想要在jquery mobile的環境中使用data-role='slider'功能,
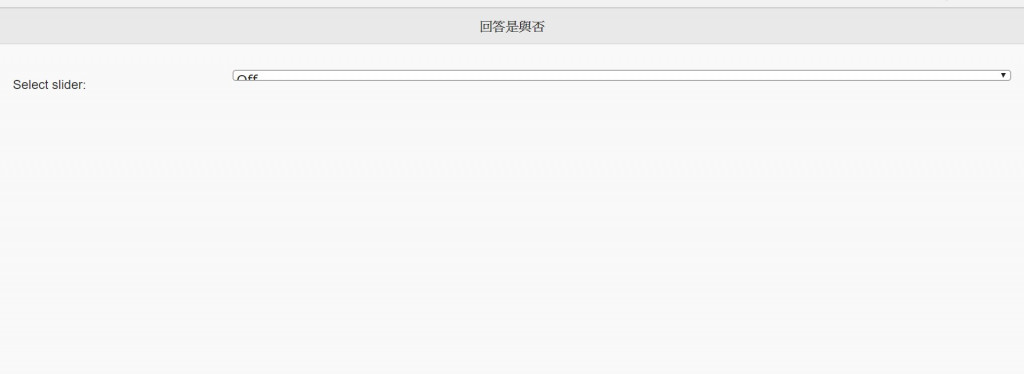
讓使用者可以做一些"是/否"的選擇。發現如果也同時使用引用jquery-ui.js(我是使用 src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"),則功能圖案會整個跑掉

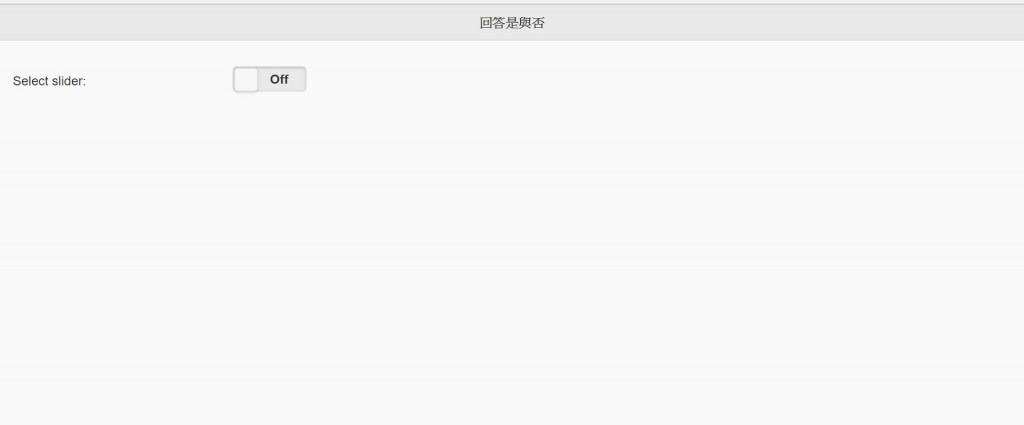
但是如果不使用jquery-ui.js,則功能圖案會又變正常

請問有人有任何方法可以同時使用jquery-ui.js,但又可以保持功能畫面正常嗎?
<!DOCTYPE html>
<html>
<head>
<title>回答是與否</title>
<meta charset='utf-8'>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css" />
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile.icons-1.4.2.css" />
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css">
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css">
<link rel="stylesheet" href="css/jqm-icon-pack-fa.css" />
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
<!--<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>-->
</head>
<body>
<div data-role='page'>
<div data-role='header'>
<h1>回答是與否</h1>
</div>
<div data-role='content'>
<form data-ajax='false' method='post' action=''>
<div data-role="fieldcontain">
<label for="slider">Select slider:</label>
<select name="slider" id="slider" data-role="slider">
<option value="off">Off</option>
<option value="on">On</option>
</select>
</div>
</div>
</div>
</body>
</html>

反過來?
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
沒想到這樣就解決了困擾已久的問題!實在太強了!
請問能告訴我原因到底為何嗎?
只是剛好你的問題不用打太多字而已… 太懶了…
離強還有一大段距離,請叫我小強… ![]()
原因沒什麼特別的,會寫js套件的人大概知道套件會有衝突問題,
基本上會盡可能避免,只是同性質的套件還是有可能衝突,
反過來可以只是剛好你放反了,ui的套件是比mobile更早期的套件,
後期的套件才知道怎麼避免跟前期套件衝突,
前期套件要避免就只有完全用客制的屬性(但css一般是共用的),
或是通靈了?
謝謝您的指教!
js套件的確常有衝突,有時真不知是自己沒寫對,還是真的有衝突,有賴各位前輩解惑。
我又遇到另外一個問題,如果您看得出問題,還請多指教,謝謝!
https://ithelp.ithome.com.tw/questions/10191088