網站易用性的理論很多,不過首要重點仍舊是:速度。
今天用各種測速方法測試了最近使用Drupal製作的獎金獵人,因為我現在人在澳洲,網路不快,常常懷疑我做的網站到底是真慢還是因為澳洲網路慢,故做了測速。
順便介紹幾種測速方式。
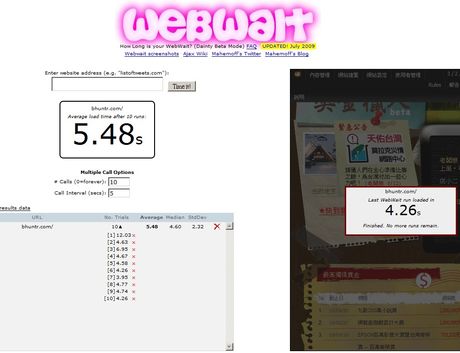
1.Webwait
http://webwait.com

很乾脆給你讀個十次看平均速度,我得到5.48秒。
2.Webslug
http://www.webslug.info/
可以比較兩個網站的速度,我拿來比較的是我的Wordpress部落格以及Drupal獎金獵人。

不過我覺得這不能說wordpress就比較慢,只能暫時說是個案。
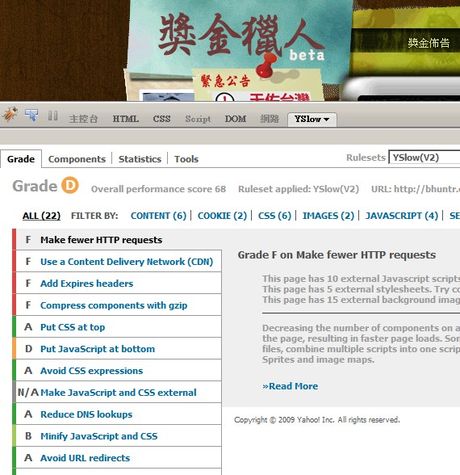
3.YSlow
https://addons.mozilla.org/en-US/firefox/addon/5369
這是Firefox外掛,會幫你分析你的網站慢在哪,並用等級告訴你哪個地方最需要加強。

目前還沒時間一一優化。之後再分享。
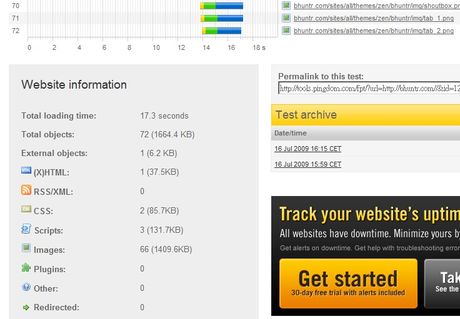
4.Pingdom Tools
http://tools.pingdom.com/fpt/
老牌測速網站,會列出所有讀到檔案的連線、下載時間。我測起來是17.3秒。好慢!

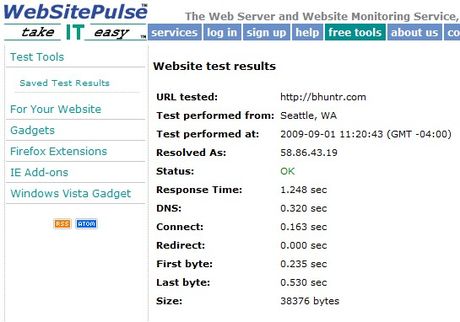
5.Website Pulse
http://www.websitepulse.com/help/tools.php
從西雅圖測速。

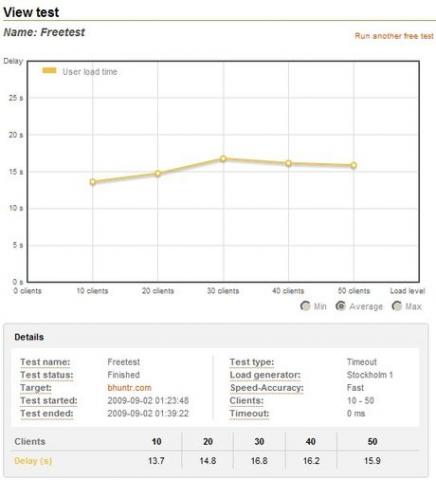
6.Load Impact
http://loadimpact.com/
數據頗詳細。點免費測速之後要等一陣子,他會測試你的網站「抗壓性」,也就是可以經得起多少人同時在線上。不過測的同時我用Woopra看,倒是沒看到有人的蹤影。
我的測速結果在此。

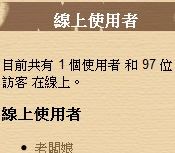
順帶一題,雖然Woopra沒偵測到有人,不過你看:

Drupal內建的功能卻偵測到呢!這個網站從未有過這麼多人同時在線上。
最後,可以做個可用性小測驗:
http://www.humanfactors.com/downloads/webquiz.asp
之後我會朝網站介面可用性努力,讓獎金獵人動線更為完整。(目前有點混亂說)
