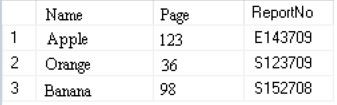
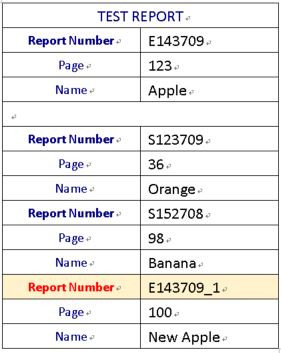
假設資料庫的table與web上的layout如下 :
layout_1
若在資料庫長相不變的狀況下(資料會一直新增),我有制式的layout(刻死),因為layout有太多人為因素(無規則邏輯可循)而改變,但資料來自於資料庫。
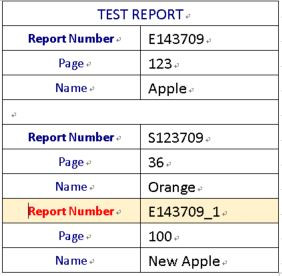
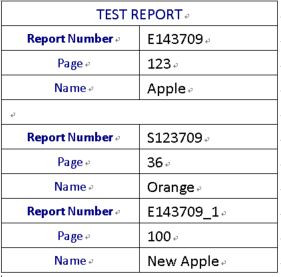
我希望可以做Index讓資料與layout關聯,這樣當我Layout新增或移除N個欄位,都可以在設定好的長相中,如下(假設我移掉了中間的資料,下面原本的往上,還能維持原長相)
而不會因為整筆資料被拿掉,而被填入其他格子中,如下 :
但目前有點沒有頭緒該怎麼下手,是要在資料庫中給予欄位(IndexId),然後再Web上要怎麼做對應嗎?
【更新】
若排除人為制定格式,只需要跑迴圈塞資料長表格即可,
但因目前狀況存在前提:1.)不把屬性(顏色)寫到資料庫的資料中; 2)人為制定layout(沒有辦法有一定的邏輯去判斷樣式)
因此,我想要做的事是,建立layout與資料庫的資料建立關連,有點類似CSS的概念,當style指定了某個css以後,就可以套入這個樣式
比如說,我第九列要有顏色,而我第九列的資料對應到資料庫的資料是New Apple那筆,假設我把layout上的New Apple拿掉,若下面有資料,但在第九列不會有顏色,假設我把Apple往下移道第N列,那在第N列一樣會有顏色。

有點不太懂您的意思,如果要讓Layout隨著資料變動的話,首先您必須要有觸發的判斷條件,以您提供的例子來說,假設Name為New Apple的時候,我要將background-color調成red,那我就會這樣寫
<table class="table">
@foreach (var item in Model)
{
string style = item.Name == "New Apple" ? "background-color:red;" : string.Empty;
<tr style="@style">
<td>
@Html.DisplayName(item.ReportNumber)
</td>
<td>
@Html.Display(item.ReportNumber)
</td>
</tr>
<tr style="@style">
<td>
@Html.DisplayName(item.Page)
</td>
<td>
@Html.Display(item.Page)
</td>
</tr>
<tr style="@style">
<td>
@Html.DisplayName(item.Name)
</td>
<td>
@Html.Display(item.Name)
</td>
</tr>
}
</table>
當然這樣的寫法比較粗糙一點,通常還是透過id或是其他attribute,透過javascript和css來搭配使用比較好~
問題應該是在你怎麼判斷哪一行應該換顏色吧...