前天將DotNetNuke安裝完成,昨天將它中文化,今天我們來試著新增一個頁面並且加入一個內建的模組。
一開始要登入帳號,這裡的帳號只需要有相關的權限就可以了,所以登入網站管理員的帳號(admin)或主機管理員的帳號(Host)都可以。
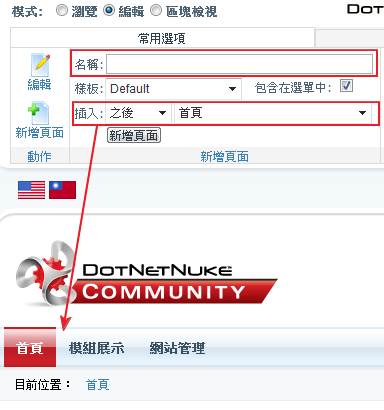
登入具有相對應權限的帳號後,可以看到網頁的上方出現了一塊功能操作區,這是DotNetNuke跟一般CMS系統不太一樣的地方,它沒有特別設計一個額外的後台,將大部份常用的功能都放在上方的功能區,直覺又方便。
因為畫面橫向會太寬的關係,所以我將它切分成左右兩塊,左邊的部份是用來新增頁面用的,右邊的部份則是新增和管理模組用的。一個頁面中可以包含許多的模組,而頁面當中依據不同的外觀(skin)會有不同的模組放置區塊。
首先我們先新增一個新的頁面,這時候在左邊新增頁面的區塊輸入頁面的名稱,如果需要的話也可以選擇調整頁面顯示的位置或層階,如下圖,這邊我們假設新增一個「測試模組」的頁面:


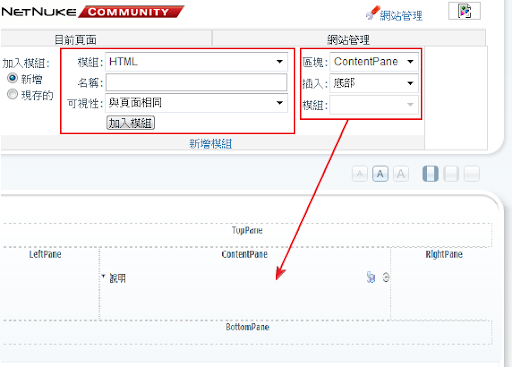
接著就可以看到在選單中已經出現了剛才新增的頁面,點選該頁面之後,預設新增的頁面上會有一個自動加入的HTML模組,對過這邊我們利用別的模組來測試,所以我們利用右邊的模組管理區塊,選擇iFrame模組加入,模組名稱假設就叫「iT邦幫忙」吧!。
註1:下面這張圖其實是兩個合在一起的圖,箭頭指的地方是縮小的區塊檢視,可以在左上方的「模式」選項中,選擇「區塊檢視」來得知可以放置的位置區塊。

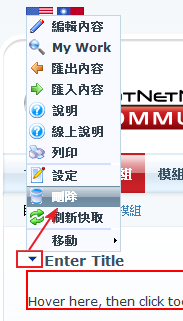
註2:預設的HTML模組不要可以將它刪除。

加入了iFrame模組之後,我們必須點選右邊的「編輯選項」,設定它的來源網址。

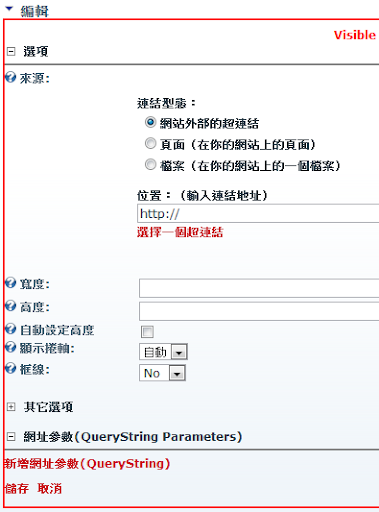
下面的圖是iFrame模組的設定選項,基本上只要將網址輸入就可以儲存了,但是通常我們都會替它設定寬和高。
註:你看到的選項名稱可能和我的不同,因為有一些是語言套件安裝之後額外修改的。

最後呈現的結果如下圖,就這樣很簡單的新增了頁面並且加入了新的模組。

