大神們好,非常感謝昨天回應我文章的大家,我昨天嘗試了大家提供的方法,仍出現問題,以下是程式碼的部分:還請各位大神救救小妹![]()
1、更改CSS檔的字體但網頁沒有變化
我想將header跟bottom區塊的高縮小,並將其headertext及iconbar圖案字體調小
但更動css檔的headertext和iconbar沒有變化不知原因為何以及如何解決。
(1.這是網頁的部分)
<?php
include 'connection.php';
session_start();
if(isset($_SESSION['luseraccount']))
{
// $user = $_SESSION['luseraccount'];
}else{
header("location:new登入註冊.php");
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="paint.css ">
</head>
<body>
<div id="header" style="position:absolute; top:0px; left:0px; height:50px; right:0px;overflow:hidden;background-color:#ffaaa7;">
<div class="headertext">Goodgoods好好藏</div>
<div id="mySidenav" class="sidenav">
<a href="javascript:void(0)" class="closebtn" onclick="closeNav()">×</a>
<a href="new客服頁面.html">客服中心</a>
<a href="logout.php">登出</a>
</div>
<div class=absolute>
<span style="font-size:110px;cursor:pointer;" onclick="openNav()">☰</span>
</div>
<script>
function openNav() {
document.getElementById("mySidenav").style.width = "200px"; /*右側導航欄*/
}
function closeNav() {
document.getElementById("mySidenav").style.width = "0";
}
</script>
</div>
<div id="content" style="position:absolute; top:50px; bottom:50px; left:0px; right:0px; overflow:auto;background-color:#555;">
<a href="倉庫.php">
<div class="maim-container">
<img src="2選1圖片/倉儲1.png" style="width: 100%;">
</div>
</a>
<br>
<br>
<br>
<a href="https://shopee.tw/">
<div class="container">
<img src="2選1圖片/賣場1.jpg" style="width: 100%;">
</div>
</a>
</div>
<div id="bottom" style=" position:absolute; bottom:0px; height:50px; left:0px; right:0px; overflow:hidden;background-color:#3b4465;">
<div class="icon-bar">
<a href="歡迎來到GoodGoods.php"><img src="導航欄圖片/goodgoods1.png" style="width:10%"></a>
<a href="#"><img src="導航欄圖片/goodgoods2.png" style="width:10%"></a>
<a href="朋友.php"><img src="導航欄圖片/goodgoods3.png" style="width:10%"></a>
<a href="個人資料.php"><img src="導航欄圖片/goodgoods4.png" style="width:10%"></a>
</div>
</div>
</body>
</html>
2.(css檔的部分 檔名:paint.css)
/*下方導航欄*/
.icon-bar {
width: 100%;
background-color: #ffaaa7; /*下方導航欄顏色*/
overflow: auto;
height: 200px;
}
.icon-bar a {
float: left;
width: 25%;
text-align: center;
padding: 8px 0;
transition: all 0.3s ease;
color: white;
font-size: 36px;
height: 100%;
}
.icon-bar a:hover {
background-color: white;
}
.active {
background-color: #04AA6D;
}
/*側邊欄*/
.sidenav {
height: 100%;
width: 0;
position: fixed;
z-index: 1;
top: 0;
right: 0;
background-color: white;
overflow-x: hidden;
transition: 0.5s;
padding-top: 10px;
}
.sidenav a {
padding: 6px 6px 6px 32px;
text-decoration: none;
font-size: 20px; /*字體大小*/
color: #818181;
display: block;
transition: 0.3s;
}
.sidenav a:hover {
color: white;
}
.sidenav .closebtn {
position: absolute;
top: 0;
right: 25px;
font-size: 5px;
margin-left: 50px;
}
div.absolute{
position: absolute;
top: 0px;
right: 1%;
line-height:100PX; /*右側導航欄按鈕位置*/
}
@media screen and (max-height: 450px) {
.sidenav {padding-top: 15px;}
.sidenav a {font-size: 18px;}
}
* {
box-sizing: border-box;
}
#r {
display: flex ;
justify-content: center;
align-items: center;
float:left;
width: 33%;
padding: 20px;
line-height: 75px;/*每列的高度*/
margin-right: 3px
}
/* Create three equal columns that sits next to each other */
#c {
flex: 33%;
padding: 5px;
}
.wrapper{
max-width: 80%;
width: 100%;
height: 80%;
background: #fff;
margin: 20px auto;
padding:30px;
box-shadow: 1px 1px 2px rgba(0,0,0,0.125)
}
.wrapper .form{
width: 100%;
}
.wrapper .form .input_field{
margin-bottom: 15px;
display: flex;
align-items: center;
}
.wrapper .form .input_field label{
width: 200px;
color: #2f3640;
margin-right: 10px;
font-size: 20px;
}
.wrapper .form .input_field .input{
width: 100%;
outline: none;
border: 1px solid #d5dbd9;
font-size: 20px;
padding: 8px 10px;
border-radius: 3px;
transition: all 0.3s ease;
}
.wrapper .form .input_field .custom_select{
position: relative;
width: 100%;
height: 37px;
}
.wrapper .form .input_field .custom_select select{
-webkit-appearance: none;
appearance:none;
border: 1px solid #d5dbd9;
width:100%;
height: 100%;
padding: 8px 10px;
border-radius: 3px;
outline: none;
font-size: 15px;
}
.wrapper .form .input_field .custom_select:before{
content: "";
position: absolute;
top:12px;
right: 10px;
border:8px solid;
border-color:#d5dbd9 transparent transparent;
}
.wrapper .form .input_field .input:focus,
.wrapper .form .input_field select:focus{
border:1px solid #273c75;
}
.wrapper .form .input_field .btn{
width: 40%;
padding: 8px 10px;
font-size: 20px;
border:0;
background: #0097e6;
color: #fff;
cursor: pointer;
border-radius: 3px;
outline: none;
}
.wrapper .form .input_field:last-child{
margin-bottom: 0;
}
.wrapper .form .input_field .btn:hover{
background: #40739e;
}
@media(max-width: 420px){
.wrapper .form .input_field{
flex-direction: column;
align-items: flex-start;
}
.wrapper .form .input_field label{
margin-bottom: 5px;
}
}
.headertext{
color: black;
width: 80%;
font-size: 20px; /*字體大小*/
line-height:170PX; /*字置中*/
position: absolute;
left: 10px;
}
以上是我的程式碼及疑問,還請各位大神指教,因是新帳號無法回覆大家,
先在這裡謝謝大神們!![]()


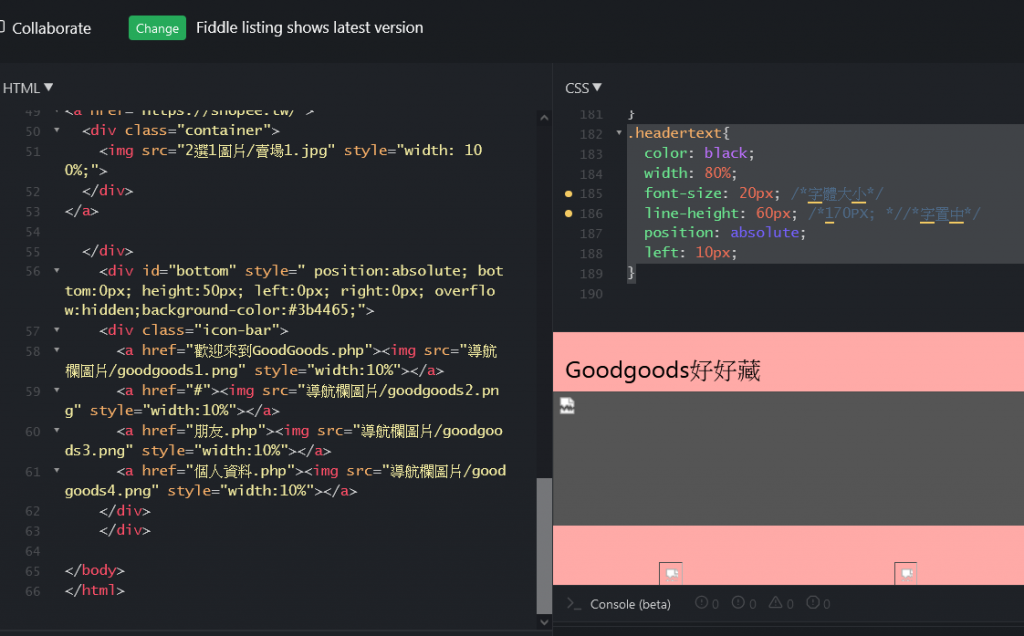
.headertext{
color: black;
width: 80%;
font-size: 20px; /*字體大小*/
line-height: 60px; /*170PX; *//*字置中*/
position: absolute;
left: 10px;
}
你的 icon-bar 沒有文字可改字體
<div class="icon-bar">
<a href="歡迎來到GoodGoods.php"><img src="導航欄圖片/goodgoods1.png" style="width:10%"></a>
<a href="#"><img src="導航欄圖片/goodgoods2.png" style="width:10%"></a>
<a href="朋友.php"><img src="導航欄圖片/goodgoods3.png" style="width:10%"></a>
<a href="個人資料.php"><img src="導航欄圖片/goodgoods4.png" style="width:10%"></a>
</div>
建議你可以把 html, css 貼在 JS Fiddle
可以馬上看到修改的成果
等到都 OK 了
再加入 php 的部份