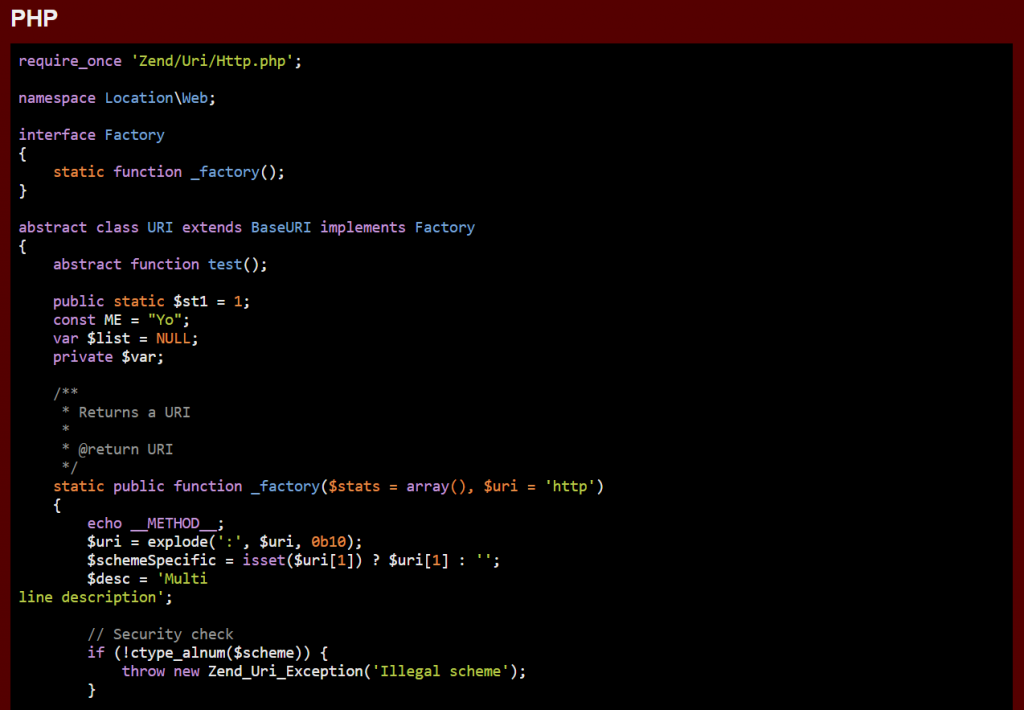
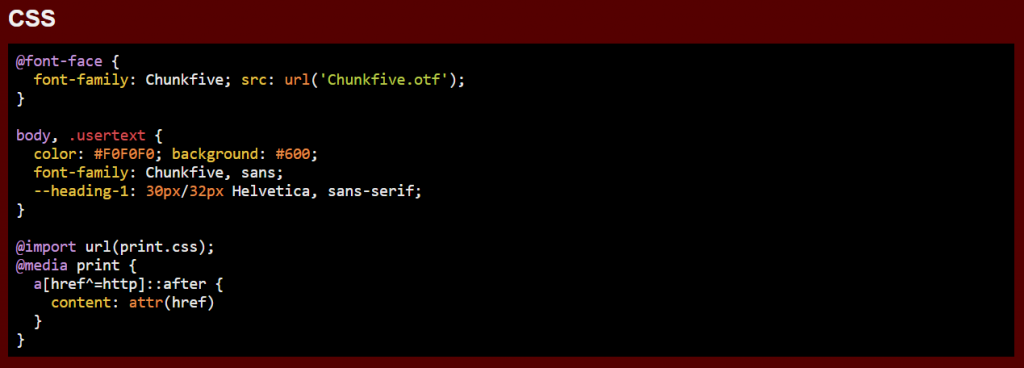
iTHelp程式碼區塊為黑底偏冷色系, 這樣的對比較難閱讀. 建議沿用灰底, 字的顏色再調暖些. 以下是建議:
style.css:
.markdown__style pre,
.editor-preview pre {
margin-bottom: 26px;
padding: 16px;
font-size: 15px;
color: #000;
/*! background-color: #232323; */
border: none;
border-radius: 4px;
tab-size: 4; }
railscasts.css:
pre .hljs {
display: block;
overflow-x: auto;
padding: 0.5em;
/*! background: #232323; /
/! color: #802c2c; */
}
pre .hljs-string,
pre .hljs-number,
pre .hljs-regexp,
pre .hljs-variable,
pre .hljs-template-variable {
color: #1f8004;
}
pre .hljs-keyword,
pre .hljs-selector-tag {
color: #770404;
}
pre .hljs-tag,
pre .hljs-name {
color: #a17210;
}
20201006T2010
我的螢幕亮度約在15%~20%左右, 所以黑底的程式區塊會"吃掉"其他顏色, 當螢幕亮度調到50%以上, 黑色不變, 其他顏色就會更亮, 也就明顯不會被黑色吃掉, 這是色彩學與光學, 意思是, 黑底需要更亮的螢幕, 如果畫面是全黑底暗黑模式, 那沒問題, 但iTHelp只有程式區塊是黑底, 其他更大範圍是白底, 螢幕太亮更傷眼.
我用Ubuntu一般終端畫面是深紫底, 瀏覽器是白底多, 在明暗間切換是忽明忽暗的, 我把終端畫面調成白底, 再把螢幕調暗, 這樣就不會在切換之間忽明忽暗的.
20201101T1525
https://www.studytonight.com/php/php-this-keyword

試了一下,雖然有區分多種格式,但的確大多數的配色大同小異。
能改的話是最好了。以下我列出各應用的情況。
HTML 程式塊
<html>
<body>
<div>TEST</div>
<input />
<span class="test">TEST</span>
<div style="color:red">TEST</div>
</body>
</html>
php的
<?php
$a = '123';
$b = 123;
if($a){
$b++;
}
Class class(){
function test(){
$a++;
}
}
?>
java用的(感覺沒特別作用)
import java.util.*;
public class ForEachInt {
public static void main(String args[]) {
// 要用 <Integer> 語法標示 TreeSet 集合是用來存放整數物件
TreeSet<Integer> IntTS = new TreeSet<Integer>();
for (int i=1;i<=100;i++) // 將 1 到 100 的數字加到集合中
IntTS.add(i);
System.out.print("1~100 中 9 的倍數有:");
for (Integer i:IntTS) // 對 IntTS 中的每個元素 i 做迴圈處理
if (i%9 == 0) // 元素 i 若能被 9 整除
System.out.print(i + " ");
}
}
javascript用的。(好像也沒特別處理過)
<script>
var b;
if(b){
c++;
}
function test(){
var a;
}
</script>
sql用的,看樣好像有處理
SELECT * FROM db WHERE a=1 AND b="555";
從ithelp原始碼上看,樣式好像是用highlightjs 的 Railscasts
highlightjs 好像有提供蠻多的樣式
https://highlightjs.org/static/demo/
個人覺得 Tomorrow Night Bright 蠻不錯看得
或許大家可以一起提議和討論給IT邦幫忙參考


這個清楚多了,
firefox 也有油猴的套件 https://addons.mozilla.org/en-US/firefox/addon/tampermonkey/依照 Tomorrow Night Bright 這個 css 寫的原始碼
修改了一下 可以從 highlightjs 選擇自己想用程式碼風格
https://raw.githubusercontent.com/listennn08/IThelpPackage/main/customize_color.js
直接匯入就能使用了 可以先頂著用
也還有很多其他可以修改 css 的套件可以用
感謝listennn08大大的研究
這樣就能各自套用自己偏好的樣式
1.在 Chrome 裝擴充套件 stylebot
2.選項 => Styles 新增網站 ithelp.ithome.com.tw 之後自行設定
以下設定供參考
.footer {
background-color: #BFBFBF;
}
.header {
background-color: #F6F6B8;
height: 0px;
}
a {
color: blue;
}
a:visited {
color: rgb(200, 0, 255);
}
body {
background-color: #F6F6B8;
}
div .CodeMirror {
background-color: #F6F6B8;
}
div .CodeMirror-scroll {
background-color: #F6F6B8;
}
div .a19word {
background-color: #F6F6B8;
}
div .board {
background-color: #F6F6B8;
}
div .comment {
background-color: #888888;
}
div .comment__input {
background-color: #F6F6B8;
}
div .comment__list {
background-color: #F6F6B8;
}
div .comment__supplement {
background-color: #F6F6B8;
}
div .editor-toolbar {
background-color: #F6F6B8;
}
div .footer__link {
color: #FF0000;
}
div .form-control {
background-color: #F6F6B8;
}
div .header__inner {
background-color: #F6F6B8;
}
div .markdown__style {
background-color: #F6F6B8;
}
div .menu__bg {
background-color: #0000FF;
}
div .menu__item-link {
background-color: #0000FF;
color: white;
}
div .menu__item-link--active {
background-color: #0090FF;
}
div .msgbox__content--self {
background-color: #F6F6B8;
}
div .msgbox__text {
background-color: #F6F6B8;
}
div .notice-list {
background-color: #F6F6B8;
}
div .qa-list {
background-color: #F6F6B8;
}
div .qa-list__content {
background-color: #F6F6B8;
}
div .qa-list__info-link {
color: rgb(200, 0, 255);
}
div .qa-list__info-time {
color: rgb(200, 0, 255);
}
div .qa-list__title-link {
color: blue;
}
div .qa-list__title-link:visited {
color: rgb(200, 0, 255);
}
div .qa-panel {
background-color: #F6F6B8;
}
div .qa-panel__content {
background-color: #F6F6B8;
}
div .related__list-link {
color: blue;
}
div .related__list-link:visited {
color: rgb(200, 0, 255);
}
div .related__list-wrapper {
background-color: #F6F6B8;
}
div .reply-frame {
background-color: #F6F6B8;
}
div .sidebox__body {
background-color: #F6F6B8;
}
div .tag {
background-color: #F6F6B8;
}
div .text-center {
background-color: #F6F6B8;
}
li .menu__item-right-link {
color: white;
}
li .notification {
color: #FFFFFF;
}
main {
background-color: #F6F6B8;
}
ul .list-unstyled {
background-color: #F6F6B8;
}