(data, id_vars=["index"]).rename(
columns={"index": "year", "value": "Gross Agricultural Product ($B)"}
)
countries = st.multiselect(
"Choose countries", list(df.index), ["China", "United States of America"]
)
chart = (
alt.Chart(data)
.mark_area(opacity=0.3)
.encode(
x="year:T",
y=alt.Y("Gross Agricultural Product ($B):Q", stack=None),
color="Region:N",
)
)
st.altair_chart(chart, use_container_width=True)
streamlit run st2.py
測試:可增減國家,表格及統計圖會隨之變化。
執行結果:
完整程式請參閱GitHub。
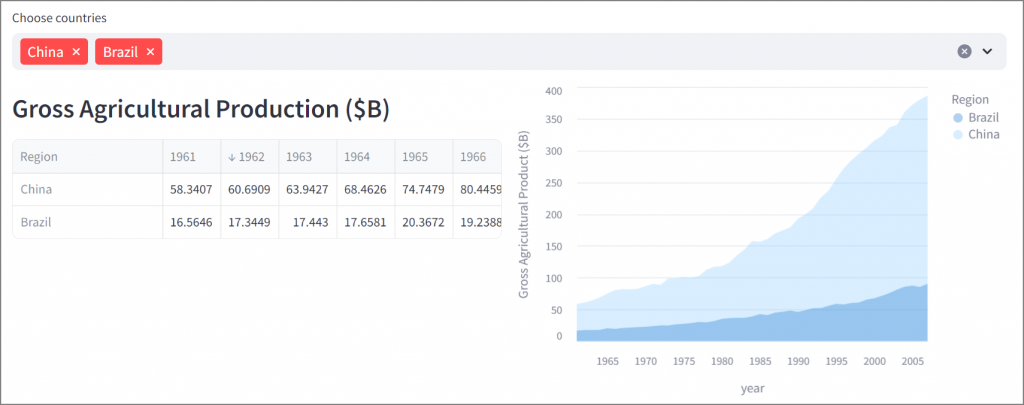
範例3. 圖表左右並排,程式名稱為28\dash3.py。
# 分成兩欄
col_left, col_right = st.columns(2)
# 左半部
with col_left:
data = df.loc[countries]
data /= 1000000.0
st.write("### Gross Agricultural Production ($B)", data.sort_index())
data = data.T.reset_index()
data = pd.melt(data, id_vars=["index"]).rename(
columns={"index": "year", "value": "Gross Agricultural Product ($B)"}
)
# 右半部
with col_right:
chart = (
alt.Chart(data)
.mark_area(opacity=0.3)
.encode(
x="year:T",
y=alt.Y("Gross Agricultural Product ($B):Q", stack=None),
color="Region:N",
)
)
st.altair_chart(chart, use_container_width=True)

儀表板系統會提供各種面向的資料分析,包括超連結、向下鑽取(Drill down)、樞紐分析...等操作,頁面之間需要串連,也可以提供選單操作。
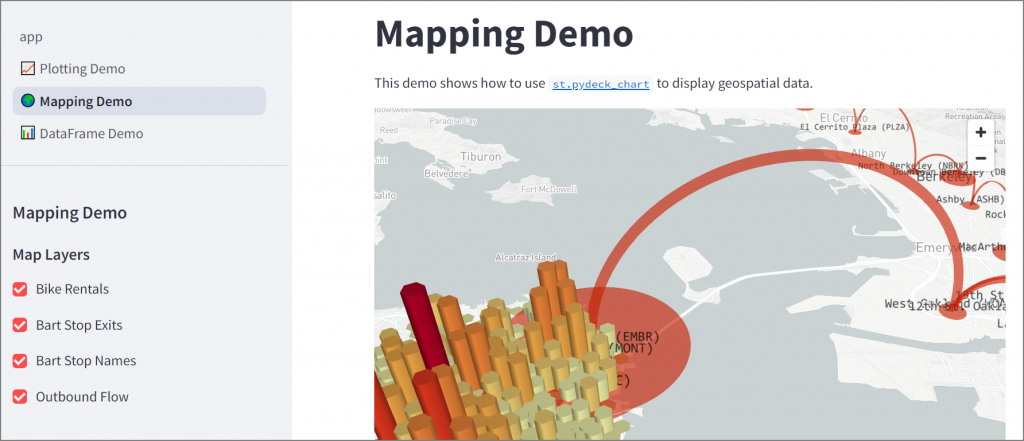
範例4. 多頁式網頁,程式名稱為28\app.py及pages資料夾。
streamlit run app.py

7.注意,如果pages資料夾內的程式有需要讀取檔案,例如資料檔或模型,必須將他們放置在app.py所在資料夾,因為所有程式執行是由app.py呼叫,故預設目錄是在app.py所在資料夾。
【Streamlit】是一個學習門檻很低的套件,不需具備HTML/CSS/Javascript基礎,就能開發出很美觀的網頁,並可進一步結合資料庫,設計出非常實用的企業儀表板,下次繼續努力嘍。
本系列的程式碼會統一放在GitHub,本篇的程式放在src/28資料夾,歡迎讀者下載測試,如有錯誤或疏漏,請不吝指正。
