如題,
在MVC架構下的Layout.cshtml中已經有加
<html ng-app="BDOApp">
<script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-route.min.js"></script>
<script src="~/App/app.js"></script>
Index.cshtml
@{
ViewBag.Title = "Home Page";
}
<div ng-view></div>
App.js中
var BDOApp = angular.module('BDOApp', ['ngRoute']);
BDOApp.config(['$routeProvider', function ($routeProvider) {
var viewBase = '/App/';
$routeProvider
.when('/', {
templateUrl: viewBase + 'TestPage.html'
})
$locationProvider.html5Mode({
enabled: true,
requireBase: false
});
}]);
TestPage.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<meta charset="utf-8" />
</head>
<body>
Routing測試頁面。
</body>
</html>
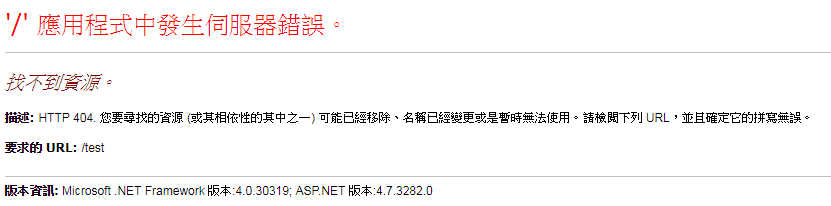
結果
![]()
爬了一些文,
不清楚漏了什麼…
(就照著建置但routing一直失敗)
之前用的專案算是前人留下來的(已離職),
所以沒有自己建置環境過,
現在算是在邊復習這幾個月的心得,結果第一步就卡住了,
求指點迷津。![]()
//編輯
app.js 中的
BDOApp.config(['$routeProvider', function ($routeProvider)
加上'$locationProvider'成
BDOApp.config(['$routeProvider', '$locationProvider', function ($routeProvider, $locationProvider)
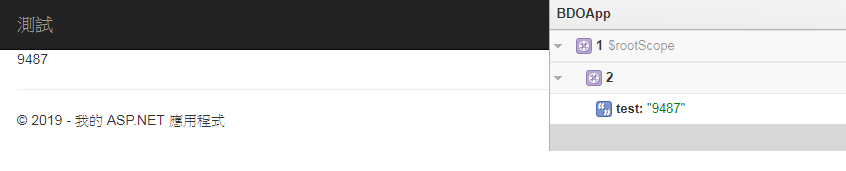
就有東西拉!
(這小東西卡了我一天)![]()
